
初次啟動時將會出現同步化設定的對話框,您可以選擇「立即同步化設定」。

Dreamweaver 歡迎螢幕可讓您快速建立新的空白網頁,或是開啟最近使用的檔案。

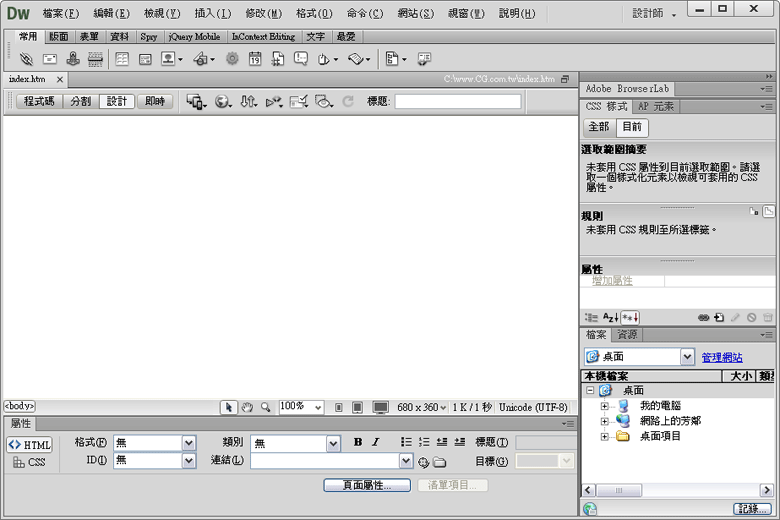
Dreamweaver 操作介面,工作區提供了編輯文件與設定物件屬性的功能,工具列的按鈕是常用的工具與指令,讓使用者更有效率地編輯網頁。

標籤選取器
編輯網頁時經常需要修改特定的 HTML 標籤,或刪除指定的標籤,使用一般的編輯方式,有時不一定會選到正確的標籤,除了編輯原碼以外,使用標籤選取器可以增加編輯的效率,並且能快速的修改 CSS 樣式的套用範圍。
屬性面板
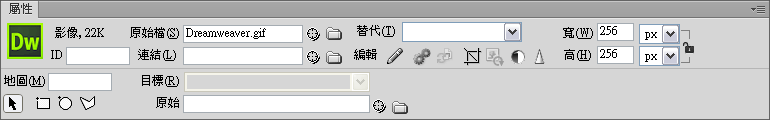
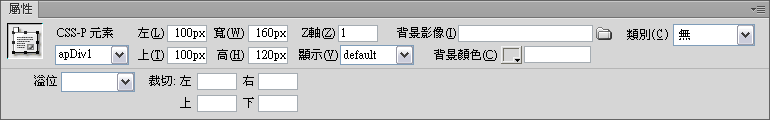
屬性面板可讓您檢視與設定選取物件的屬性,內容會隨著選取的物件而顯示不同的屬性,讓使用者以直覺的方式進行編輯。
選取文字時可以設定字體格式、連結、段落符號與編號。
選取影像時,可設定檔案的路徑、影像的寬度、高度,與對齊的方式。

選取 AP Div 時,可設定 AP Div 的位置、寬度、高度,與顯示的模式等。

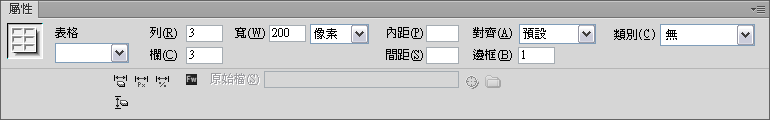
選取表格時,可設定表格的寬度、內距、間距、邊框寬度等。

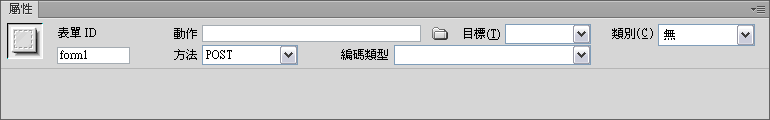
選取表格時,可設定表格的動作、目標、方法等。

文件視窗
設計檢視是可供網頁編輯與快速應用程式的設計環境,顯示文件的完全可編輯、視覺的表示法,接近瀏覽器中檢視頁面時所看到的。
程式碼檢視是一個手動撰寫程式碼的環境,用來撰寫及編輯 HTML、JavaScript、伺服器語言程式碼,如 PHP、ASP、JSP 與各種其他的程式碼。
程式碼和設計檢視可讓您在單一視窗中同時檢視同一個文件的「程式碼」檢視和「設計」檢視。
編輯區的標題列會顯示頁面標題以及檔案路徑和檔案名稱。如果您對該檔案進行過變更而尚未儲存的話,Dreamweaver 會在檔案名稱之後顯示一個星號。
文件視窗狀態列
標籤選取器會顯示目前選取範圍左右標籤的階層。按一下階層中的任何標籤就能選取該標籤及其所有內容。按一下 <body> 以選取整個文件的內文。若要在標籤選取器中設定標籤的 class 或 id 屬性,請按一下右鍵 (Windows) 或 Control + 按一下 (Macintosh) 該標籤,並從快顯選單中選取類別或 ID。要選取標籤時,標籤選取器是較好的方法,因為它會確保您一定能準確選取標籤。
「手掌」工具可讓您按一下文件並在「文件」視窗中拖曳它。按一下「選取」工具停用「手掌」工具。「縮放」工具和「設定顯示比例」彈出式選單可讓您設定文件的顯示比例等級。「視窗大小」彈出式選單 (只有「設計」檢視中看得到) 可讓您將「文件」視窗的大小調整為預先決定或自訂的尺寸。如需詳細資訊,請參閱「使用 Dreamweaver」中的調整文件視窗大小。
「視窗大小」彈出式選單的右邊是估計的文件大小和估計的頁面下載時間,包括所有相關檔案,如影像和其他媒體檔。
插入列
插入列包含建立與插入物件所用的按鈕,這些按鈕分成數個類別,您可在「插入」列的左邊切換。當目前文件含有伺服器程式碼時 (如 ASP 或 CFML 文件),就會出現其他類別。在啟動 Dreamweaver 時,就會開啟您最後使用的類別。部分類別的按鈕含有彈出式選單。當您從彈出式選單中選取某一選項後,該選項便會成為該按鈕的預設動作。例如,如果您從「影像」按鈕的彈出式選單中選取了「影像預留位置」,則下次當您按一下「影像」按鈕時,Dreamweaver 便會插入影像預留位置。每當您從彈出式選單中選取新的選項後,按鈕的預設動作就會變更。
常用類別可讓您建立和插入最常使用的物件,如影像和表格。
版面類別可讓您插入表格、div 標籤、圖層和頁框。也可以選擇「標準」、「展開表格」或「版面」。
當選取 「版面」模式時,可使用Dreamweaver 版面工具:「繪製版面儲存格」和 「繪製版面表格」。
表單類別包含建立表單和插入表單元素所用的按鈕。
文字類別可讓您插入各種文字和清單格式的標籤,如 b、em、p、h1 和 ul。
HTML 類別可讓您插入用在水平線、檔頭內容、表格、頁框和 Script 的 HTML 標籤。
伺服器程式碼類別僅適用於使用特定伺服器語言的網頁,這些語言包含 ASP、ASP.NET、PHP、JSP。這些類別每個都能提供可以在「程式碼」檢視中插入的伺服器程式碼物件。
應用程式類別可讓您插入動態元素,例資料集、重複區域、記錄插入與更新表單。
檔案面板
在「檔案」面板中檢視網站、檔案和資料夾時,您可以變更檢視區域的大小,以及展開或收合「檔案」面板。「檔案」面板收合時,會將本機網站、遠端網站或測試伺服器的內容顯示為檔案清單。「檔案」面板展開時,便會顯示本機網站以及遠端網站或者是測試伺服器。「檔案」面板也可以顯示本機網站的視覺網站地圖。對於 Dreamweaver 網站,藉由變更收合的面板中預設出現的檢視,即可自訂「檔案」面板。
CSS 樣式面板
「CSS 樣式」面板能讓您追蹤影響目前選取的頁面元素之 CSS 規則和屬性 (「目前」模式),或者追蹤影響整份文件的規則和屬性 (「全部」模式)。「CSS 樣式」面板上方有一個切換按鈕可以讓您切換這兩種模式。「CSS 樣式」面板也可以讓您在「全部」和「正在」模式中修改 CSS 屬性。您可以拖曳窗格之間的邊框,藉此調整任一窗格的大小。
在「正在」模式中,「CSS 樣式」面板會顯示三種窗格:顯示文件中目前選取範圍之 CSS 屬性的「選取範圍摘要」窗格、顯示所選屬性位置 (或根據選取範圍顯示所選標籤的規則重疊顯示) 的「規則」窗格,以及可以讓您編輯定義選取範圍的規則之 CSS 屬性的「屬性」窗格。
在「全部」模式中,「CSS 樣式」面板會顯示兩種窗格:「所有規則」窗格 (上方),以及「屬性」窗格 (下方)。「所有規則」窗格會顯示在目前文件中定義的規則清單,以及在所有附加於目前文件的樣式表中定義的規則。而「屬性」窗格能讓您編輯任何在「所有規則」窗格中所選規則的 CSS 屬性。您在「屬性」窗格中所作的任何變更都會立即套用,讓您在變更的同時即可預覽您的工作。