網站設計的流程大致可分為以下的階段:
第一階段.網站專案規劃
當您開始著手設計網站時,可以先在 Photoshop 進行版面設計。為了確認網站的風格,可先設計網頁版面的樣稿,因為客戶對於網站結構或版面設計可能已有初步的構想,一般以書面的方式與客戶確認,以避免日後可能發生的爭議。
若是剛接觸網頁設計的話,建議多參考知名網站的設計,並且多嘗試不同的設計,提升作品的水準。
第2階段.網頁設計
確認網站設計的方向後,您可以開始依照樣稿製作實際的網頁,由於訪客使用的作業系統、瀏覽器,與螢幕解析度設定的差別,網頁在不同的環境也會呈現不同的外觀,請確認網頁在不同的環境下都能正常顯示。
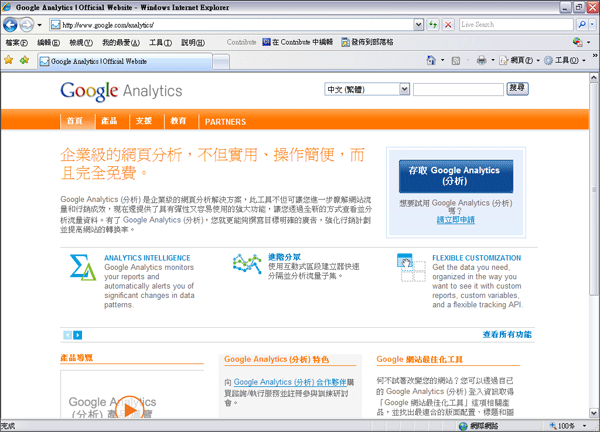
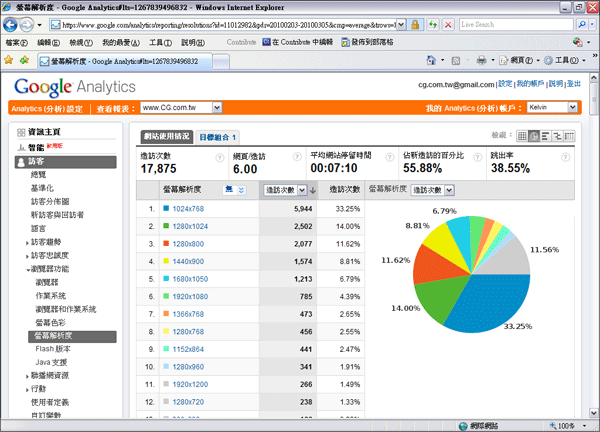
利用 Google Analytics 或是 Yahoo! 站長工具,可以瞭解訪客如何使用您的網站,包括每天的訪客人數、瀏覽的網頁數量、停留網站的時間等,而申請這些服務是完全免費的。

例如下圖所示的螢幕解析度分析,可以看出 2010 年時,最多訪客使用 1024 * 768 解析度,其次為 1280 * 1024,而使用 800 * 600 解析度的訪客約只佔了 1.2% (排名第 13 位已經超出畫面),這些資訊在設計網頁時都是相當實用的。

第3階段.網站的發佈與維護
製作完成的網頁檔案必須上傳到網站伺服器供訪客瀏覽。可選擇免費的網頁空間、租用虛主機,或是自行架設網站伺服器。每個選項都有優缺點,我們將在後面的章節討論。