建立網站資料夾
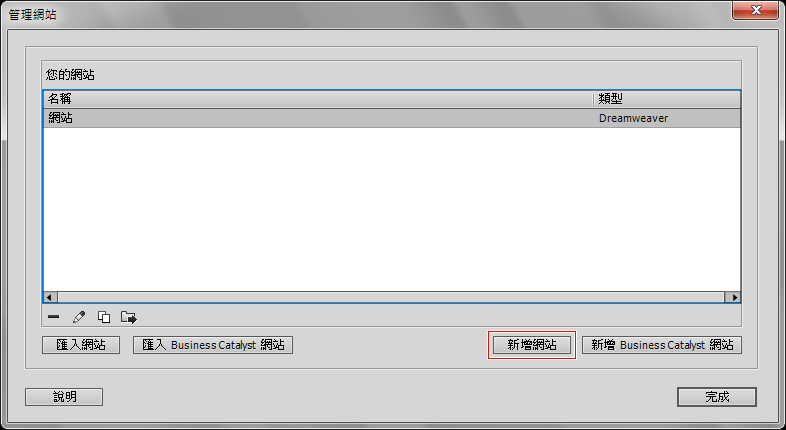
網站通常包含了各種類型的檔案,包括網頁、圖片、動畫、樣式表、程式、資料庫…等。我們先建立一個網站資料夾,以便於存放管理網站的檔案。您可以自行選擇資料夾存放的位置與名稱,只要符合檔案的命名原則即可。接著開始定義網站,點選管理網站對話框的 [ 新增 > 網站 ] 開啟網話框:

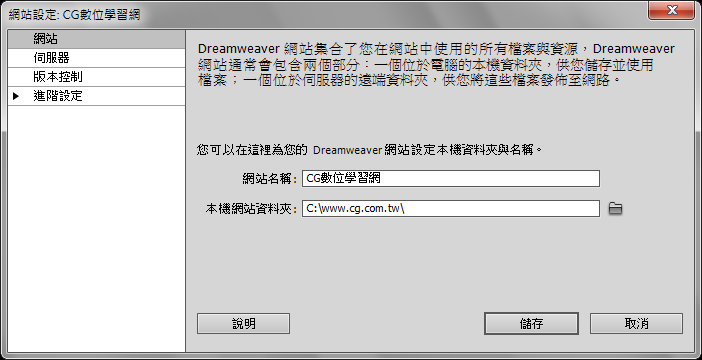
首先為您的網站設定適當的名稱,這個名稱將會顯示在管理網站的對話框,網站名稱可以使用中文。

除非若您想製作 ASP、ASP.NET、PHP、JSP 動態網頁,否則暫不需要使用「進階」設定,CG 數位學習網另提供 ASP / PHP 教學,歡迎前往瀏覽。

新增完成後,網站名稱會顯示於管理網站對話框。按一下「完成」即可開始製作網站的內容。
您可以使用檔案面板來管理網站的檔案,Dreamweaver 將網站分為兩個部分:
本機網站:本機電腦的檔案。
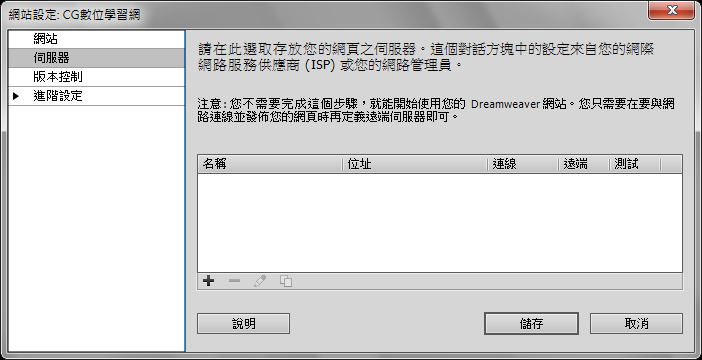
遠端網站:發佈網頁時上傳的網站伺服器位置。
使用 Dreamweaver 製作網站最常用的方法,是在本機上建立網頁檔案,然後將這些檔案上傳到遠端的網站伺服器,讓訪客拜訪網站瀏覽內容。我們已經學會設定本機網站的方法,您可以開始建立網頁。稍後,我們還將探討如何建立遠端網站,並且將網頁檔案上傳到網站伺服器。
本機網站資料夾 是製作網站之前必須建立的,本機資料夾通常位於您的硬碟上。Dreamweaver 會追蹤所有的網站相關檔案,並且協助您維護連結、管理檔案,以及上傳檔案到網站伺服器。
遠端資料夾 是您儲存檔案的地方,會因您測試、實際執行、共同作業和發佈的環境而異。Dreamweaver 會將此資料夾視為遠端網站。遠端資料夾位於執行網站伺服器的電腦上。執行網站伺服器的電腦通常 (但不一定) 是讓您的網站可供在網路上公開使用的電腦。
「網站定義精靈」會引導您完成設定程序,而「網站定義進階」設定則可讓您視需要分別設定本機、遠端和測試資料夾;這兩者都可以用來設定 Dreamweaver 網站。本教學課程將使用「網站定義進階」設定來設定您專案檔案的本機資料夾。稍後,您將學習如何設定遠端資料夾,以便將網頁發佈至網站伺服器,供大家使用。
設定專案檔案
當您建立本機網站時,您可以將任何現有的資源 (影像或其他內容片段) 放在本機網站的根資料夾 (網站的主要資料夾) 中。如此一來,當您準備好要將內容加入頁面時,表示這些資源已備妥並可供使用。
您必須為您建立的每個新網站定義 Dreamweaver 本機資料夾。本機資料夾就是硬碟中用來儲存網站檔案工作複本的資料夾。若您沒有定義本機資料夾,Dreamweaver 中的許多功能就無法正常運作。