Dreamweaver 文字編輯
Dreamweaver 編輯文字的工具與文書處理軟體有許多相同之處,您可以使用鍵盤輸入網頁上的文字,或是將文字複製到剪貼簿後再貼上編輯的文件。使用鍵盤的 Delete 或 Backspace 可以刪除文字,您可以選取一段文字後按 Delete 或 Backspace 來刪除大量文字。
輸入文字時按鍵盤的 Enter 鍵即可增加新的段落,段落之間約有一行文字的間距,使用 CSS 樣式可以調整段落的間距,稍後的課程將會介紹段落間距的設定。按 Shift + Enter 鍵是強制換行,使用強制換行時兩行文字屬於同一段落,因此沒有段落的間距。
設定文字屬性
選取網頁上的文字時,可透過屬性面板設定文字的屬性。
格式可以設定為標題、段落,而選擇一般格式化則可保留原始碼的文字排列方式。
字體清單可以選擇文字的字體,不過訪客的電腦如果沒有安裝您選擇的字體,網頁上的文字將會以預設的字體顯示,若您希望訪客們都能看到相同的字體,例如製作標題文字,請在 Photoshop 將文字做成圖片後再插入網頁,內文部份建議使用預設字體即可。
設定段落屬性
段落屬性可設定對齊方式。
清單屬性設定
清單項目 > 清單屬性。
插入影像
網頁設計經常需要將影像放在網頁上,影像檔案必須儲存在網站資料夾,並且只能使用 GIF、JPG、PNG 格式,使用以下步驟即可將影像插入網頁:
1. 執行 [ 插入 > 影像 ] 開啟對話框,選擇影像檔案後按 [ 確定 ] 鍵。
2. 點選插入面板的影像圖示,從對話框選擇影像檔案,按下 [ 確定 ] 鍵。
3. 點選檔案工具面板的影像,拖曳到網頁的適當位置,即可插入影像。
除了使用網站資料夾的影像,您也可以在插入影像時使用絕對位址。使用網路下載的圖片請注意版權的問題。
影像最佳化 ( Image Optimization )
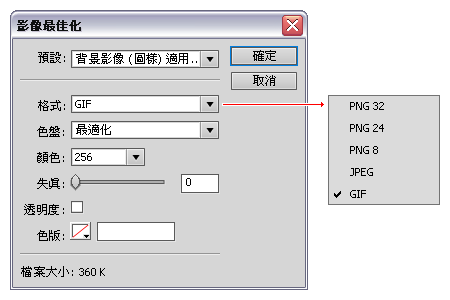
影像最佳化 GIF

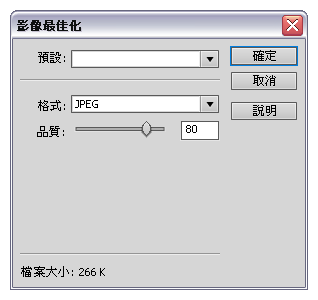
影像最佳化 JPEG ( Joint Photographic Experts Group )

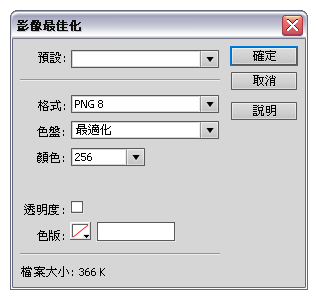
影像最佳化 PNG8 (Portable Network Group )

圖片的替代文字
替代文字的設計是為了因應網際網路初期的撥接上網,由於傳輸速度較慢,圖片下載需要較久的時間,替代文字會先顯示在網頁上,即使圖片無法正確顯示,訪客也能夠瞭解圖片的內容。注意 Dreamweaver 在圖片加上的替代文字,使用 Internet Explorer 以外的瀏覽器(例如 Google Chrome )可能不會顯示出來,請進入程式碼檢視,將 alt="文字內容" 修改為 title="文字內容" 即可。
編輯影像
Dreamweaver 提供了基本的影像編輯功能,可快速修改影像的亮度對比、銳利度,或是重新取樣、裁切影像,不需再要切換至影像處理軟體修改。
選取影像後,從 Dreamweaver 的屬性面板按下「亮度 / 對比」按鈕。

銳利化

注意!編輯影像的操作將會改變影像檔案,而且無法使用還原功能,若需要保留原始影像記得先備份喔!
滑鼠變換影像 ( Rollover Image )
瀏覽網頁時,滑鼠游標移到影像時變換為另一個影像的效果稱為「滑鼠變換影像」。早期的網頁設計人員透過撰寫 JAVA、VBScript、JavaScript 程式製作,剛出現於網路上時經常讓人眼睛為之一亮,不過現在網路上可以說到處都可以看到了。
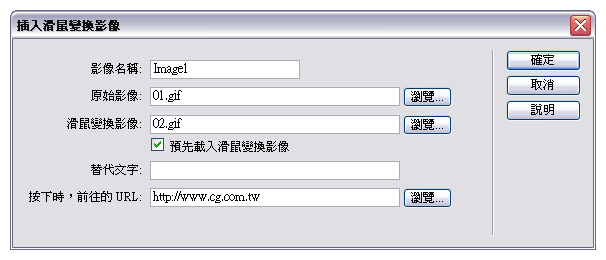
您必須事先準備 2 個影像檔案,原始影像與滑鼠游標移入時變換的影像。
影像名稱只能使用英文或數字,不可以使用中文、空白,或是特殊字元。

注意~ 「預先載入滑鼠變換影像」是已勾選的項目,可讓訪客開啟網頁時自動載入滑鼠變換影像,建議維持預設值即可。
影像地圖
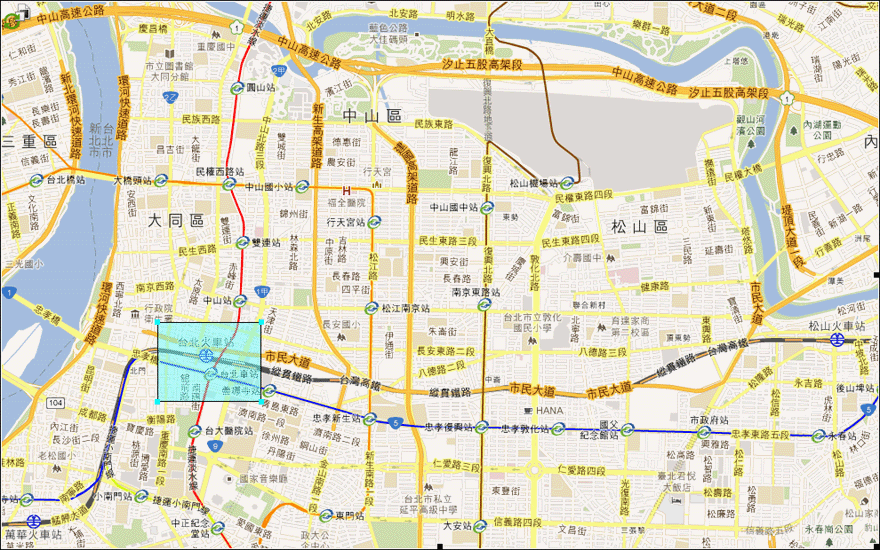
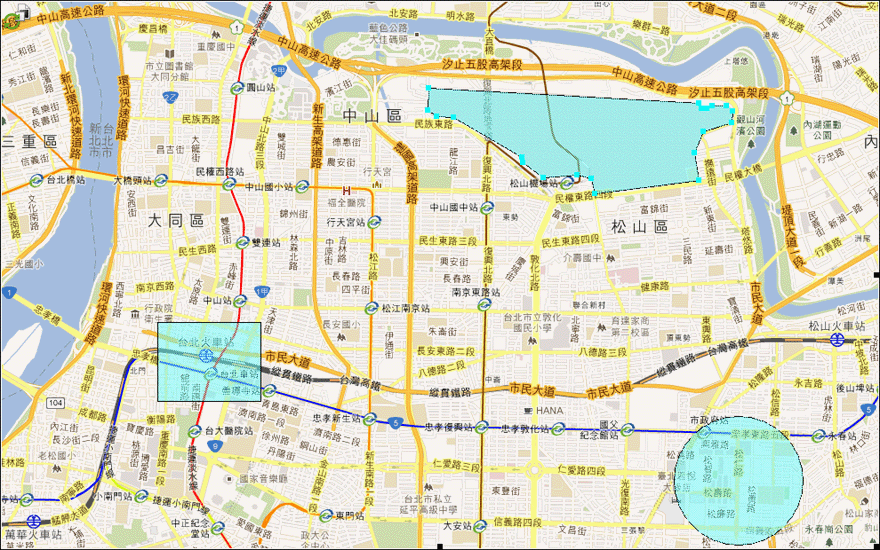
影像地圖是在影像上建立的連結區,讓單一影像可以連結到不同的位址。這個範例使用從 Google Map 擷取的台北地圖,介紹影像地圖的製作方法。
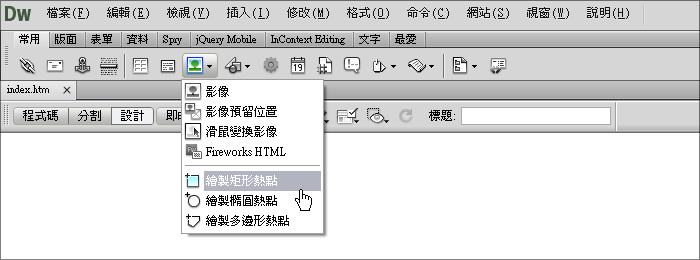
選取網頁上的影像後,選擇 [ 影像 > 繪製矩形熱點 ] 即可使用滑鼠在影像上建立矩形連結區。

矩形連結區 - 在台北火車站建立矩形連結區,並連結到台鐵網站 ( http://service.tra.gov.tw/taipei/ ) 。


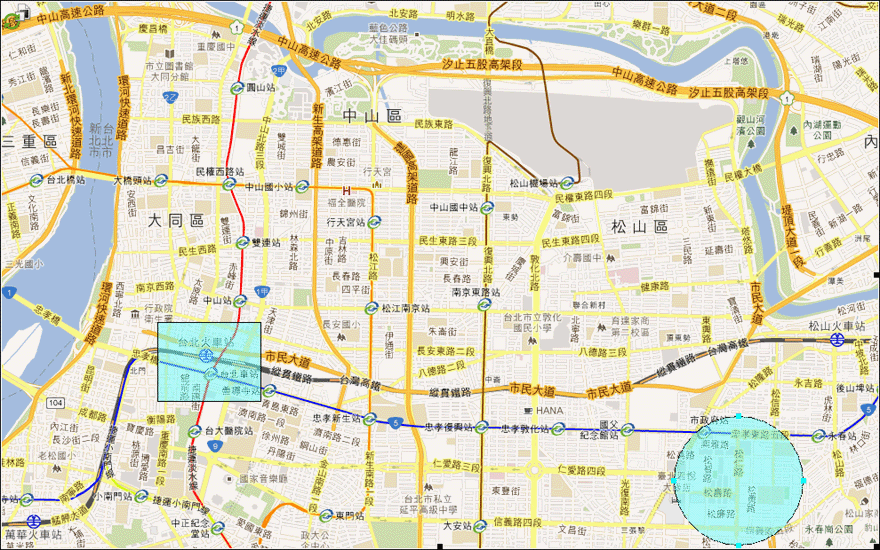
圓形連結區 - 在信義商圈建立圓形連結區,並連結到台北 101 網站 ( http://www.taipei-101.com.tw/ ) 。


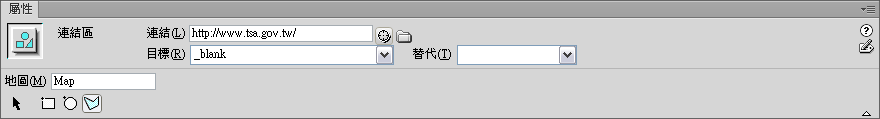
多邊形連結區 - 在松山機場建立多邊形連結區,並連結到松山機場網站 ( http://www.tsa.gov.tw/ ) 。


影像預留位置
影像預留位置是將最終插圖加入網頁之前所使用的圖形。設計網頁時,影像預留位置可以在實際插入影像之前,先在頁面上定位影像。
替代文字的備註替代文字是網頁上與影像有關的文字說明。為影像提供替代文字是很重要的,因為如此一來使用螢幕讀取器或純文字瀏覽器的使用者才能接收到影像所提供的資訊。如果是只顯示網站標誌的橫幅圖形的話,就不需要提供替代文字。在「影像預留位置」對話方塊中將「替代文字」文字方塊保留空白時,Dreamweaver 會在 img 標籤中加入 alt="" 屬性。如果日後要為影像加入替代文字,您可以選取該影像,再到「屬性」檢視窗中輸入替代文字。例如,如果您日後將標誌變更為包含電話號碼或地址,可能會想以替代文字的方式提供該項資訊。
影像預留位置便會出現在第一個表格內。影像預留位置會顯示一個標籤,以及您最後會放在該處的影像大小屬性。
關於影像預留位置 影像預留位置是將最終插圖加入到網頁之前所使用的圖形;它並不是顯示在瀏覽器中的圖形影像。發佈網站之前,請以適合在網頁上顯示的圖形來取代原先加入的影像預留位置。
預設的「分割」顯示模式為垂直分割,左側顯示程式碼,右側是設計檢視。Dreamweaver 允許使用者改為水平分割方式。
請先切換到分割顯示模式,執行 [ 檢視 > 垂直分割 ] 即可切換到水平分割的顯示模式。
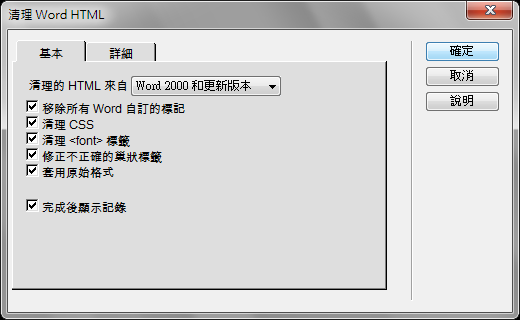
微軟 Office 軟體提供將文件儲存為網頁的功能,但是您可能會發現使用 Office 製作的網頁比 Dreamweaver 製作的網頁檔案大很多,這是因為有許多不必要的 HTML 標籤,您可以使用 Dreamweaver 為這些網頁檔案瘦身,執行 [ 命令 > 清理 Word 的 HTML ] ,確認您想清理的項目,再按下「確定」按鈕。

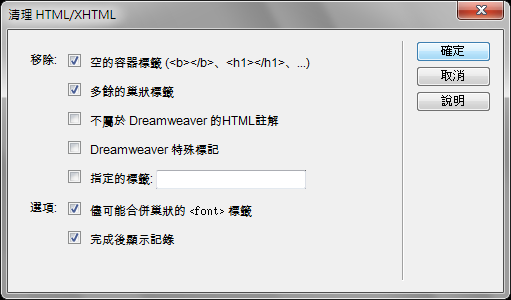
執行 [ 命令 > 清理HTML ] 移除多餘的標籤。