
表格工具只是用來設計網頁上的表格嗎?表格是編排網頁版面的重要工具之一,而另一種則是 CSS 樣式表。若您需要設計專業的網頁,熟悉表格工具是相當重要的。
插入表格
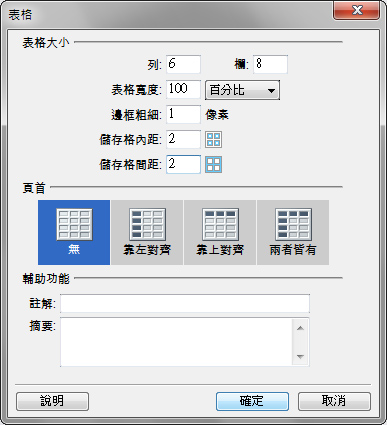
執行 [ 插入 > 表格 ] 或是常用物件面板的「表格」工具開啟插入表格的對話框。

按下確定後,網頁上就會插入表格。
選取表格
編輯時必須先選取表格,才可以設定表格的屬性,或是剪下、複製、刪除表格。由於點選表格的上框線或左框線是選取欄與列,您可點選右框線、下框線,或是儲存格之間的框線以選取整個表格。
選取列
滑鼠移至表格的左框線,游標會變成箭頭圖示,點選即可選取整列儲存格。若按著滑鼠按鈕往上或往下拖曳,可增加選取的範圍。
選取欄
滑鼠移至表格的上框線,游標會變成箭頭圖示,點選即可選取整欄儲存格。若按著滑鼠按鈕往左或往右拖曳,可增加選取的範圍。
選取儲存格
按著 Ctrl 鍵點選儲存格,可以選取多個儲存格。
表格設定項目
- 列:水平排列的儲存格數目。
- 欄:垂直排列的儲存格數目。
- 表格寬度:設定表格的寬度,可以使用像素與百分比為單位。
- 邊框粗細:設定表格外框的寬度,若設定為 0 則不顯示外框。
- 儲存格內距:設定儲存格邊框與儲存格內文字或圖片的距離。
- 儲存格間距:設定儲存格與儲存格的間格距離。
- 頁首:設定標題儲存格,標題儲存格內的文字會以粗體顯示。
提示:建議您不要使用滑鼠拖曳的方式調整「儲存格」的寬度與高度,有時會造成編輯上的困擾,請在屬性面版輸入像素或百分比來設定「儲存格」的寬度與高度,這一點很重要喔!
表格屬性的設定
點選表格的框線選取表格,屬性面板會顯示表格的屬性,設定項目與插入表格時的項目大致相同。
- 清除欄寬度:清除原本設定的欄寬度。
- 清除列高度:清除原本設定的列高度。
- 將表格寬度轉換為像素。
- 將表格高度轉換為像素。
- 將表格寬度轉換為百分比。
- 將表格高度轉換為百分比。
- 背景顏色:設定表格的背景顏色。
- 背景影像:設定表格的背景影像。
- 邊框顏色:設定表格的邊框顏色。
儲存格屬性設定
將文字輸入點移至儲存格內,即可設定儲存格的屬性,您也可以一次選取多個儲存格,並在屬性面板進行設定。
- 水平:設定儲存格內容的水平排列方式。
- 垂直:設定儲存格內容的垂直排列方式。
- 寬度:設定儲存格的寬度。
- 高度:設定儲存格的寬度。
- 不換行:設定儲存格內的文字不換行。
- 表頭:勾選後儲存格內的文字將以粗體顯示。
- 背景顏色:設定儲存格的背景顏色。
- 背景影像:設定儲存格的背景影像。
- 邊框顏色:設定儲存格的邊框顏色。
隱藏表格寬度
Dreamweaver 8 以後的版本新增了一項功能,選取表格時會顯示表格的寬度,舊版 Dreamweaver 使用者若不習慣這項新功能,點選功能表 [ 檢視 > 視覺補助 > 表格寬度 ] 即可隱藏表格的寬度顯示。
插入列
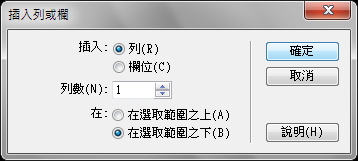
將滑鼠移到表格的範圍,按滑鼠右鍵並選擇「表格 > 插入列」,可以在游標位置的上方插入一個空白列。可是若需要插入數量較多的空自列時,使用「插入欄與列」比較省時間喔!
插入欄
將滑鼠移到表格的範圍,按滑鼠右鍵並選擇「表格 > 插入欄」,可以在游標位置的左方插入一個空白欄,若需要插入兩欄以上的儲存格時,也可以使用 [ 插入欄與列 ] 指令。

刪除列
若需要刪除兩列以上的儲存格,請在選取一列時,按著滑鼠往上下拖曳選取要刪除的儲存格,再按鍵盤 Delete 刪除。
刪除欄
若需要刪除兩欄以上的儲存格,請在選取一欄時,按著滑鼠往旁邊拖曳選取要刪除的儲存格,再按鍵盤 Delete 刪除。
刪除表格
選取表格後,按鍵盤 Delete 刪除鍵或 Backspace 退回鍵即可刪除表格。
分割儲存格
分割儲存格可將單一儲存格分割成多個儲存格。
合併儲存格
選取多個儲存格再使用「合併儲存格」指令,即可將選取的儲存格合併為一個儲存格。
匯入表格式資料
點選功能表 [ 插入 > 表格物件 > 匯入表格式資料 ] 即可將現有的表格式資料匯入編輯的網頁。
分界符號:跳位鍵、分號、逗號、冒號,或其他符號。
匯入 Word 檔案
執行 [ 檔案 > 匯入 > Word 文件 ] 即可將現有的 Word 文件檔案匯入編輯的網頁。
匯入 Excel 檔案
執行 [ 檔案 > 匯入 > Excel 文件 ] 開啟匯入 Excel 文件的對話框,選取檔案後即可將 Excel 資料匯入編輯的網頁。
Dreamweaver 僅能匯入 Excel 檔案的資料,而 Excel 文件所內含的函數、運算式、框線樣式,匯入時將不會保留。
提示: Kelvin 老師手上的設計專案,有許多是學校或政府機關的網頁設計專案,有些文件原本是使用 Word 或是 Excel 製作的,雖然 Office 軟體本身即可轉存網頁,Dreamweaver 也提供了匯入 Word / Excel 檔案的功能,不過對於內容編排比較複雜的Word / Excel 文件,轉換網頁的工作其實很麻煩,現在已經逐漸改用 Adobe Acrobat 軟體轉成 PDF 跨平台文件,只要使用列印指令即可,訪客安裝免費的 Adobe Reader 就可以在瀏覽器檢視文件,而且與原本的 Word / Excel 外觀是一樣的。嗯~ Kelvin 老師當時沒有想到…不然就可以省下許多時間了!
表格的滑鼠互動效果
使用 Java Script 製作表格的互動效果。
| 標題一 | 標題二 |
<script language="JavaScript">
function ChangeBackgroundColor(obj, pviiColor) {
obj.style.backgroundColor=pviiColor
}
</script>
加入 <tr onMouseOver="ChangeBackgroundColor(this, '#333333')" onMouseOut="ChangeBackgroundColor(this, '')">