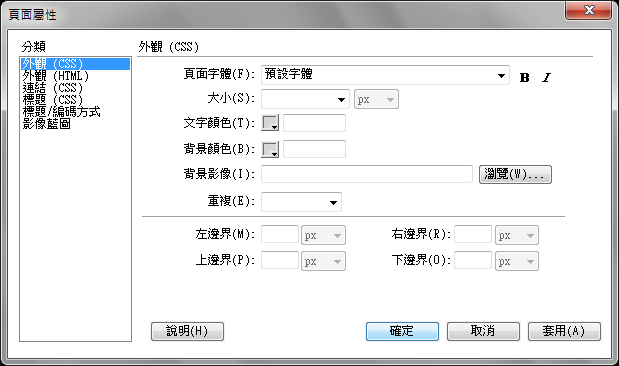
頁面屬性的設定包括網頁背景、預設文字與連結的顏色、邊界寬度與高度、網頁標題、頁面編碼方式等,執行 [ 修改 > 頁面屬性 ] 開啟設定對話框:


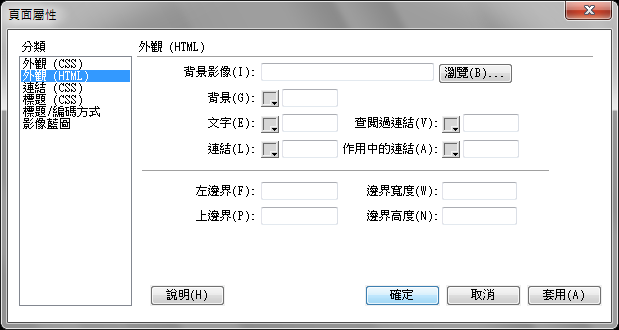
設定網頁背景
點選頁面屬性對話框的「背景顏色,即可選擇網頁的背景顏色,若想使用圖片當作網頁背景,請點選背景影像右側的「瀏覽」,即可選擇您想使用的圖片。
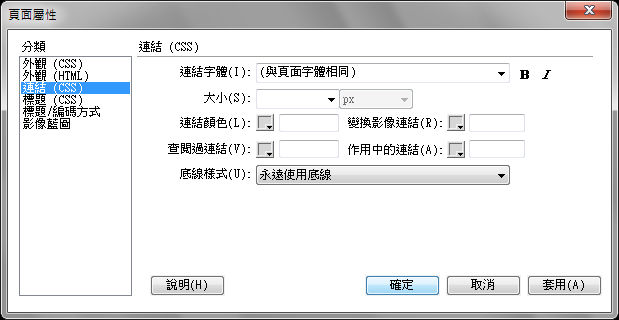
網頁連結設定
網頁連結設定的功能是利用 CSS 樣式表,修改網頁上所有的文字超連結樣式。

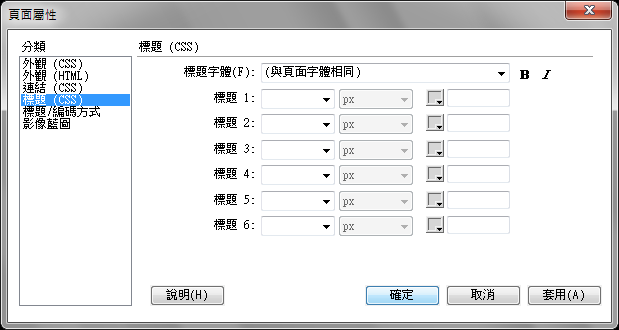
網頁標題設定
此項目很容易與下面的「標題∕編碼方式」混淆,實際上定設定 <h1> ... <h6> 標題字的外觀。

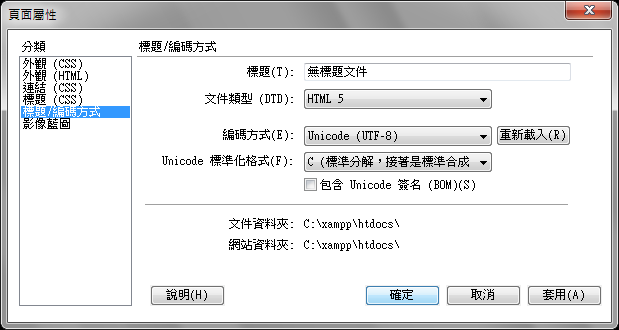
網頁編碼方式設定
設定網頁的編輯方式,目前建議使用 Unicode ( UTF-8 ) 編碼,網頁可同時顯示繁中、簡中、日文、韓文等多國語言。

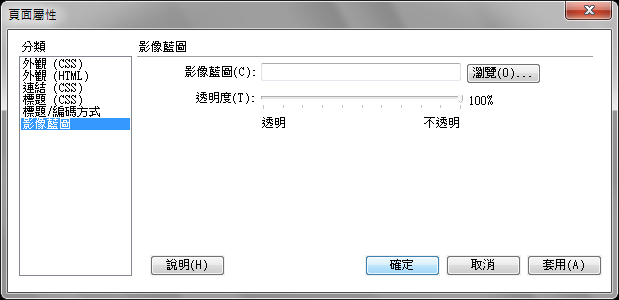
影像藍圖
設計用的參考藍圖,在瀏覽器上檢視網頁時不會顯示藍圖。

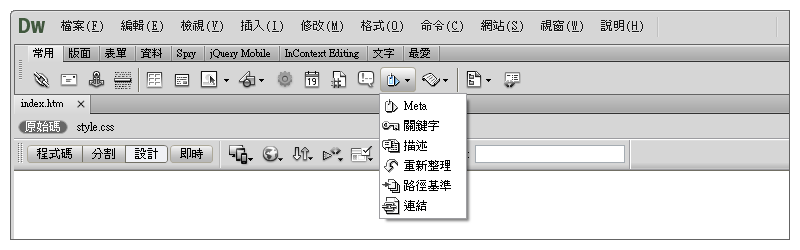
插入檔頭標籤
檔頭標籤是網頁的相關資訊,但是這些資訊並不會出現在瀏覽器上,因此經常被網頁設計的初學者忽略,然而檔案資訊對於 SEO 搜尋引擎最佳化是相當重要的,例如關鍵字與描述等,千萬不要忘了輸入喔!
執行 [ 插入 > 檔頭標籤 ] 即可在網頁插入各種檔頭標籤。