網站的互動功能,例如申請加入網站會員、網路投票活動、線上問卷調查,以及熱門的線上購物等,通常必須透過表單 ( form ) 來提供。本章的練習以介紹表單元件與表單編排技巧為主,實際上網頁的表單需要搭配 CGI 、 ASP 、 PHP 、 JSP 等動態網頁協同運作,由於後端程式開發屬於網頁設計的進階課程,請參閱 CG 數位學習網提供的 ASP / PHP 動態網頁實戰教學,或者相關的教學書籍。
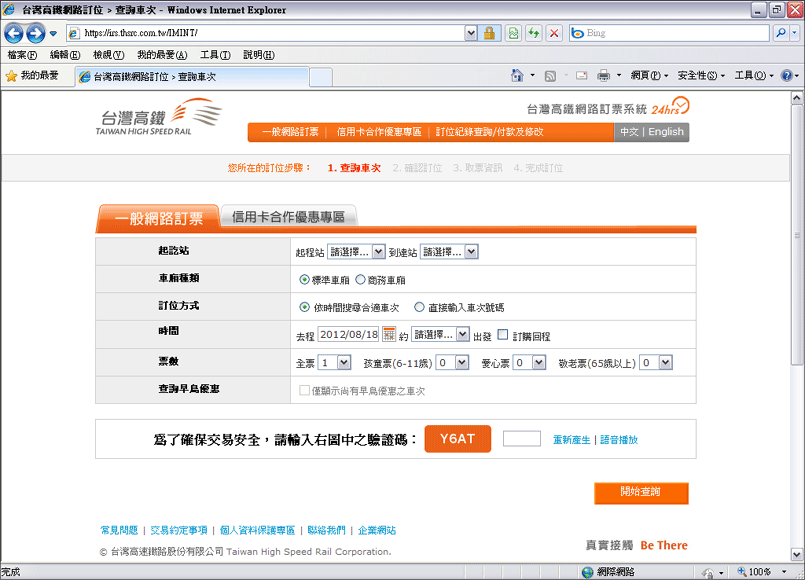
「台灣高鐵網路訂位系統」就是一個網頁表單的實際範例,訪客可以直接查詢車次、確認訂位,當訂位完成時會儲存到後端的資料庫。

請先在 Dreamweaver 點選插入表單,表單元件必須放在紅色虛線的範圍內才能發揮正常的功能。網頁上可以放置多個表單,例如在網路論壇上的網頁,有時會同時提供搜尋文章與票選活動的功能,即是利用不同的表單製作。以下是常用的表單元件範例:
加入表單元素時,插入點若是不在表單範圍,Dreamweaver 將會詢問您是否新增表單標籤?
★
表單的元件大都需要輸入名稱 ( name ) 與值 ( value ) ,這是傳送給後端程式處理的,您可稍後再進行設定,或與網站後端程式的開發人員詢問。
輸入標籤輔助功能屬性。
★
表單 ID 維持預設值即可。

表單的核取方塊,設定選項僅有核取的值與初始化狀態。

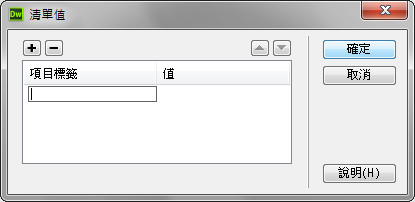
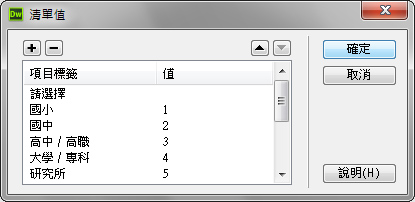
若是選項的數量較多(例如星座、國藉、年月日),使用清單的方式在網頁上只佔用較小的版面。


左側的「項目標籤」並右側的「值」並不一定相同,因為訪客將表單資料送出後,通常是儲存到伺服器上的資料庫。
設計上需盡量以較少的資料量儲存,維持系統執行的效能,因此可以使用數值代表特定的內容。
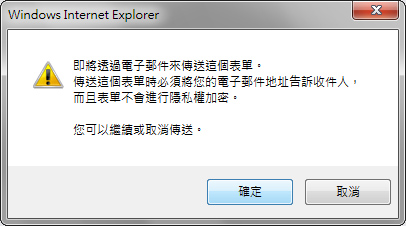
表單若指定透過電子郵件傳送,訪客送出表單資料時,將會看到以下的訊息:

表單的內容雖然可以使用電子郵件傳送,但是訪客必須預先設定 Outlook、Outlook Express 等軟體的帳號,現在網路用戶幾乎改用 Webmail 收發郵件,而且電子郵件對於收集訪客傳送的資料相當費時。因此現在已經幾乎沒有網站採用電子郵件傳送的方式了!
表單的資料通常是傳送給 CGI、ASP、PHP、JSP 等動態網頁,並儲存到資料庫,不過這部份已超過 Dreamweaver 基礎課程的範圍,有興趣的話請參考 CG 數位學習網提供的 ASP / PHP 動態網頁教學。
跳頁選單
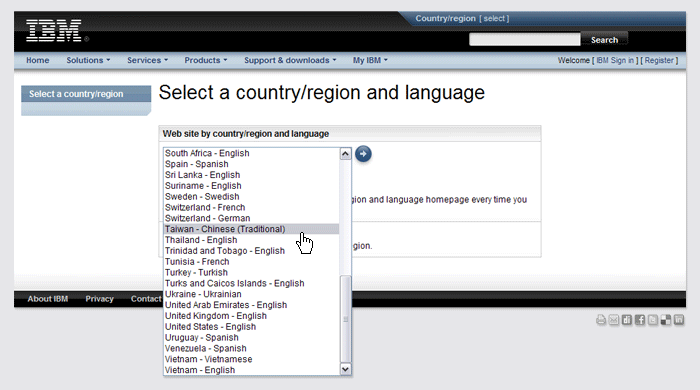
Dreamweaver 提供的「插入跳頁選單」,可以在網頁插入一個擁有跳頁功能的下拉式選單。

上圖是跳頁選單的範例,許多國際企業的網站使用跳頁選單讓訪客選擇不同語言的網頁。
提示:選單 ID 只能使用英文或數字,若包含空白、中文、特殊符號將會出現錯誤。
表單的擴充功能套件
網頁上的表單除了依需求製作外,還有擴充功能套件可協助您快速建立制式的表單。
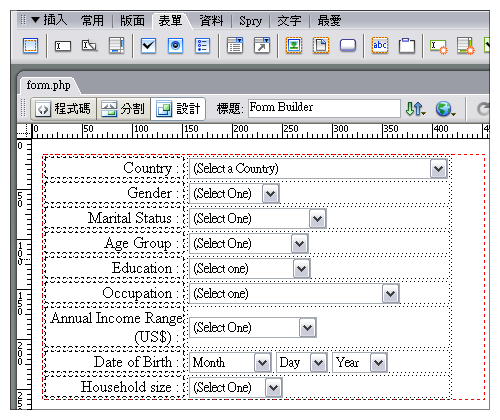
Form Builder
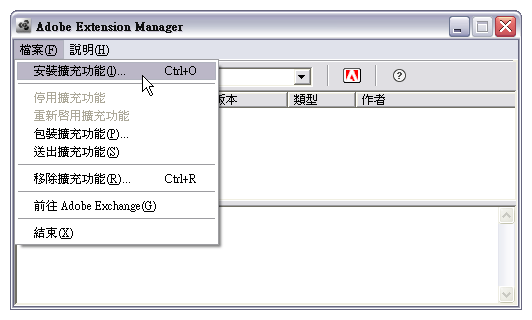
若您需要製作一個申請會員或線上報名的表單,卻覺得編輯表單的欄位實在很麻煩的話,這個 Form Builder 擴充功能或許可以幫您節省時間。首先從 Adobe Exchange 網站下載 Form Builder 擴充功能,接著使用 Adobe Extension Manager 安裝。

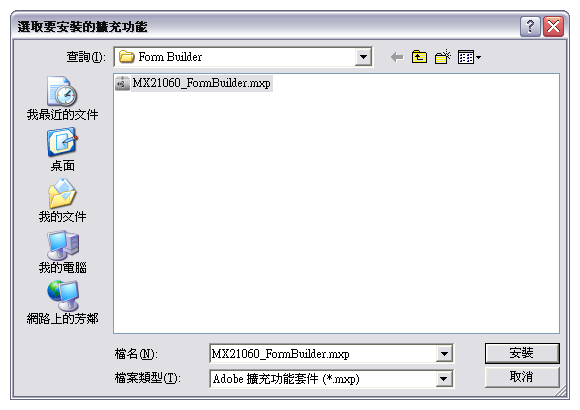
選擇 Form Builder 擴充功能套件的 MXP 檔,再按下「安裝」按鈕。

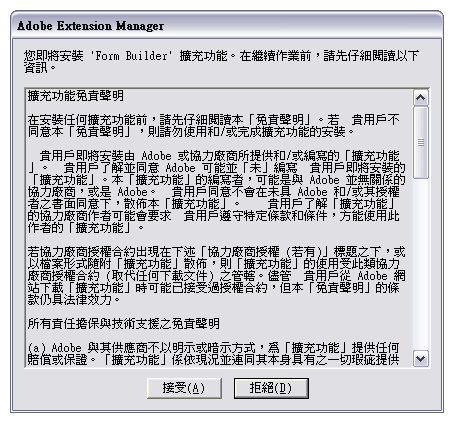
擴充功能免責申明,請按下「接受」開始安裝。

Form Builder 擴充功能安裝完成。

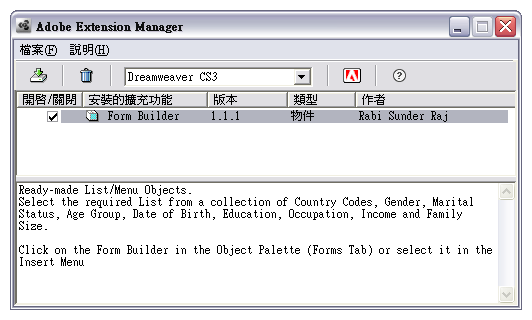
您可以在擴充程式管理員檢視 Form Builder 的使用說明。

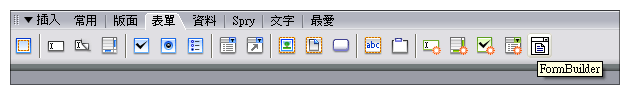
插入面板選擇「表單」標籤,按下右側的「FormBuilder」按鈕。

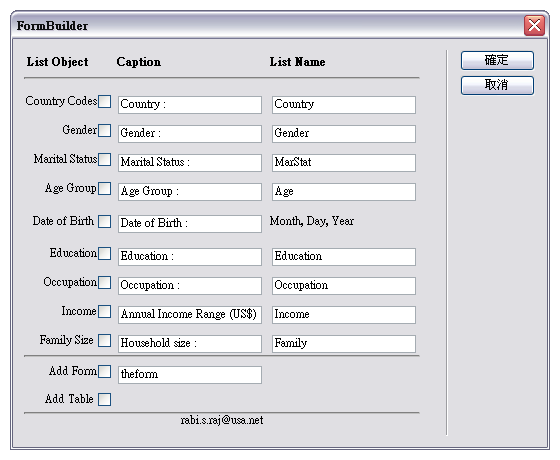
勾選您需要的表單欄位,輸入表欄位名稱。

擔心訪客看不懂英文嗎?現在您可以開始改成中文了!