網頁初期從單純的圖文內容,到現在能夠提供各式各樣的影音媒體與線上遊戲,因為瀏覽器增加了支援的規格。
您希望在網頁上播放影片或音樂?沒問題!現在 HTML5 提供的 <Video> 與 <Audio> 可以在網頁嵌入影片或音樂!
嵌入 Youtube 影片
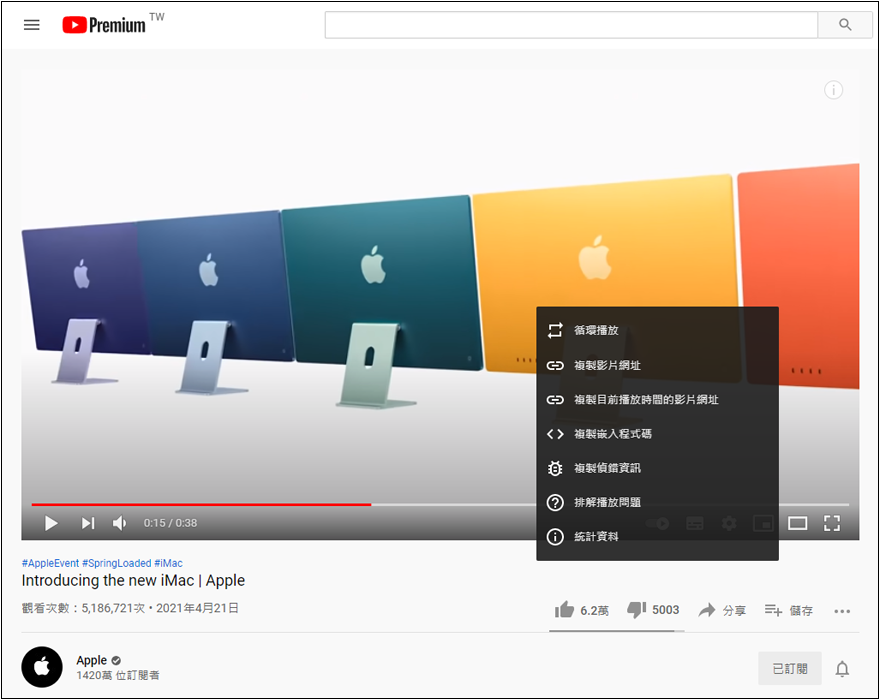
網頁嵌入 Youtube 影片的步驟相當簡單,先在 Youtube 影片上按滑鼠右鍵並選擇「複製嵌入程式碼」。

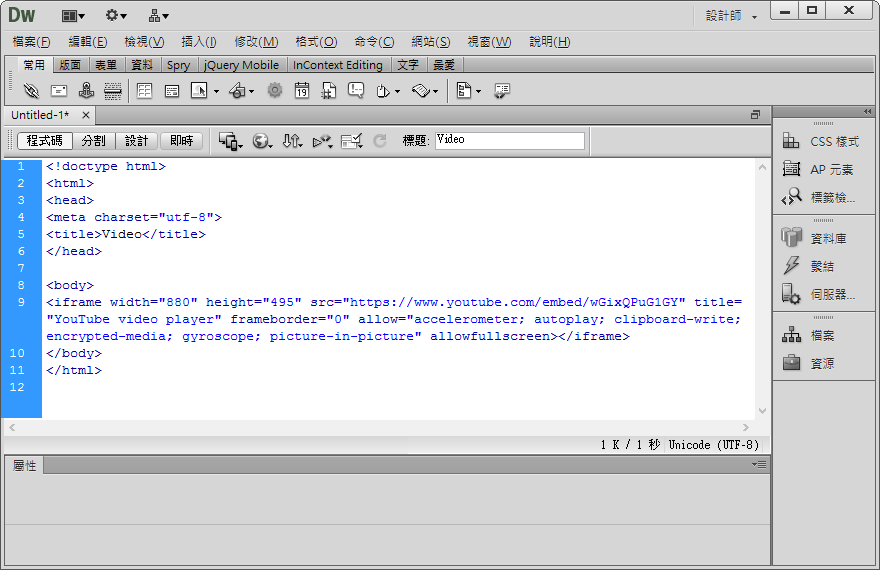
開啟 Dreamweaver 切換到程式碼檢視,然後在適當位置貼上剛才複製的程式碼。

嵌入 Youtube 影片是使用 iframe 實現的,需要時可以修改內容進行客制化,例如:
frameborder = "0" 設定影片邊框的寬度
autoplay 設定影片是否自動播放
accelerometer 支援加速度感測器
gyroscope 支援陀螺儀
picture-in-picture 支援子母畫面
若不需要請將以上的引數刪除即可!
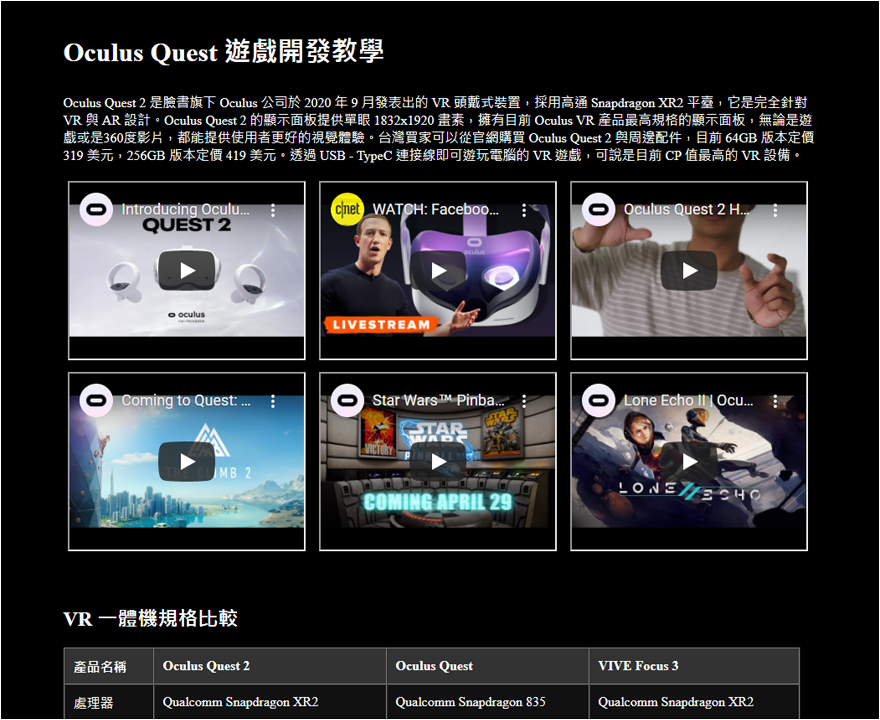
這是一個嵌入 Youtube 影片的範例網頁,使用表格排列讓多個影片能夠同時顯示於網頁。

嵌入影片
<video> 是 HTML5 新增標籤,早期網頁影片使用 Flash Video (FLV) 為主,包括 Youtube 也曾經使用 Flash Video 影片。
<video> 標籤的使用範例,影片需採用 mp4 或 ogg 格式並上傳到網站伺服器:
<video width="800" height="600" autoplay muted>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
屬性
src 設定影片來源,可使用相對路徑或絕對路徑
width 設定影片寬度
height 設定影片高度
controls 設定影片是否顯示控制 UI
autoplay 設定影片是否自動播放
loop 設定影片是否循環播放
mute 設定影片是否靜音
poster 設定影片的縮圖
目前電腦或行動裝置上的瀏覽器都支援 HTML5 Video 影片,而比較早期的瀏覽器可能出現相容性的問題。
嵌入音樂
早期網頁使用 <embed src="music.mid" autostart="true" volume="100"></embed> 播放 MIDI / WAV / MP3 音樂。
嵌入音效可在網頁開啟時播放音效,若您要音效作為背景音樂,並想控制音量與外觀可使用 <audio> 標籤。
<audio> 標籤的使用範例,音樂檔可採用 mp3 或 ogg 格式並上傳到網站伺服器:
<audio controls>
<source src="music.mp3" type="audio/mpeg">
<source src="music.ogg" type="audio/ogg">
</audio>
使用範例的 controls 屬性加入音樂控制,例如播放、暫停與音量。可加入其他屬性,例如:
<audio controls autoplay> 自動播放音樂
<audio controls muted> 預設靜音
目前電腦或行動裝置上的瀏覽器都支援 HTML5 Audio 音樂,而早期瀏覽器可使用 <embed> 標籤播放背景音樂。
網頁範例
提供幾個嵌入 HTML5 Video 影片的範例網站,建議可分別使用電腦與行動裝置的瀏覽器觀看其效果的差異。
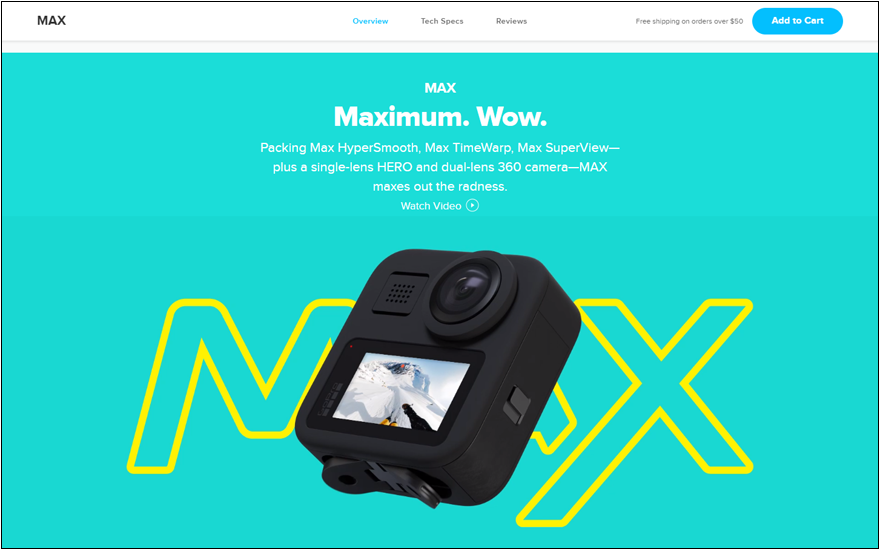
GoPro Max 全景攝影機 ( https://gopro.com/en/us/shop/cameras/max/CHDHZ-202-master.html )

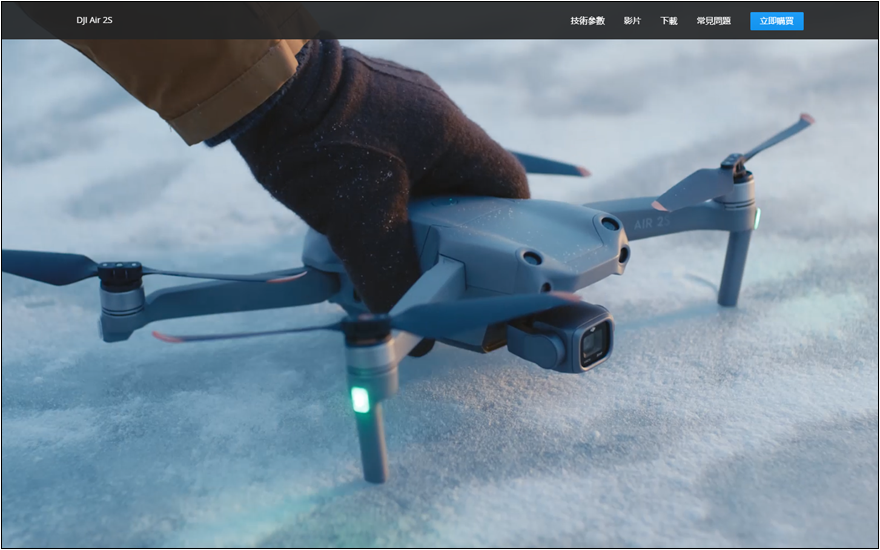
Dji Air 2S 空拍機 ( https://www.dji.com/tw/air-2s )

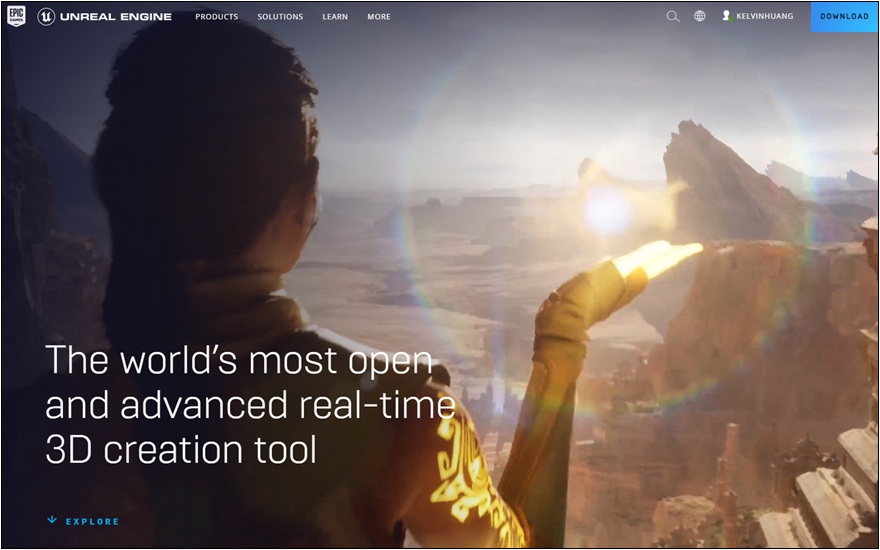
Unreal Engine 遊戲引擎 ( https://www.unrealengine.com )

CRYENGINE 遊戲引擎 ( https://www.cryengine.com )