
Lightbox 燈箱效果
Lightbox 是一套免費的 Dreamweaver 擴充程式,用於製作網頁上的燈箱效果。當訪客點選網頁上的圖片連結時,網頁內容的亮度降低,同時較大尺寸的圖片出現在頁面中央。不但可以快速成為視覺焦點,也不需要製作另一個連結的網頁,燈箱效果是目前常見的網頁效果之一。

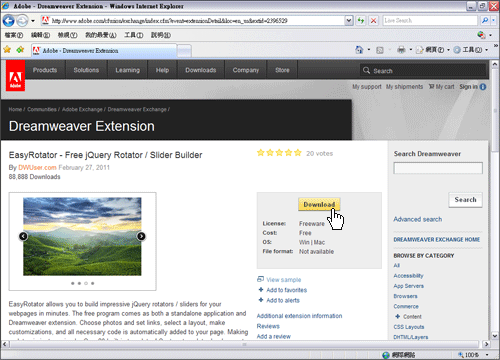
首先,請到 Dreamweaver Extension 網站搜尋下載 Lightbox 擴充程式。

Dreamweaver 擴充功能的免責聲明,請按下「接受」。


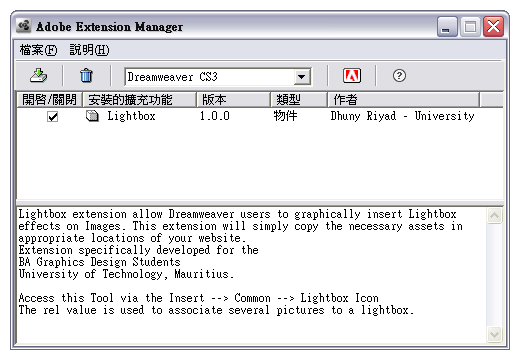
Extension Manager 可以先看看擴充程式的簡單使用教學。

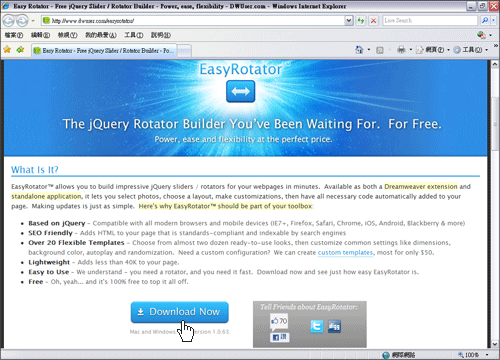
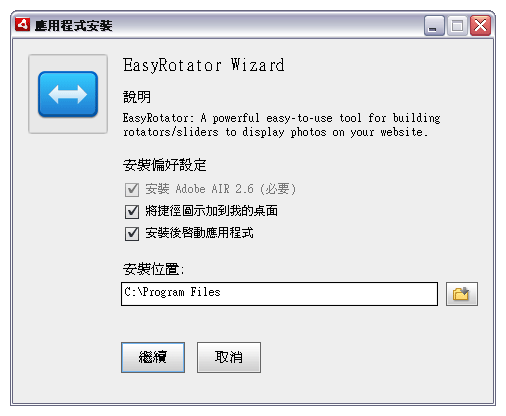
EasyRotator








expandableOutlines
expandableOutlines 擴充程式可快速製作多層的文字選單,訪客點選主選單項目可以展開第二層選單,再重複點選主選單項目即可折疊第二層選單。並且利用 CSS 樣式控制文字超連結的屬性。
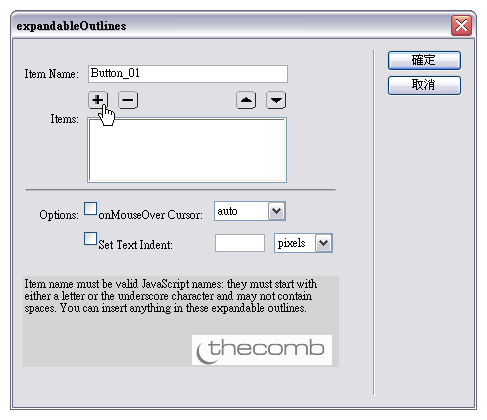
切換到 expandableOutlines 標籤後,點選 expandableOutlines 按鈕,開啟設定對話框。

請在 Item Name 項目名稱輸入 Button_01 後,按下 + 按鈕新增第一個主選單項目。
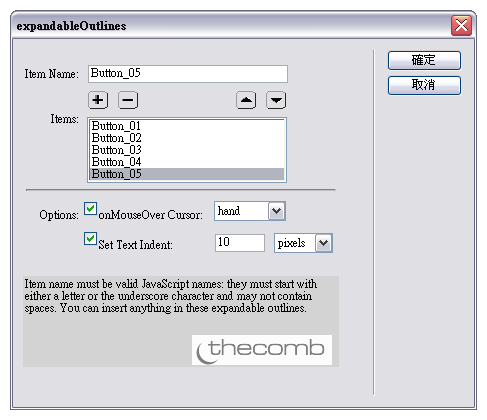
接著 Item Name 項目名稱輸入 Button_02 並且按下 + 扭鈕新增第二個主選單項目。
提示:您可使用別的名稱,但必須符合 JavaScript 程式的命名原則,第一個字元限用英文字母,第二個字元以後可使用英文字母或數字。

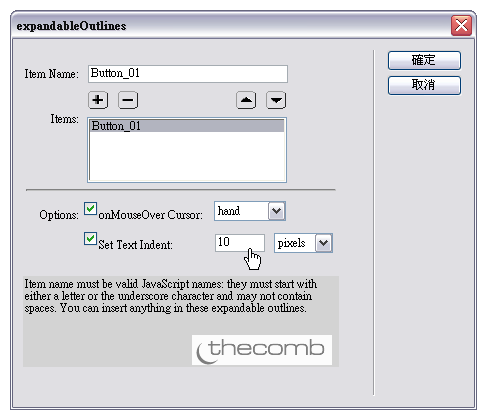
接著利用 Options 選項進行設定選單項目:
onMouseOver Cursor 設定滑鼠游標外觀:選擇 hand 使游標顯示為超連結的手圖示,提示訪客此項目為可點選。
Set Text Indent 設定文字縮排:輸入 10 pixels 使第二層選單向後縮排,顯示選單項目的階層關係。

重複上述步驟,依序建立主選單的所有項目,完成後按下「確定」按鈕關離開 expandableOutlines 對話框。

儲存網頁,並使用瀏覽器檢視剛才加入的多層文字選單是否正常顯示。
顯示 Stick whatever you want here. 的部份稍後將置換為第二層選單的內容。
回到 Dreamweaver 並切換到程式碼檢視,此時可將主選單項目改為中文。