
微軟在 2002 年推出平板電腦的概念,並且推出 Windows XP Tablet PC Edition 作業系統,當時 Acer、HP Compaq 等廠商也曾經推出過幾款平板電腦,但是並未成為熱門的產品。而 Apple 蘋果電腦在 2010年推出 iPad 平板電腦,當時市面上已有許多多媒體播放器、電子書閱讀器等產品,不過 iPad 具有體積輕薄、可隨時上網,並且可以下載安裝各種 App 應用程式的優點,上市後立即成為受歡迎的產品,正式開啟了電子書的時代,2012 年推出的 iPad mini,擁有更容易攜帶的優點。
本段教學將介紹製作適用在行動裝置觀看的互動式文件。
製作互動式 Flash 網頁
製作互動式 PDF 文件
書籤 ( Bookmark )
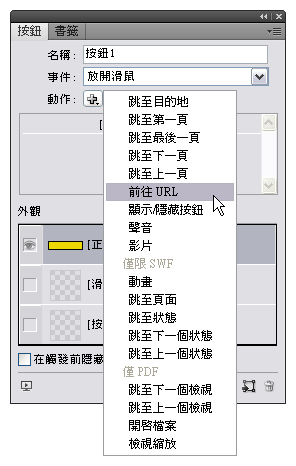
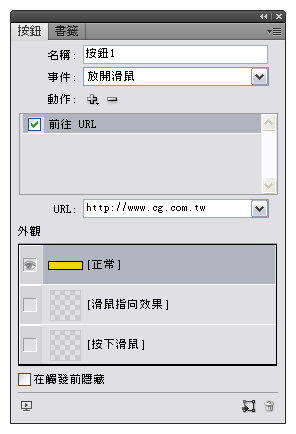
按鈕 ( Button )
按鈕可以連結網頁或頁面,加入各種互動的功能。
 |
 |
超連結 ( Hyperlink )
交互參照 ( Cross-Reference )
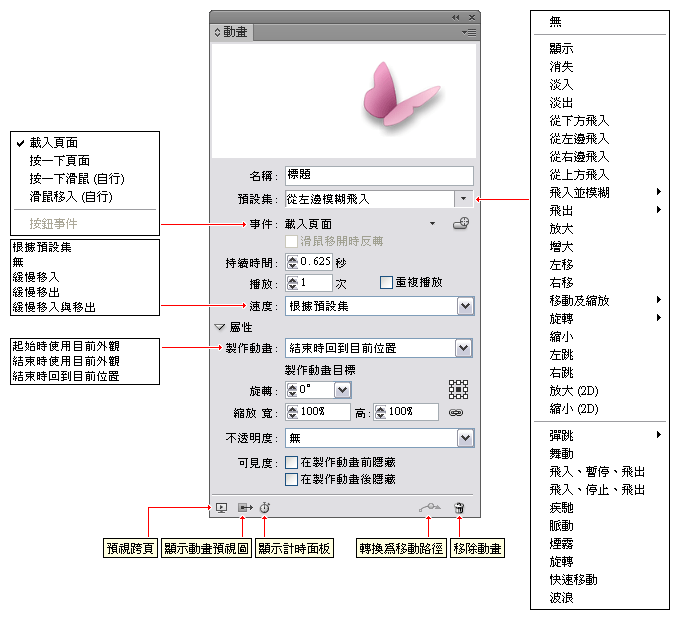
動畫效果

插入媒體
InDesign 支援 MP3 音樂與 H.264 / MP4 視訊。
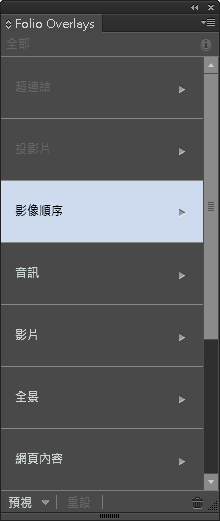
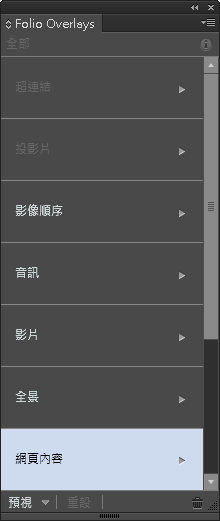
影像順序
透過 Overlay Creator 的影像順序製作 360 度環繞效果,這個技術早就 Apple 公司推出的 QuickTimeVR 出現,後來也可以在 Flash 製作的網頁看到類似的應用。 您需要事先準備大小相同的 JPG 或 PNG 連續圖檔(數量約 30 張),其中 PNG 圖檔可支援去背的效果。
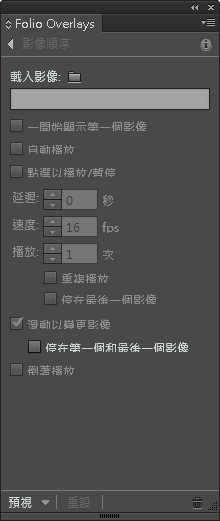
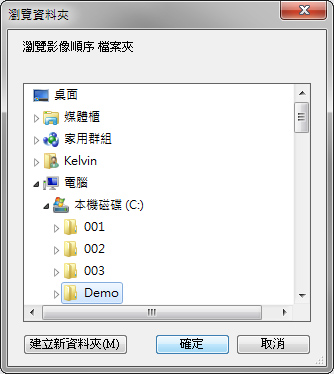
在頁面上新增與圖檔大小相同的位置框,並且維持選取的狀態,開啟 Overlay Creator 面板並並按下「影像順序」,接著按下「載入影像」圖示開啟的對話框,選取連續圖檔存放的資料夾,頁面上就會出現第一個影像。



一開始顯示第一個影像
自動播放:設定開啟頁面時,自動播放影像序列。
點選以播放∕暫停
延遲:設定開啟頁面時,等候多久才開始播放(單位:秒),必須開啟「自動播放」功能,否則無法設定。
滑動以變更影像:允許使用者透過手指滑動的操作控制影像序列的播放。
★ 下載練習用影像檔(TGA 格式.請使用 Photoshop 轉存 JPG / PNG)
全景
InDesign 的「全景」覆蓋可提供由內向外檢視影像,您可以透過事先拍攝的 6 張照片(前後上下左右)建立全景效果,讓使用者 360 度觀看不同角度的風景。
http://helpx.adobe.com/tw/digital-publishing-suite/help/panorama-overlays.html
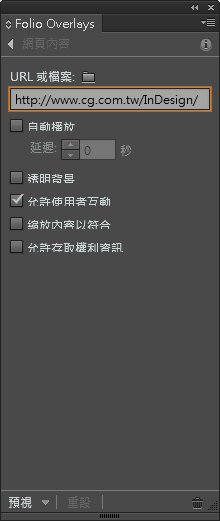
網頁內容


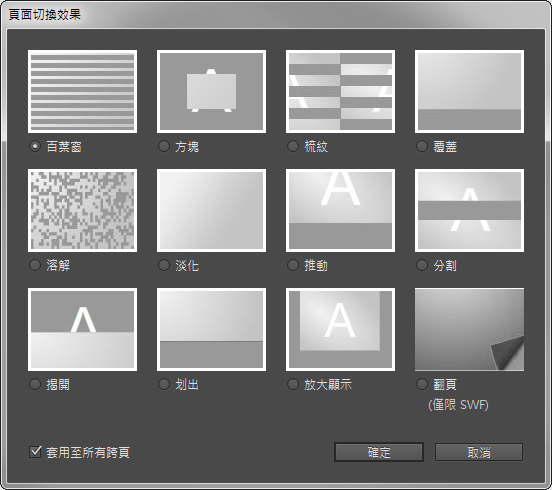
頁面切換效果 ( Page Transitions )

~ CG 數位學習網版權所有 ~