
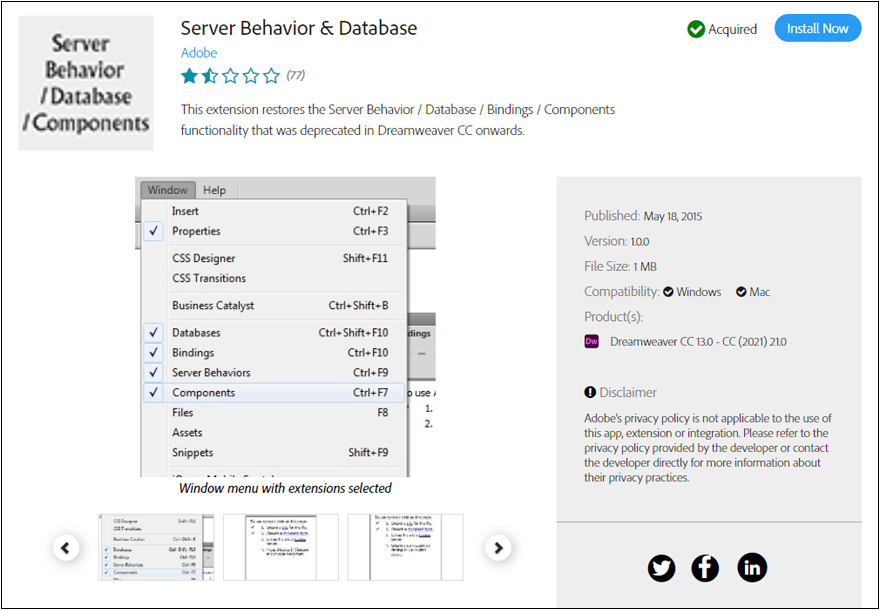
Dreamweaver 自從 UltraDev 版本加入動態網頁與資料庫連結功能後,讓互動網站製作的門檻大幅降低,到 Dreamweaver CS6 版本為止都是內建功能。但是 Dreamweaver CC 移除了伺服器行為,需要前往 Exchange 網站下載安裝元件。 然後再到 Adobe 推薦的第三方網站下載 Anastasiy's Extension Manager 擴充程式管理員,安裝後才可以使用,至於為什麼原本內建的功能在 Dreamweaver CC 版本變得這麼麻煩?應該是 Adobe 公司的商業考量,不過抱怨是無法改變現況的,還是來看看怎麼使用吧!

安裝說明
https://exchange.adobe.com/creativecloud/install-instructions.101763.html
點擊網頁上的按鈕,將會連結到 Anastasiy Extension Manager 網站。

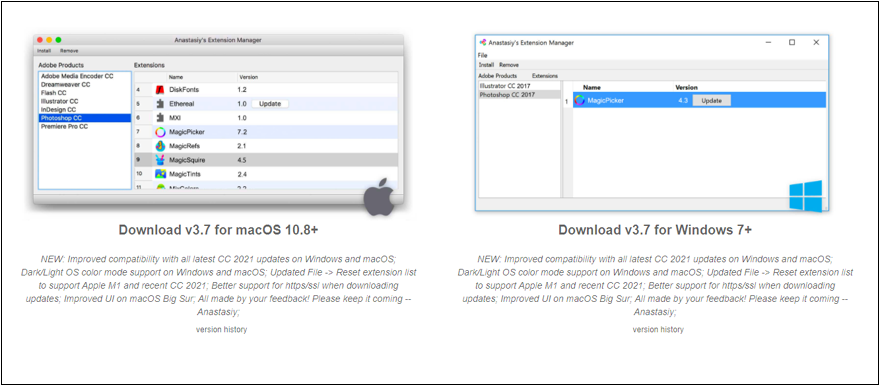
按下 Free Download 按鈕後,選擇下載 macOS 或 Windows 系統的對應版本。

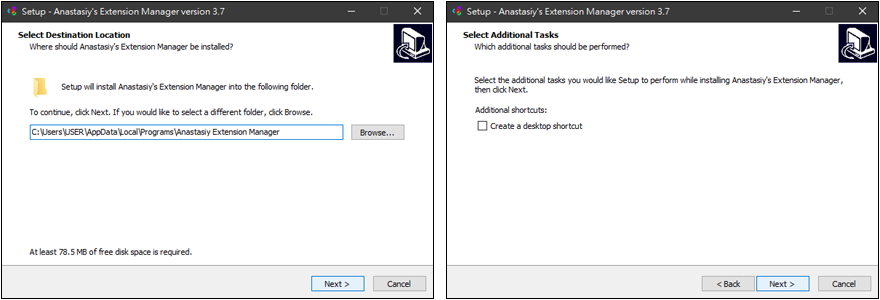
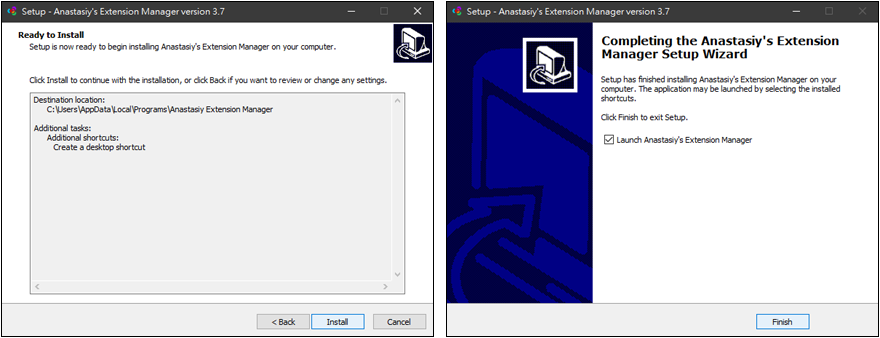
安裝並開啟 Anastasiy's Extension Manager 擴充程式管理員。


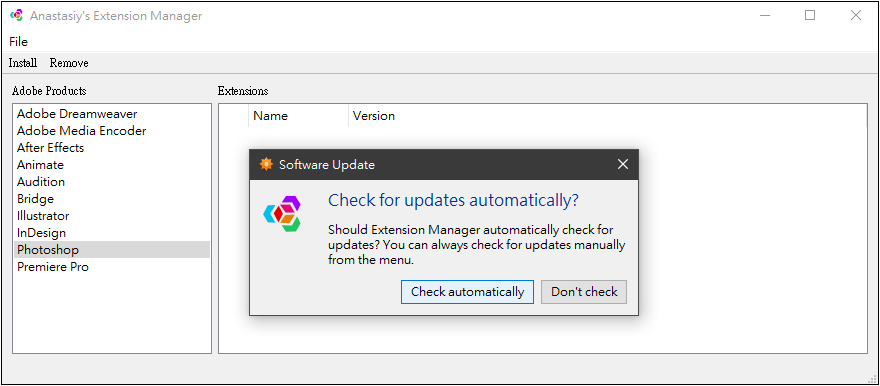
Anastasiy's Extension Manager 安裝完成後將會自動啟動,並檢查是否有更新的版本。

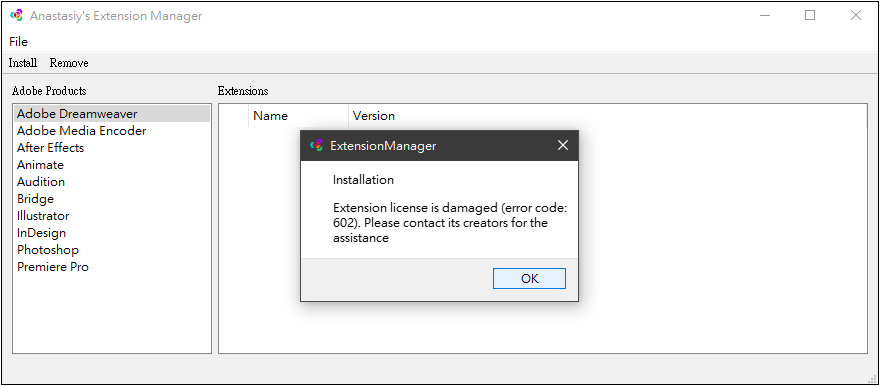
安裝 Dreamweaver 擴充程式時,如果軟體尚未啟用將會出現 Extension license is damaged 訊息…



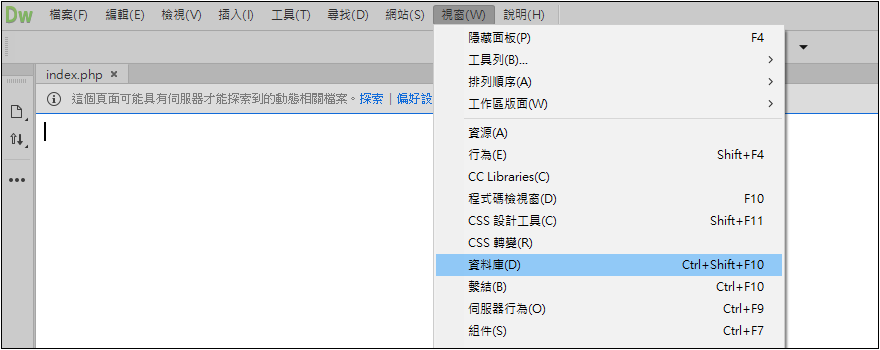
安裝完成後重新啟動 Dreamweaver 即可使用,執行 [ 視窗 > 資料庫 ] 開啟資料庫的設定視窗。

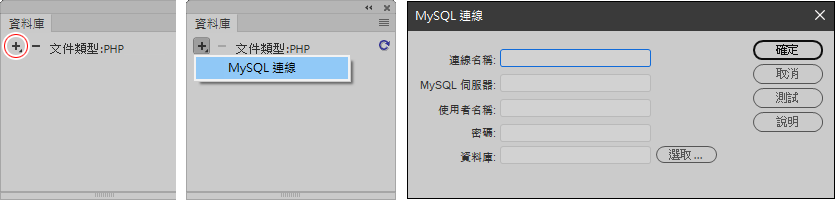
按下資料庫視窗的 + 新增按鈕,選擇 MySQL 連線開啟設定視窗。

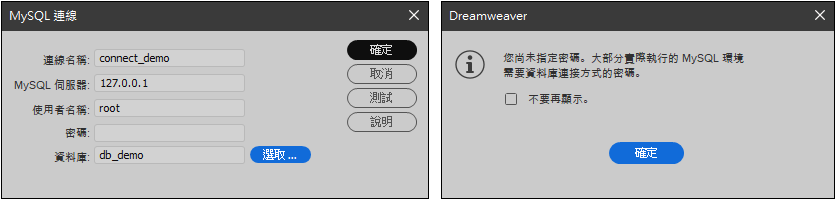
輸入自行設定的連線名稱,建議避免使用中文、空白、特殊符號,稍後 Dreamweaver 將會以此連線名稱建立一個 PHP 網頁。
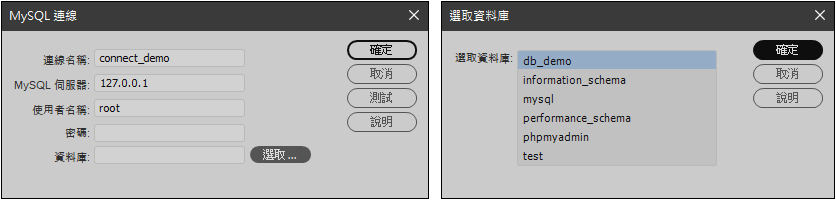
接著 MySQL 伺服器輸入 127.0.0.1 或 localhost ,使用者名稱 root 密碼空白,按下「選取」按鈕。

選取資料庫後,按下「測試」按鈕,將會出現尚未指定密碼的訊息,這部份可以稍後在 MySQL 新增使用者後修改。

若無法連線 MySQL 可嘗試安裝 XAMPP 較舊的版本,使用最新版曾出現找不到資料庫問題,本教學使用 XAMPP 5.6.40 版本。
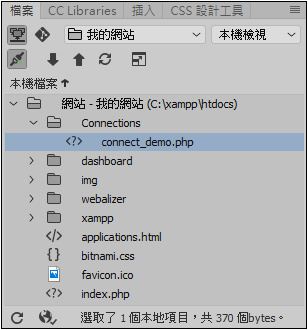
若資料庫已有成功設定,可以測試看看是否能夠抓取現有資料。注意新增的 Connections 資料夾包含資料庫連線設定檔。


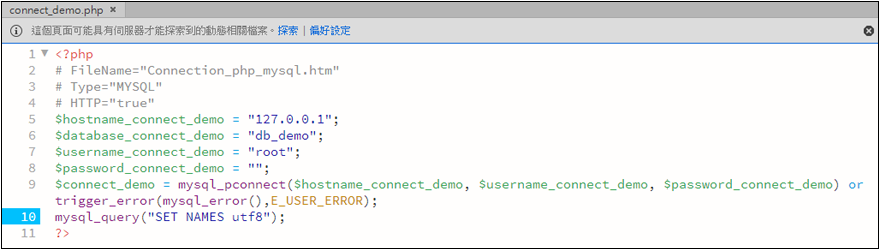
資料庫連線設定檔是一個與先前「連線名稱」同名的 PHP 網頁,開啟資料庫連線設定檔。

為了解決稍後網頁從資料庫抓取的內容,中文部份出現亂碼的問題,在下方新增 mysql_query("SET NAMES utf8");

Share
~ CG 數位學習網版權所有 ~