訪客留言板是早期網站經常提供的功能,因為訪客留言板需要資料庫的新增、修改、刪除與查詢的功能, 對於初次學習動態網站設計的人而言,是相當適合的練習專案。使用 Dreamweaver 製作訪客留言板很簡單,而且訪客留言板的觀念,可以沿用在稍後介紹的會員系統、訂單系統、購物系統等專案。我們將網站使用的所有資料,包括會員資料、訪客留言、網路票選、商品資料等,全部儲存於 db_myweb 網站資料庫,以方便管理(當然也可以選擇放在不同的資料庫中)。
使用 phpMyAdmin 建立「網站資料庫」與「訪客留言板資料表」。
定義網站 使用檔案工具面板定義網站。請輸入適當的網站名稱與網站資料夾位址。
按下 + 新增伺服器。
我們已安裝了 Apache 網站伺服器,連線方式請選擇「本機∕網路」,並請輸入正確的網站資料夾,由於範例是安裝 AppServ 套件,網站資料夾的位址是 C:\AppServ\www,請注意位址不要輸入錯誤,否則瀏覽網頁時可能無法正確顯示。 若您尚未申請 HTTP 網址,請在 Web URL 輸入 http://localhost 本機位址。
伺服器模式請選擇「PHP MySQL」,稍後製作網頁時 Dreamweaver 將會使用正確的 PHP 程式碼。
勾選「測試」核取方塊,設定本機成為測試伺服器。
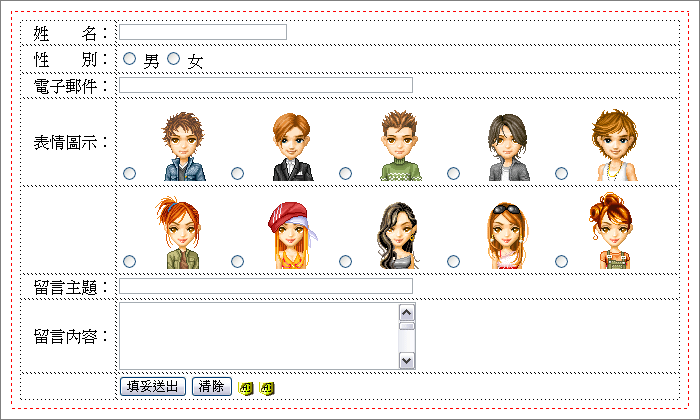
訪客留言的造型圖示 訪客留言板可以讓訪客選擇造型圖示,您可以自行準備圖片或是直接使用從這裡下載。 說明:請在圖示上按滑鼠右鍵並選擇「另存圖片」,將檔案儲存於網站資料夾。
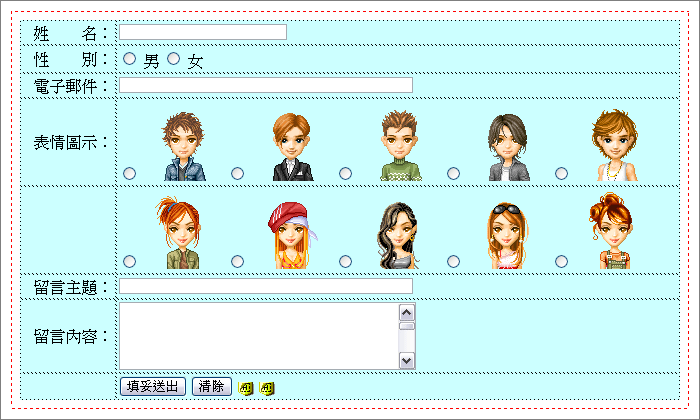
製作訪客填寫留言的網頁 網站設定完成後,先使用表單工具製作填寫留言的網頁,表單元件的名稱建議與資料表的欄位名稱相同。
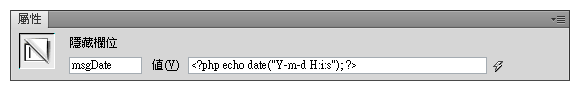
記錄留言時間與訪客的 IP 位址 如何在訪客留言時記錄留言時間與訪客的 IP 位址? 在表單增加兩個隱藏欄位,分別在隱藏欄位的值輸入下列 PHP 程式碼: <?php echo date("Y-m-d H:i:s"); ?>
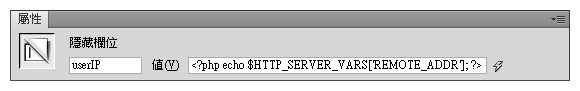
<?php echo $HTTP_SERVER_VARS['REMOTE_ADDR']; ?>
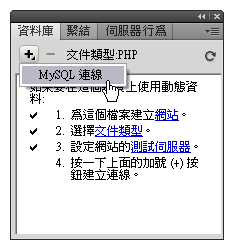
訪客在網頁表單填寫的資料,稍後要寫入資料庫。從「資料庫」面板按 + 建立 MySQL 連線。
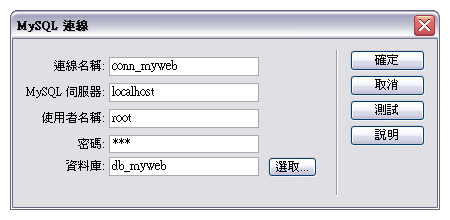
設定連線,因為安裝 AppServ 時已經一併安裝了 MySQL 資料庫,所以伺服器輸入 localhost 指向本機,使用者名稱與密碼輸入安裝時設定的。
按下「測試」按鈕,若出現「連線已經成功設定」的訊息,表示 MySQL 資料庫的連線已經建立好了。
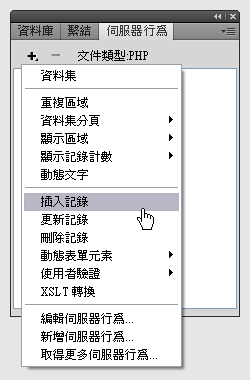
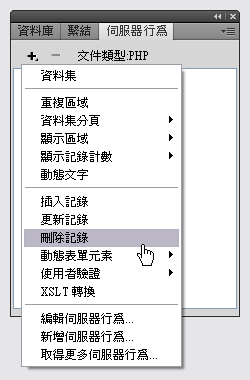
在「伺服器行為」面板選擇「插入記錄」。
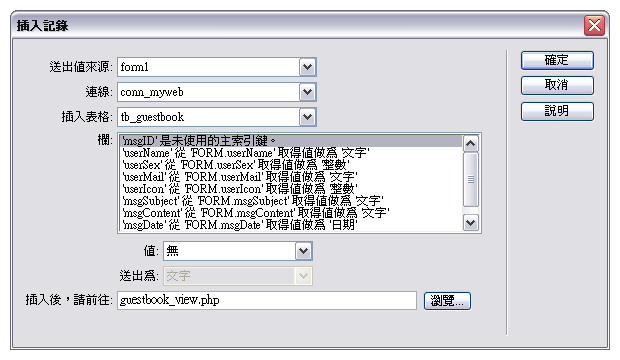
若製作網頁的表單時,欄位名稱與資料表欄位名稱相同,Dreamweaver 會自動完成對應的設定;訪客填寫留言後,將立即前往 guestbook_view.php 檢視留言內容。
建立「插入記錄」的伺服器行為後,Dreamweaver 的表單背景會標示為淺藍色,代表此部份的即時資料尚未轉譯。
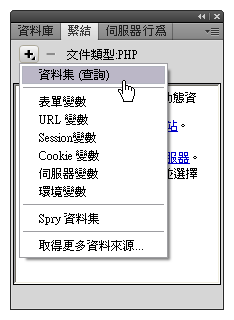
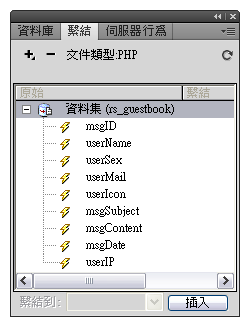
製作留言板網頁 訪客留言板需要查詢資料庫的留言記錄,必須先建立資料集 ( Recordset ) , 點選「繫結」面版並新增資料集。
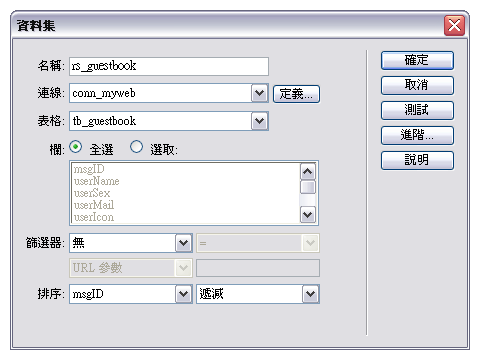
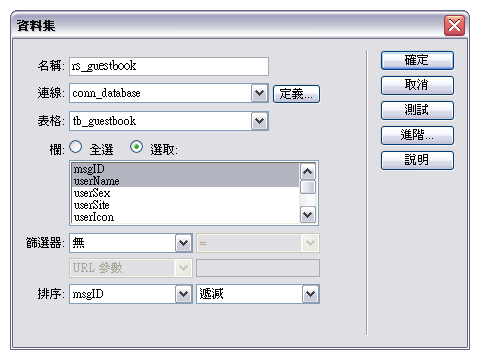
資料集名稱可設定為 rs_guestbook , 查詢 tb_guestbook 資料表,並選取所有的欄位。由於訪客留言板通常較新的留言會顯示在上方,因此將排序方式設定為 msgID 遞減。
資料集名稱不可包含空格,也不可使用中文,否則會出現錯誤訊息。
顯示留言的內容 資料集建立以後,必須將查詢的項目放在網言板網頁上,切換到「繫結」面板,點選資料集前方的 + 圖示,展開資料集的項目,並拖移至網頁的適當位置。
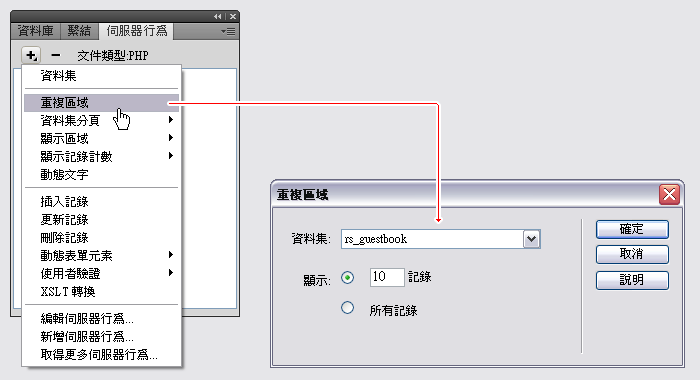
顯示表情圖示 訪客留言板的表情圖示,實際上在資料庫儲存的是檔案編號,接著在網頁加上訪客選取的表情圖示。 由於圖示的檔案是存放於 img 資料夾,請在原始檔的動態資料前加上 img/ 網頁才能找到正確的圖示。 網站超連結 訪客填寫留言時可以加上個人網站或部落格的連結,即使訪客沒有填寫,留言板上也會顯示連結圖示,點選時發生連結錯誤的情況,請使用條件判斷的工作隱藏空白的連結圖示。 點選「即時資料檢視」能立即觀看網頁上的動態內容,不需存檔後再切換到瀏覽器檢視。。 建立重複區域 檢視目前的留言板,只會顯示一筆留言,若要顯示全部的留言必須加上「重複區域」,請勿選擇「一次顯示所有記錄」,因為查詢資料時需要網站伺服器的運算,若留言的數量較多,將會讓工作量突然增加,可能影響整個網站的效能。
注意!插入重複區域前,如果沒有建立選取範圍就會出現錯誤訊息。此外,若選取範圍不正確也會出現錯誤的結果,使用功能表 [ 編輯 > 還原 ] 並修正錯誤。
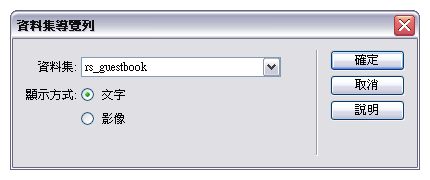
製作分頁連結 設定重複區域時,一次只顯示有限的記錄,因此必須製作上一頁、下一頁的連結,否則訪客只能看到部份的留言。先將文字插入點移到網頁下方,接著在插入面板選擇「應用程式」,再點選「資料集導覽列」圖示。
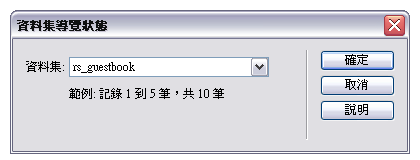
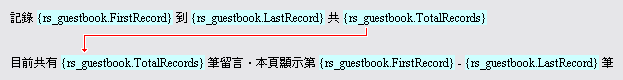
附註: Dreamweaver 的資料集導覽列工具只提供上一頁、下一頁的連結,頁數太多時並不好用,若想製作頁碼連結必須另外加掛擴充程式(例如 Recordset Navigation Suite)。 顯示留言筆數 留言板通常會顯示有多少訪客的留言,請加入「資料集導覽狀態」。
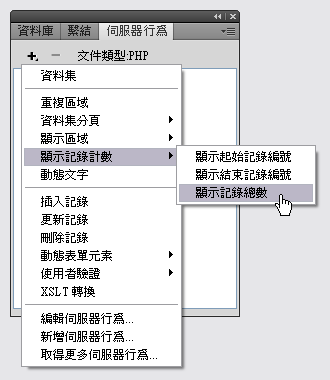
顯示記錄總數
解決連結錯誤的問題 訪客填寫留言時若沒有填寫「個人網站」,點選在留言板上的連結圖示,就會出現連結不到的錯誤情形。我們希望訪客沒有填寫個人網站時,連結圖示就不會出現,由於 Dreamweaver 沒有提供依欄位內容的條件來判別顯示區域功能,必須使用擴充程式來完成。您可以選擇安裝以下任一個擴充程式,功能與操作上其實大同小異。
使用 Show If Recordset Field Condition Is True 擴充程式 伺服器行為面板「新增 > BRB PHP Behaviors > Conditional Region > 使用 Advanced Conditional Region 擴充程式 在 Expression 運算式欄位,輸入 $row_rs_guestbook['URL'] <> "" $row_rs_guestbook['URL'] != ""
製作管理留言的網頁 我們雖然可以透過 phpMyAdmin 修改或刪除訪客的留言,可是網站管理者不一定熟悉 phpMyAdmin 的操作,您或許只是網站設計人員,而不負責網站的管理,總該為訪客留言板設計個後端管理的功能吧! 您可以建立一個資料夾,儲存所有的後端管理網頁,而在第 11 章「網站會員系統」製作的課程中,也將討論如何限制存取網頁。 訪客留言的管理頁面需要列出所有的留言,並且提供刪除留言與修改留言的功能。先新增一個網頁,並且命名為 msg_list.php 並開啟網頁進行編輯。 說到查詢訪客的留言,就必須建立 rs_guestbook 資料集。由於留言板管理的頁面只需要顯示 msgID、userName、msgSubject、msgDate、userIP 等欄位,因此只要選取這些欄位即可。
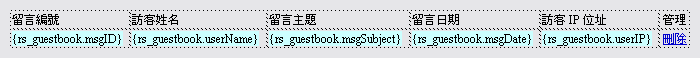
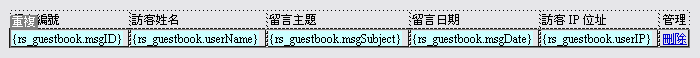
資料集建立後,在網頁上新增排版用的表格,並且在儲存格輸入對應的內容。
接著在第 2 列設定重複區域,讓網頁能夠顯示多筆留言。
資料集導覽列與導覽狀態,與訪客留言板網頁是相同的,這部份請您自行加入,Kelvin 老師就不再重複講解囉!
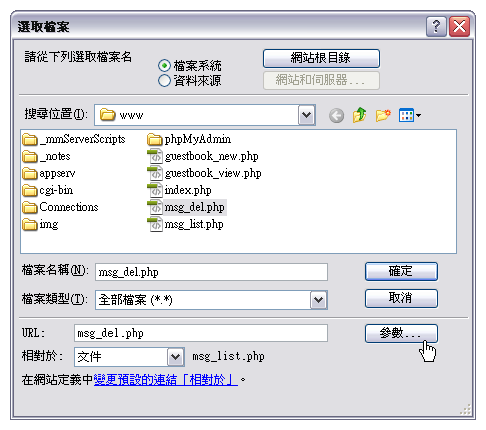
製作刪除留言功能 刪除留言的動作實際上是由 msg_del.php 網頁執行,因此由留言管理頁連結到 msg_del.php 時,必須透過 URL 參數傳遞訪客留言的編號 msgID 才能刪除正確的留言。選取「刪除」的文字,並連結到 msg_del.php 網頁,按下「參數」按鈕。
參數的名稱輸入「msgID」。
參數的值不需要自行輸入,請按下
選擇 rs_guestbook 資料集的 msgID 欄位,再按「確定」按鈕。
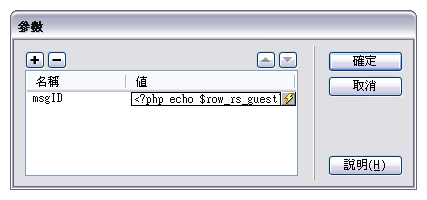
Dreamweaver 經經為參數的值加上 PHP 程式碼,按下「確定」按鈕。
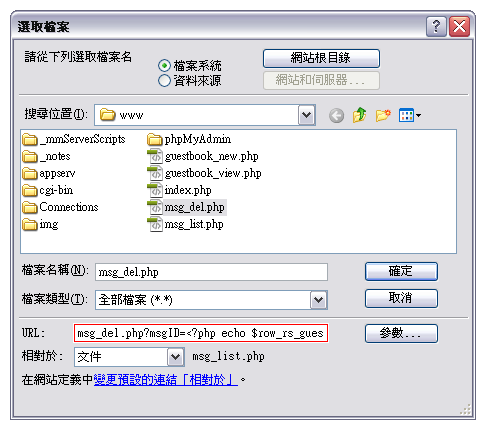
連結 URL 的後面已經加上參數,按下「確定」按鈕。
接著開啟 msg_del.php 網頁編輯,請注意刪除留言的網頁不需要建立資料集,只需要增加「刪除記錄」的伺服器行為。 在伺服器行為面板點選「新增 > 刪除記錄」。
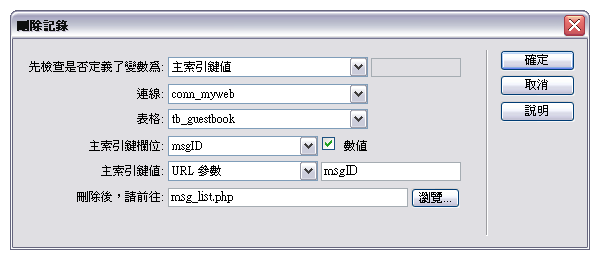
對話框的設定: 先檢查是否定義了變數為:URL參數 ∕ msgID 連線: conn_database 表格: tb_guestbook 主索引鍵欄位: msgID 主索引鍵值: URL參數 ∕ msgID 刪除後,請前往:msg_list.php 網頁(留言刪除後,再回到列出所有留言的網頁)
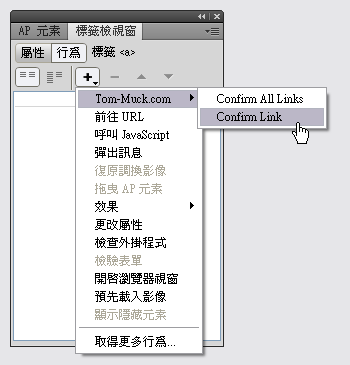
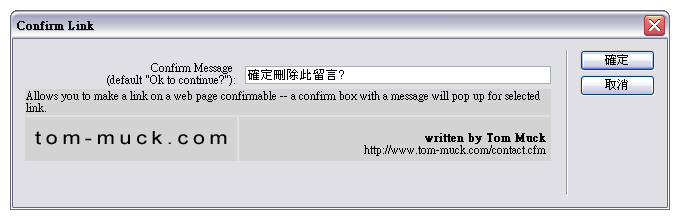
增避免誤刪留言的功能 為了避免誤刪訪客留言,我們可以使用 Confirm Links 擴充程式,按下刪除時會出現確認的訊息。 官方網頁 http://www.tom-muck.com/extensions/help/ConfirmLinks 程式下載 http://www.tom-muck.com/extensions/files/confirmlinks.mxp 擴充程式安裝完成後,從 Dreamweaver 的行為面板,點選 [ 新增 > Tom-Muck.com > Confirm Link ] 開啟設定對話框。
輸入確認訊息後,再按下「確定」按鈕。
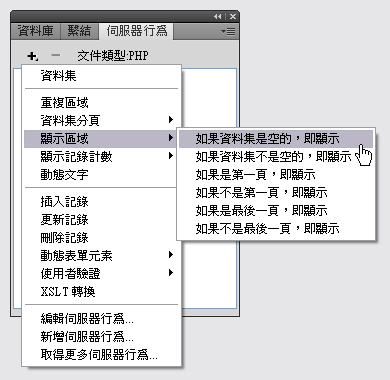
增加沒有留言的提示訊息 若將全部的留言刪除,訪客留言板會顯示不正常的內容,為了避免發生這種情形,請增加沒有留言的提示訊息。 在留言板內容的下方,新增一行文字訊息「目前沒有任何留言!」。 伺服器面板點選「新增 > 顯示區域 > 如果資料集是空的,即顯示」。
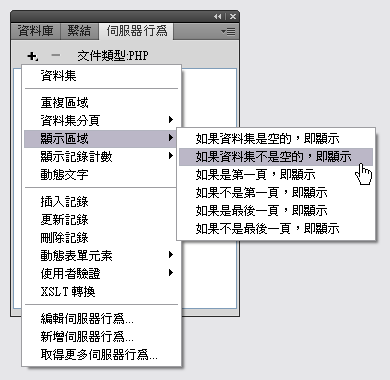
伺服器面板點選 [ 新增 > 顯示區域 > 如果資料集不是空的,即顯示 ] 。
|
~ CG 數位學習網版權所有 ~