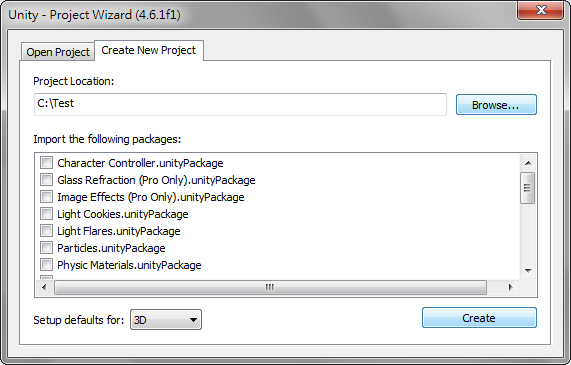
此範例讓您透過簡單的遊戲互動瞭解「狀態」與「過渡」的觀念,建立一個新的遊戲專案,不需要匯入任何資源包。

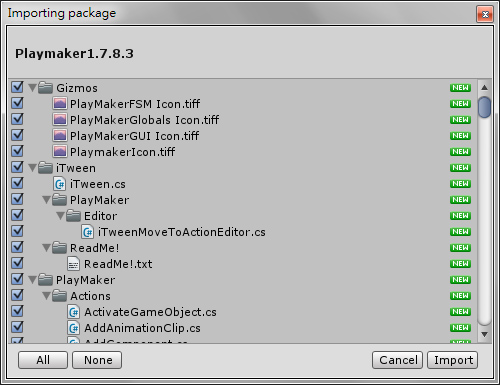
匯入 PlayMaker 資源包。


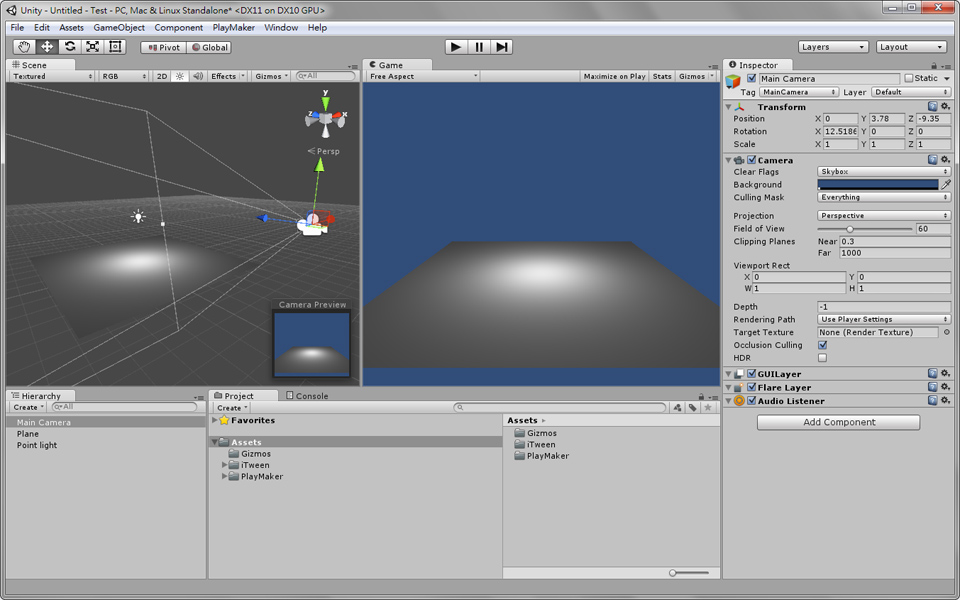
首先製作遊戲場景,加入 Point light 點光源與簡單的物件。

點選功能表 [ PlayMaker > PlayMaker Editor ] 開啟 PlayMaker 編輯器。

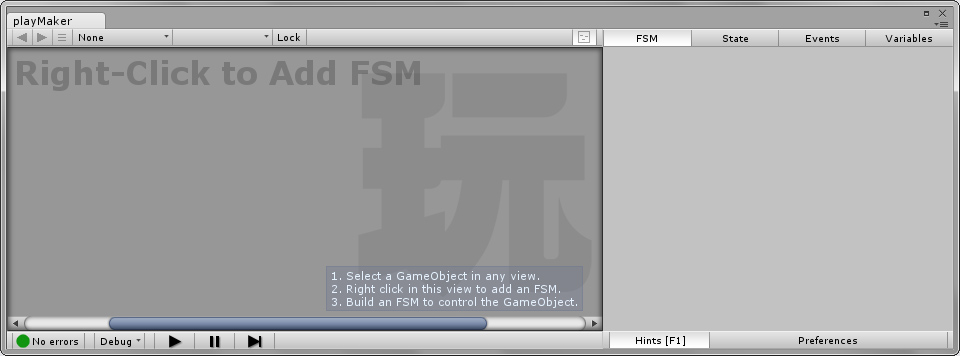
這是空白的 PlayMaker 編輯器,訊息 Right-Click to Add FSM 提示您按滑鼠右鍵新增狀態機。

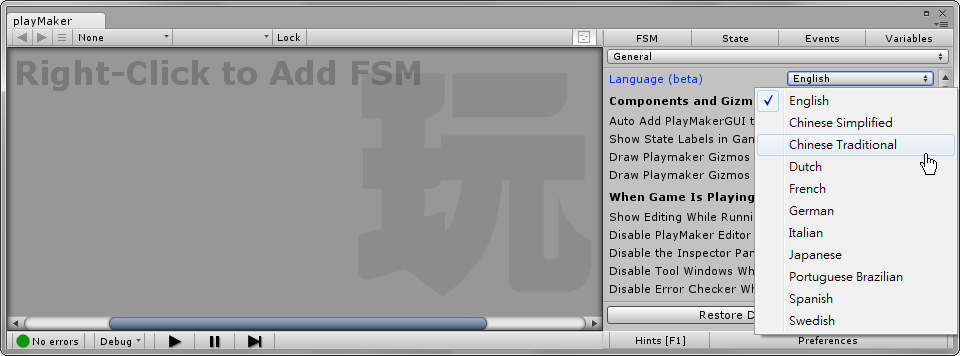
Chinese Traditional 切換為繁體中文介面。

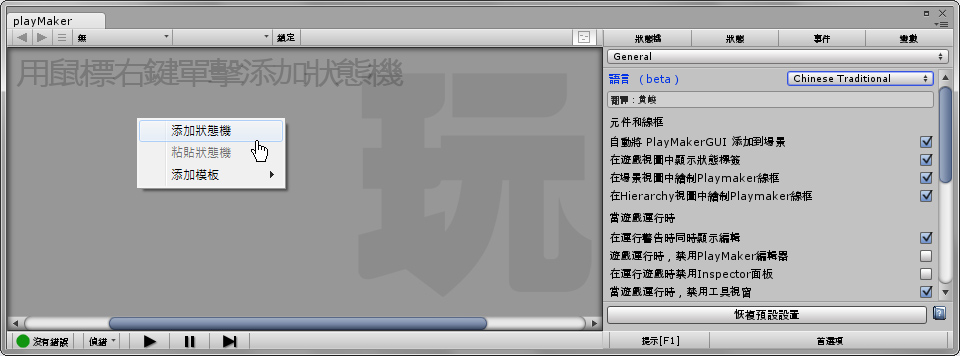
編輯區按滑鼠右鍵,並點選 [ 添加狀態機 ( Add FSM ) ] 為選取的物件(攝影機)添加狀態機。

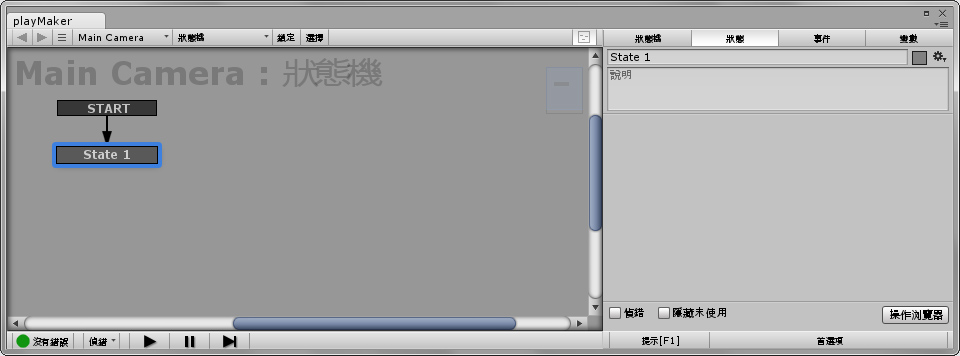
加入狀態機後,就會自動產生初始事件 ( START ) 與第一個狀態 ( State 1 ) 。

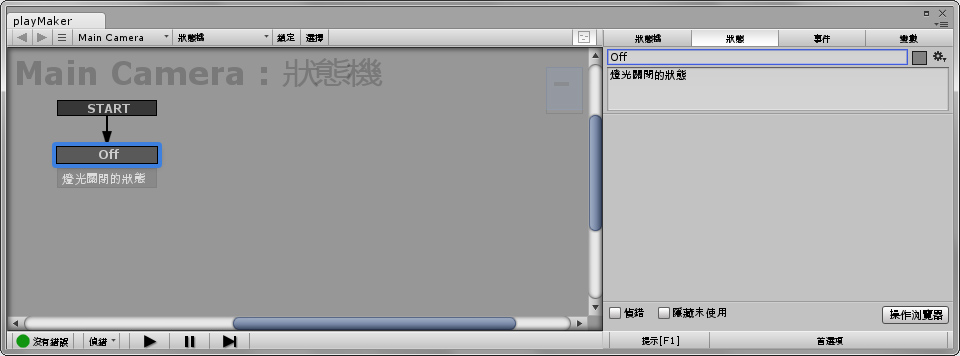
重新命名,建議儘量使用有意義的名稱,日後修改時容易理解。此外,您也可以加上說明,就像是程式中的註解,遊戲的執行階段是不執行的。

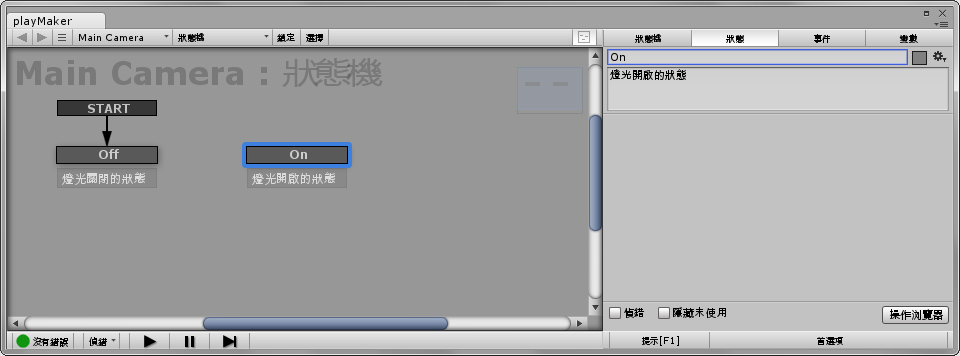
加入「燈光開啟的狀態」,遊戲物件在同一個時間只能是一種狀態,而不能同時呈現兩種狀態,例如燈光不可能同時「開啟」與「關閉」。重要觀念!

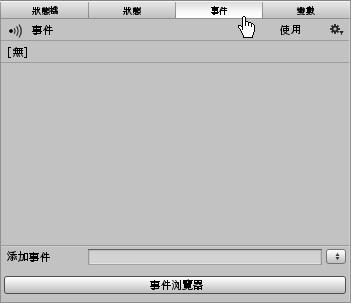
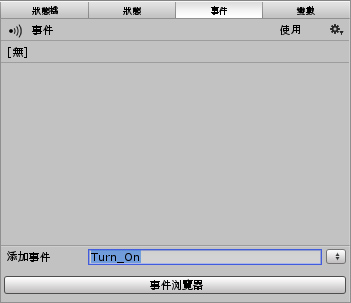
切換到「事件」標籤,在下方的「添加事件」欄位輸入事件名稱「Turn_On」。
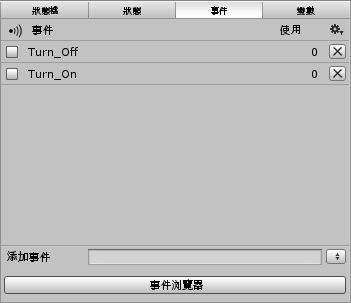
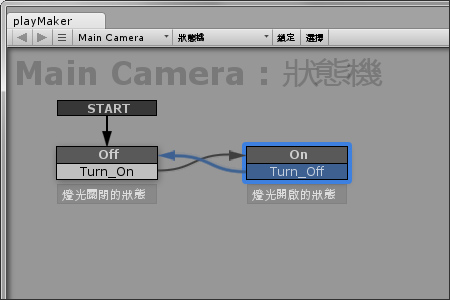
燈光有「On」與「Off」兩種狀態,透過自訂的 Turn_On (開燈)與 Turn_Off(關燈)事件,過渡到另一種狀態。


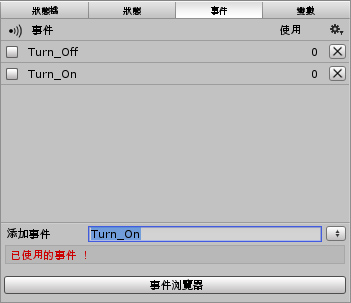
注意事件名稱不可重複,否則將會出現 已使用的事件 ( Event already used ) 錯誤訊息。


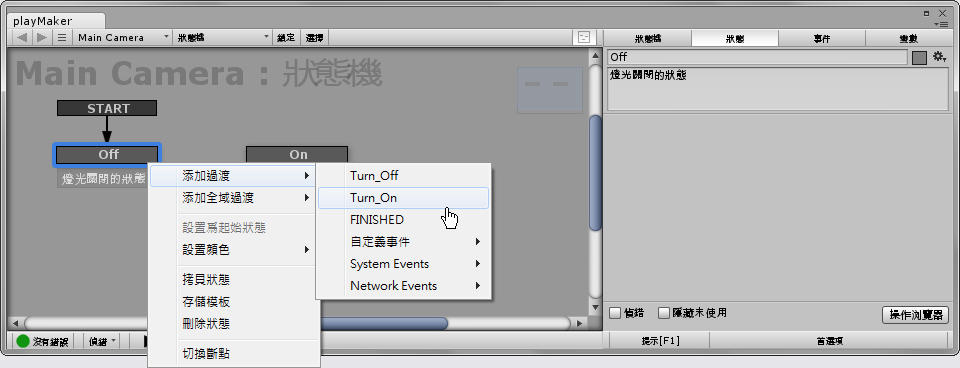
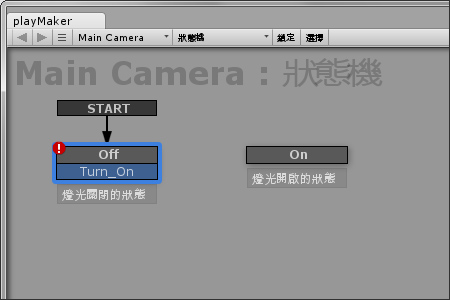
在 Off 狀態按滑鼠右鍵,然後選擇 [ 添加過度 ( Add Transition ) > Turn_On ]

但是出現錯誤警告,因為目前尚未指定此狀態 ( Off ) 過渡到那個狀態。
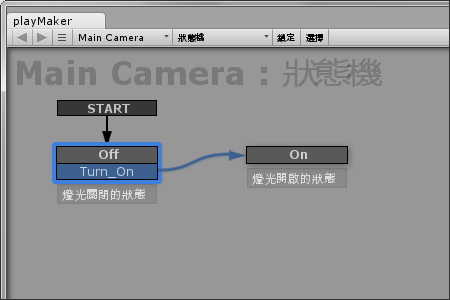
使用滑鼠拖曳 Turn_On 到 On 狀態方塊。


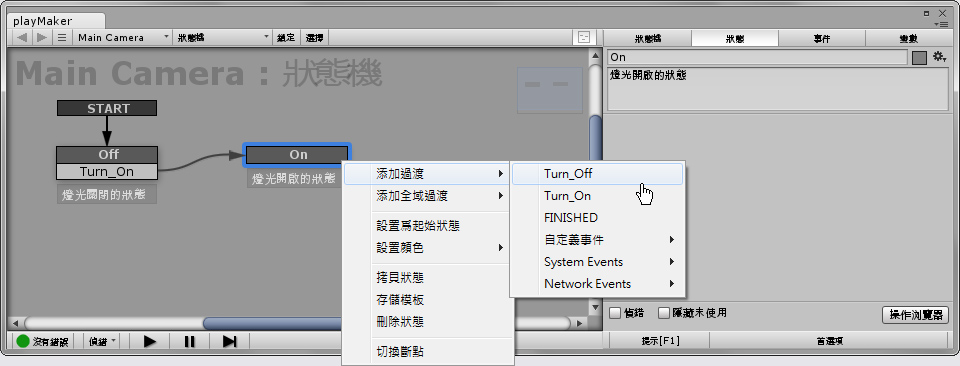
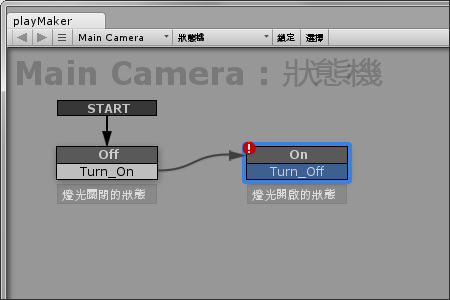
On 狀態增加 Turn_Of 事件。



狀態與事件雖然已經設定完成,實際上目前玩家無法對燈光進行控制,可以加入按鈕。
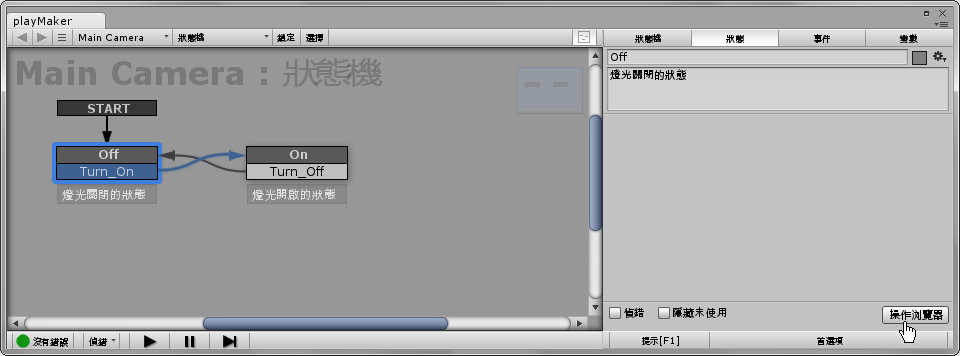
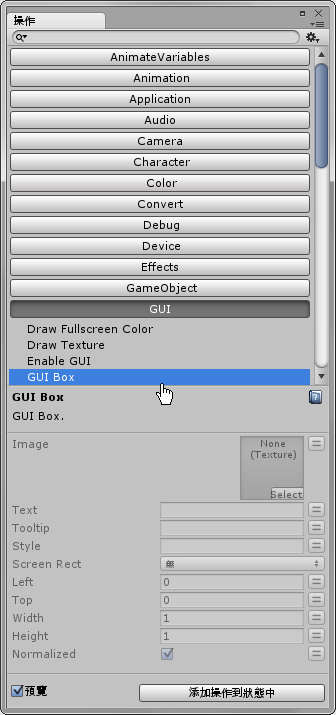
選取 Off 狀態方塊,然後按下「操作瀏覽器 ( ActionBrowser )」按鈕。

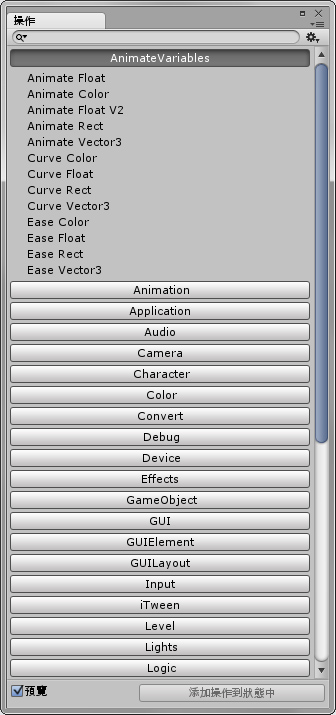
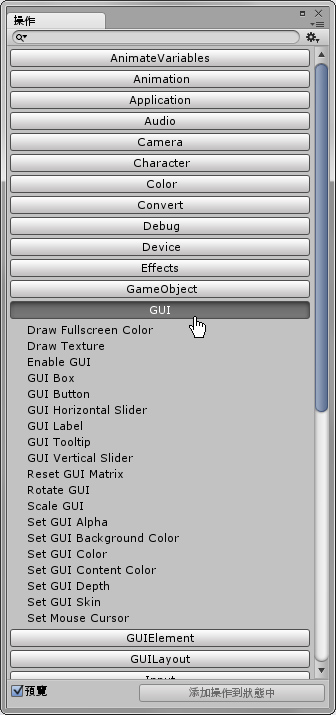
選擇 GUI 類別,將會列出與「圖形介面」相關的操作。


選擇「GUI Button」,然後按下「添加操作到狀態中 ( Add Action To State ) 」。 ★

遊戲畫面變暗,是因為 GUI Button 按鈕的預設大小與畫面相同,完全覆蓋了遊戲畫面。
調整按鈕的大小與位置,先調整 Width 按鈕寬度 Height 按鈕高度,然後調整 Left 與左側距離、Top 與上方的距離。
目前此按鈕沒有任何功能,設定 Send Event = turn_on ,現在 off 狀態可以過渡到 on 狀態。
注意 on 狀態沒有按鈕,可以從 off 狀態複製 GUI Button 操作,按滑鼠右鍵執行 Copy Selected Actions。
切換到 on 狀態,按滑鼠右鍵執行 Paste Actions 。
狀態的過渡完成,但是實際上的燈光的照明效果並沒有改變。
從操作瀏覽器 ( ActionBrowser ) 選擇 Lights 類別,將會列出與「燈光」相關的操作。
選擇「Set Light Intensity」,然後按下「添加操作到狀態中 ( Add Action To State ) 」。 ★
將 Light Intensity 的數值設定為 0 ,代表燈光不提供照明的效果。★
切換到 on 狀態,重覆上述操作將 Set Light Intensity 操作添加到 on 狀態。
按下 Play 測試遊戲,確認燈光開關可以正常操作。
照明效果已經設定完成,但是實際上的燈光的外觀並沒有改變,無論是 on / off 狀態都是白色。
從操作瀏覽器 ( ActionBrowser ) 選擇 Material 類別,將會列出與「材質」相關的操作。
選擇「Set Material Color」,然後按下「添加操作到狀態中 ( Add Action To State ) 」。 ★
將 Color 色彩修改為灰色。★
切換到 on 狀態,重覆上述操作將 Color 色彩修改為白色。★
按下 Play 測試遊戲,確認燈光的外觀可以正常呈現。
~ CG 數位學習網版權所有 ~
