Unity NGUI 教學
NGUI: Next-Gen UI 是一套 Unity 的外掛程式,可以協助您製作遊戲的 GUI 圖形使用者介面。早期使用 Unity 製作遊戲 UI 必須透過撰寫腳本,經常會讓人覺得不夠人性化,因此許多協力廠商為 Unity 開發了 GUI 外掛程式,其中 NGUI 是目前最受歡迎的一套,不少遊戲開發公司選擇 NGUI 並給予極高的評價。
NGUI 是一個功能強大的 UI 系統與事件通知框架,提供彈性化的事件系統,與 Unity Inspector 完全整合。整個 UI 只會使用一個 draw call,因此僅佔用極少的系統資源,無需擔心使用 NGUI 會影響遊戲的執行效能,支援單機與行動裝置遊戲開發。
建立一個新的遊戲專案,開啟資源商店將 NGUI 下載到您的專案。


對於初學者而言,建議先開啟 NGUI 提供的展示場景實際操作,瞭解 NGUI 功能。
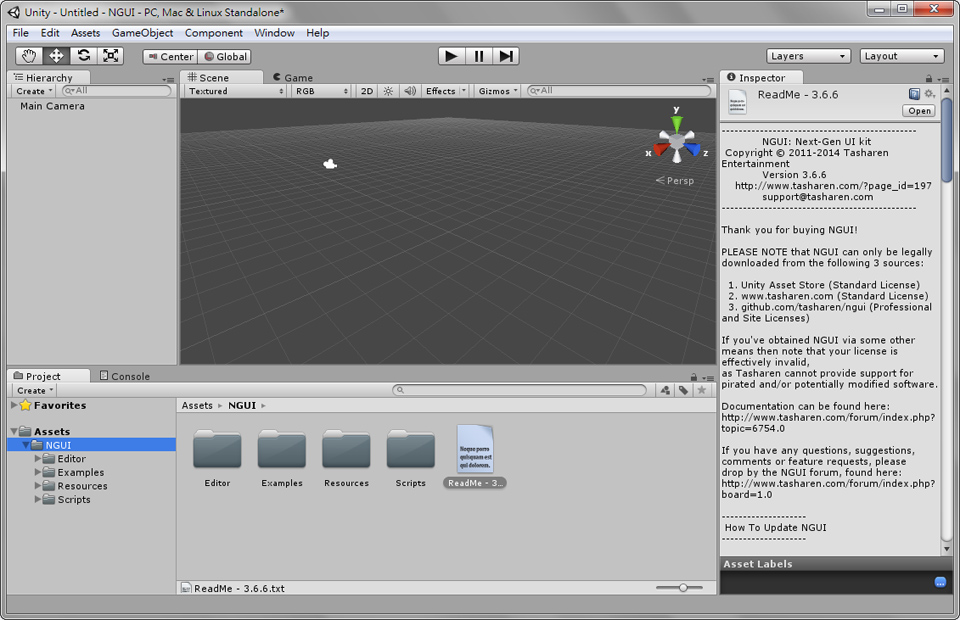
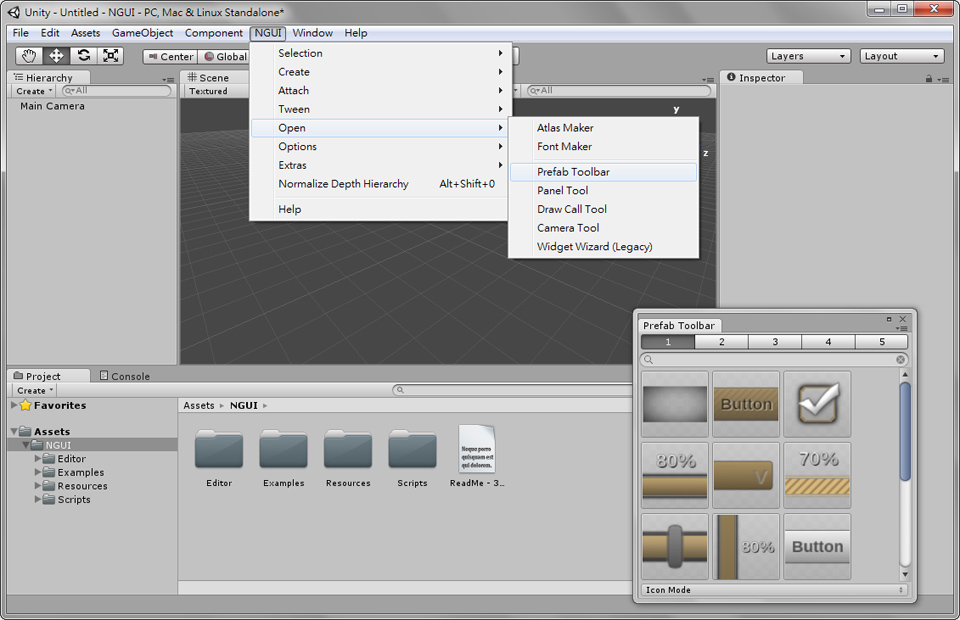
匯入資源包之後,功能表將會新增 NGUI 選單,若沒有出現請點擊功能表任一指令,選單就會出現了!

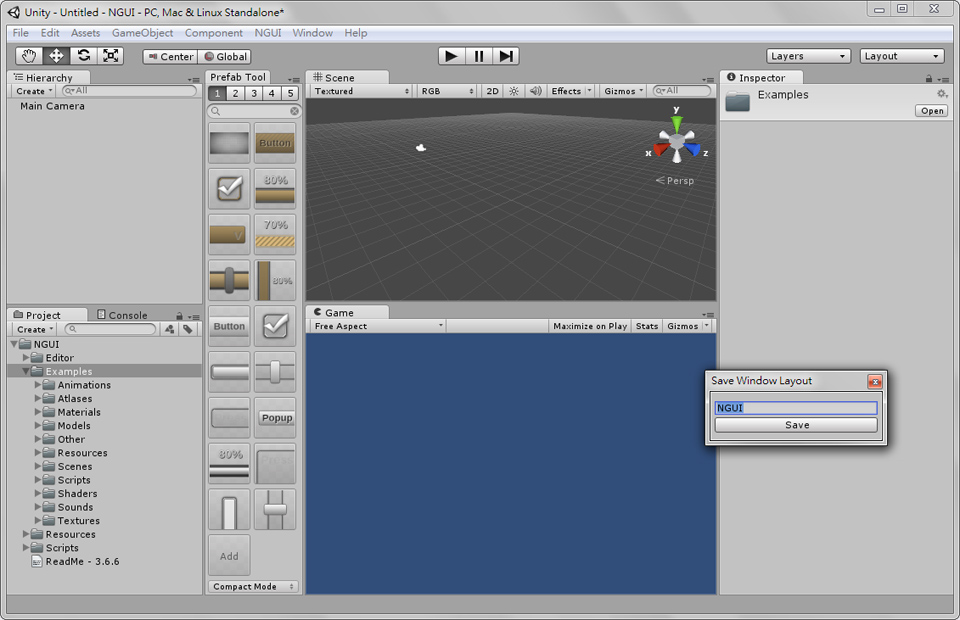
點選 [ NGUI > Open Prefab Toolbar ] 開啟 NGUI 的預製物件工具列,因為 NGUI 的工具數量較多,可調整 Unity 的版面配置,讓稍後的編輯操作更順手,請參考以下調整前與調整後的版面配置,當然也可以依您的操作習慣進行調整。

您可以點選 Unity 右上方的 Layout 下拉選單,儲存操作介面的版面配置。

NGUI 展示場景
從遊戲專案的 NGUI > Examples > Scenes 資料夾找到 NGUI 提供的展示場景與教學檔案,透過這些場景瞭解與學習 NGUI 的功能。
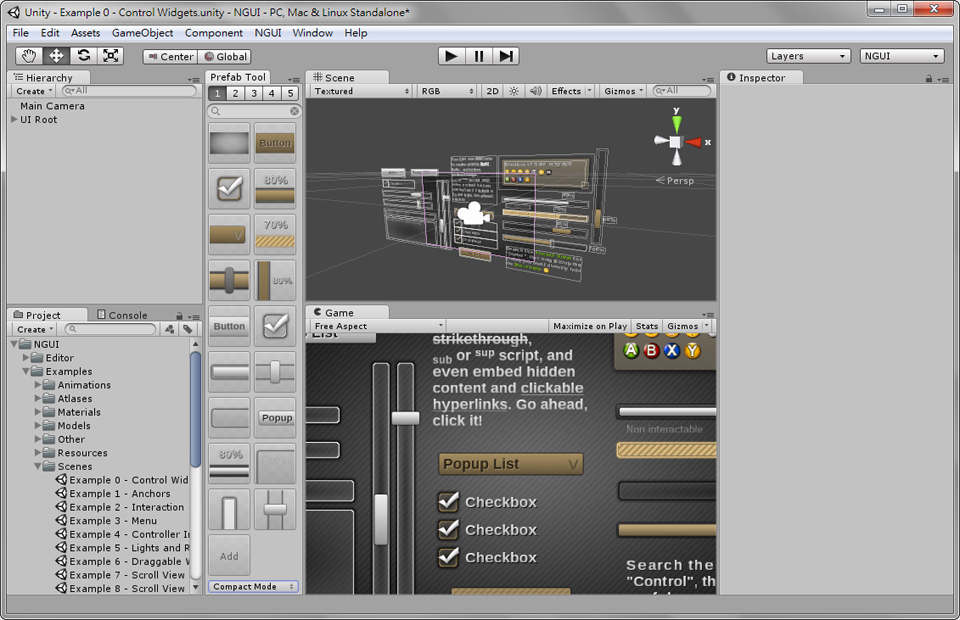
開啟 Example 0 - Control Widgets 場景,此場景展示 NGUI 主要的控制元件,稍後可從 Prefab Tool 拖曳到場景製作需要的 UI 。

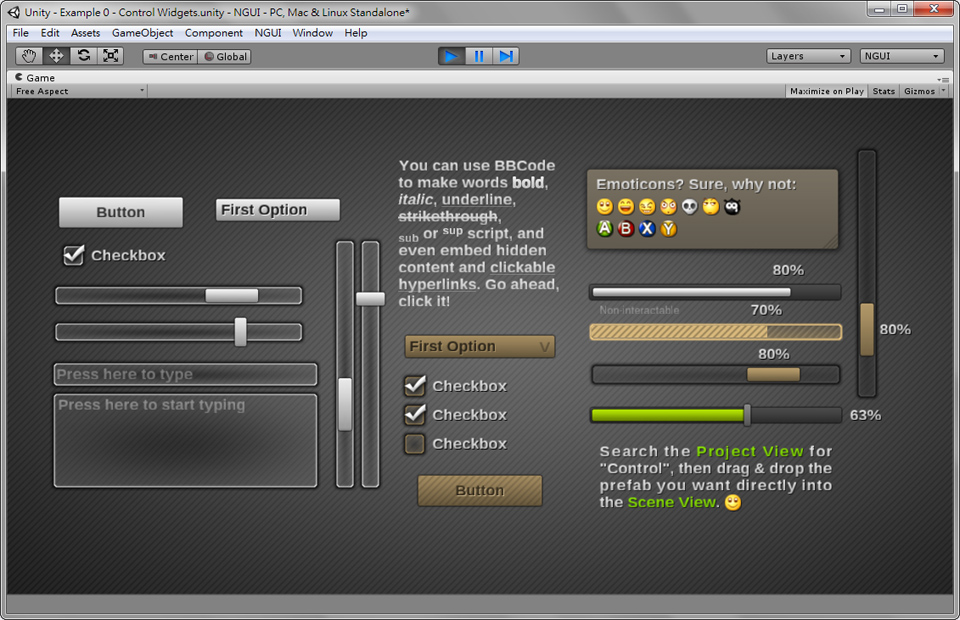
按下 Play 按鈕進入遊戲模式,實際操作看看這些 UI 的功能,若看不到完整的 UI 可開啟「Maximize on Play」。
此時遊戲畫面上的按鈕、下拉式選單、水平垂直滑桿、文字欄位、核取方塊,僅呈現出它們的預設外觀,還沒有任何互動的功能。

UIAnchor 錨點的觀念(重要!)
Interaction 互動功能
Menu 遊戲選單
Controller Input 輸入控制
Lights and Refraction 燈光與折射效果
Draggable Window 可拖曳的視窗
Scroll View (Panel) 捲動視窗面板
Scroll View (Camera) 捲動攝影機
Quest Log
Localization 選擇語言
Drag & Drop 拖放
Chat Window 聊天視窗
此時 Hierarchy 階層視窗的 2D Root 是剛才的精靈幫我們建立的物件,此物件的 UIRoot 腳本可以指定 UI 的座標位置,並且可螢幕的解析度自動調整 UI 的尺寸。
Camera 攝影機物件的 UICamera 腳本,包含了 NGUI 的事件系統 ( Event system ) 。
Anchor 的 UIAnchor 腳本
Panel 物件的 UIPanel 是一種容器,稍後加入的 Widget (圖形操作介面的元素)將會放在下方成為 Panel 的子物件。
NGUI 將自動合併全部的 Widget 以減少使用的 Draw calls,降低 UI 消耗的系統資源,因此無需擔心影響執行效能。