Unity 全像投影螢幕製作
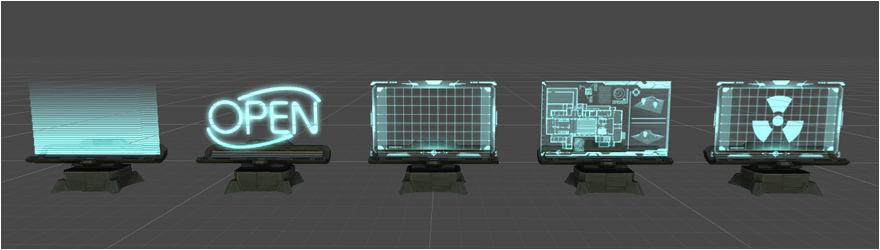
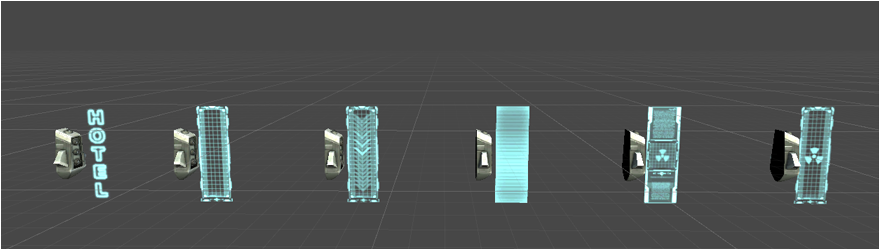
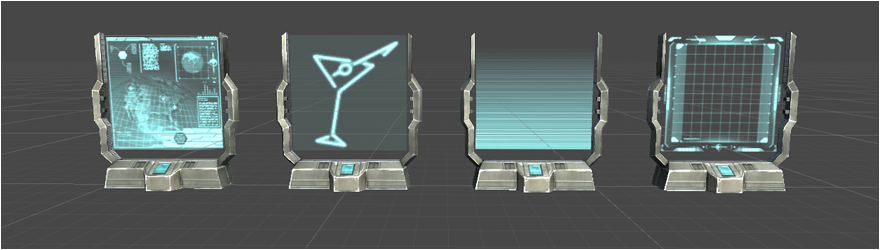
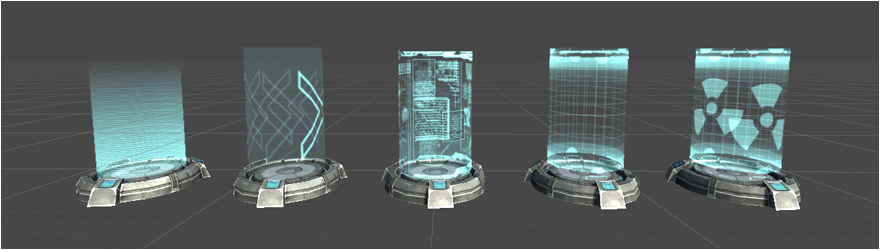
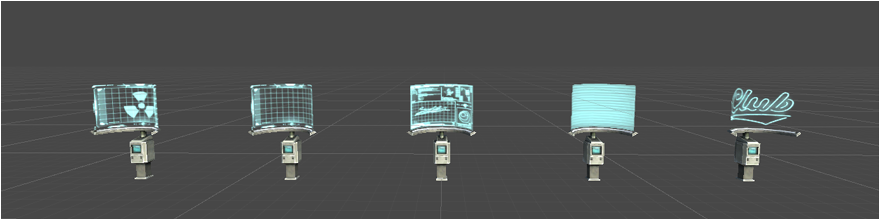
Sci-fi Holographic Screens / Low Poly 是一套製作 Unity 全像投影螢幕的資源 ,內建 5 種全像投影螢幕模型, 每個全像投影螢幕有 2 與空白與 3 種設計的畫面。透過簡單的操作即可修改螢幕內容並改為任何顏色,適用於製作科幻風格、賽博龐克的遊戲,包含範例場景所有的預製物件。
設備貼圖規格 – Mobile Bumped Specular Material – 1024x1024px RGBA TGA 貼圖 + 高光貼圖 + Normal maps 法線貼圖。
螢幕貼圖規格 – Particle Additive Materials – 1024x1024px TGA 紋理貼圖,使用完整註解與容易修改的 C# 動畫腳本。





Sci-fi Holographic Screens / Low Poly 使用步驟
A set of LOW poly Sci-fi Projectors with Holographic Screens. Every Screen has 4 Animated Textures to display that are easily customizable and designed to be tinted with shaders to be any color. An animation script is included.
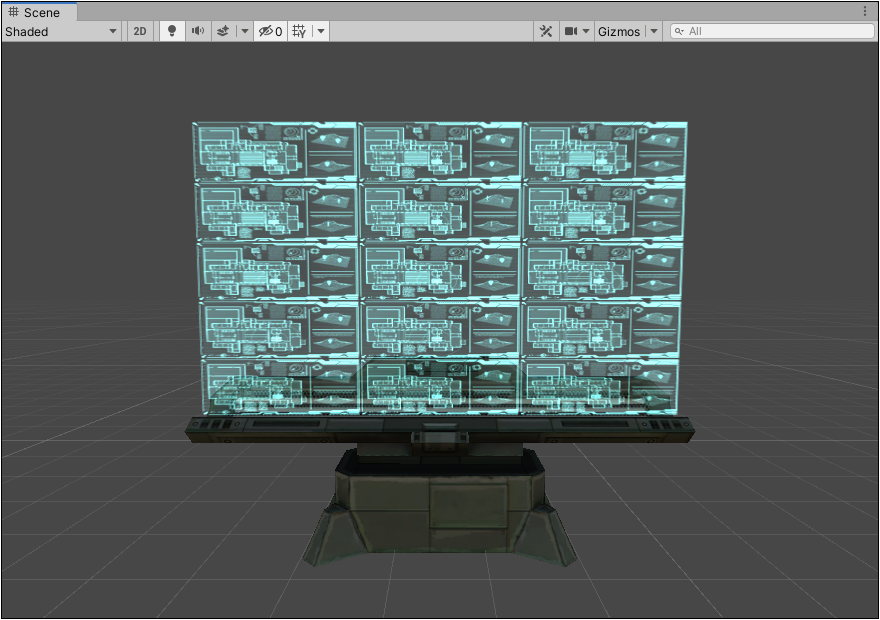
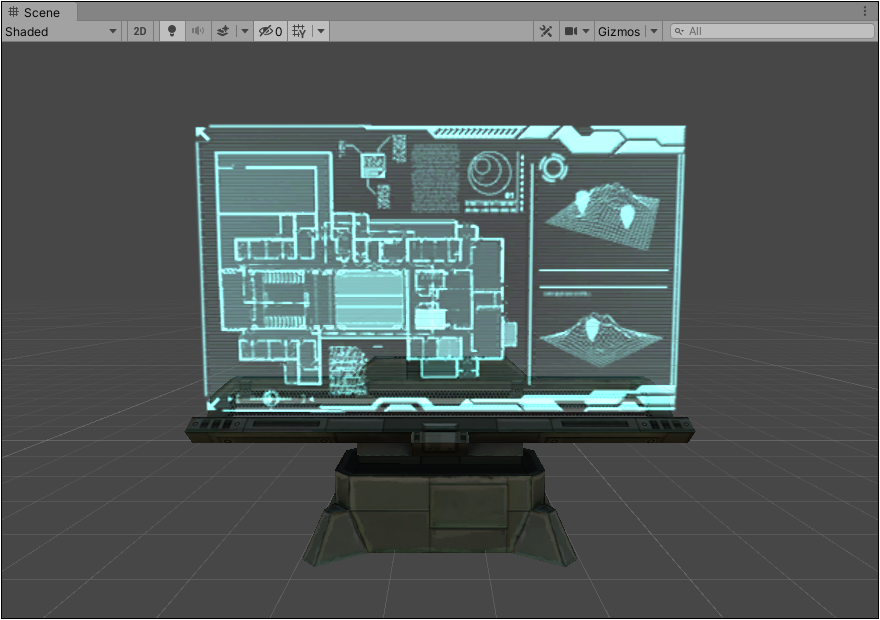
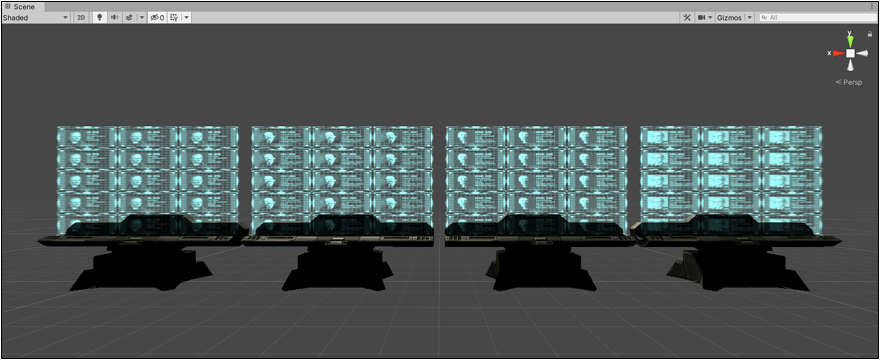
開啟 Sci-fi-Holographic-Screens 資料夾的範例場景,即可看到展示的 5 種投影設備,透過 Hierarchy 視窗可以看到每個設備是由 2 個模型組成 - Projector 與 Screen ,The projector is a simple mesh object with a Mobile Bumped Specular Material, 1024x1024px RGBA TGA Color+Specular map 與 Normal map 法線貼圖,The screen consists of 2 planes with a Particle Additive Material and a 1024x1024px TGA Color texture。
使用步驟簡單,只需要將預製物件拖曳到場景即可,並可依您的需求進行修改或加入專屬的設計元素。
紋理貼圖是灰階影像,適合轉成任何顏色的投影螢幕,An offseting script is used to animate the texture. The number of tiles on each texture vary according to the shape of the Screen。
Number of tiles (8) in each row and column are reflected in the script 並可透過 Inspector 進行簡單的編輯修改, Same applies to the framerate of the animation. You can easily make your own animated textures if you follow these principles.
A texture can be changed by simply dragging it from the Textures folder onto the Screen in your scene. 2 of 4 default textures are “blank”. In other words, they are empty flickering interfaces that can have another design added. If you take a closer look you can see that there is a gap between the screens (11). To fill the blank interface you need to place a plane with your design in this gap。
The Material of your design should be set to Particle Additive (14). The additive materiamakes black parts of your design transparent so you should bare that in mind. Your design does not actually animate (15). It only appears that way because of the animating interface around it and the 2 textures adding its values. This is the design I used for this tutorial 。
全像投影的畫面貼圖只有 1024 x 1024 像素,雖然解析度並不高,模擬投影螢幕還算適合,可自行製作 2K 或 4K 貼圖。


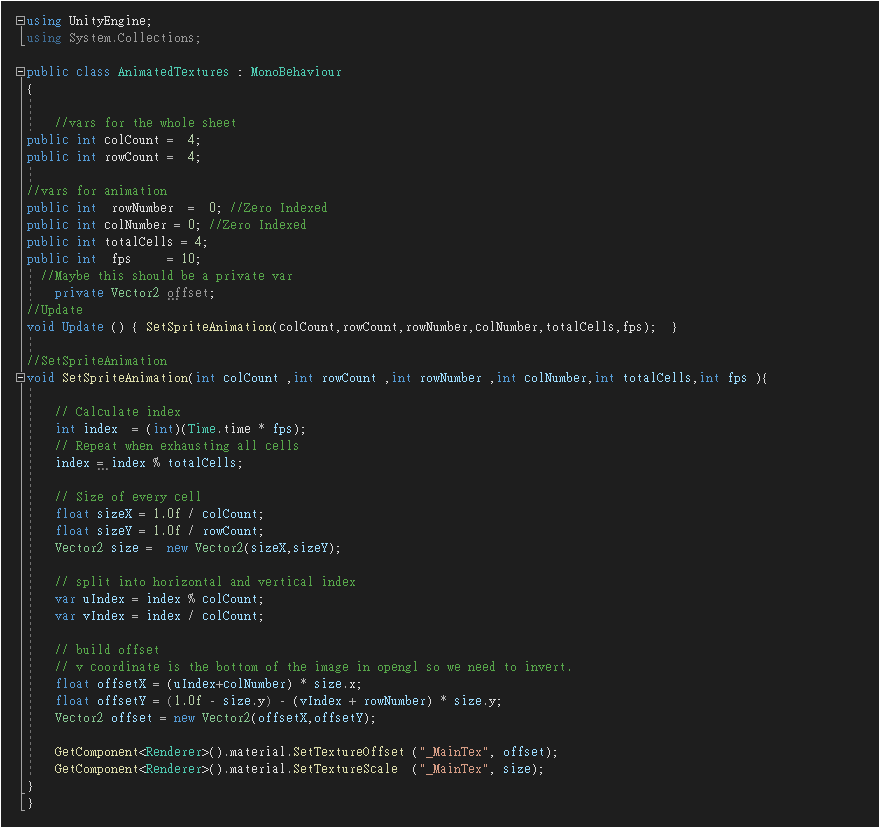
全像投影動圖的 AnimatedTextures 控制腳本,基本上不需要修改。

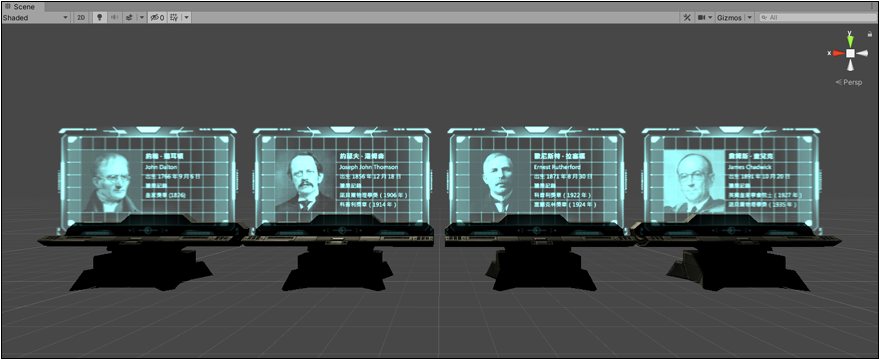
Unity 全像投影螢幕的使用範例,展示物理學家:約翰.道耳頓、約瑟夫.湯姆森、歐尼斯特.拉塞福、詹姆斯·查兌克。

按下 Play 測試遊戲,全像投影螢幕才會呈現正確的視覺效果。

Atom ~ Share ~ Folder