Unity GAS 教學
您需要製作 Unity 遊戲儲存資料的功能?可使用 Google Apps Script 儲存到 Google Sheets 試算表!
建立 Google 試算表將有唯一的 ID ,參考下圖將網址「斜線」包含的 ID 複製到剪貼簿。
稍後將使用 Google Sheets 儲存玩家的資料,包括帳號與密碼,提供玩家登入與儲存資料的功能。
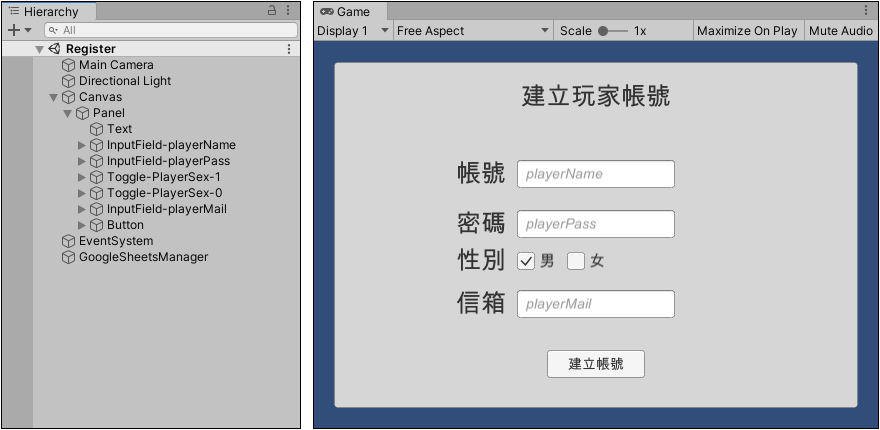
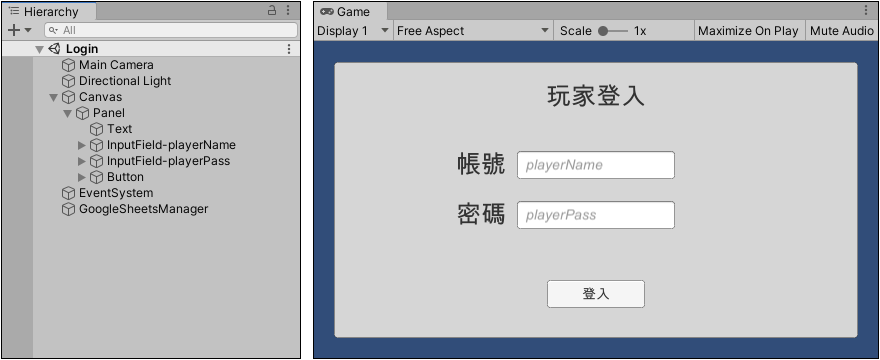
首先建立一個 Unity 專案,使用 UI 工具製作建立玩家帳號的遊戲畫面。

☆ 若您需要可直接下載製作完成的場景 [ 建立玩家帳號 Register.unity | 玩家登入 Login.unity ]
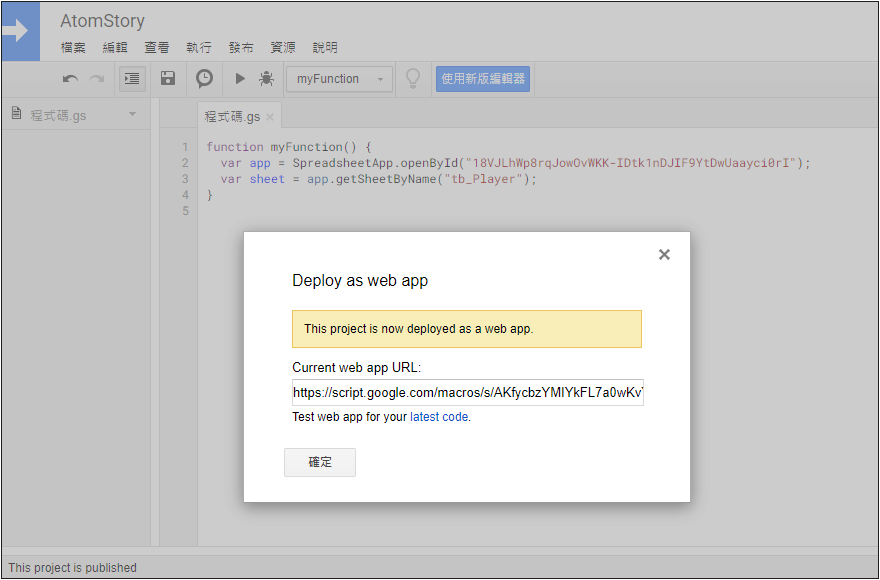
執行 Deploy as web app 後將會出現 Web app URL 網址,請複製到剪貼簿,稍後將會用於 Unity GAS 教學的第一個腳本。

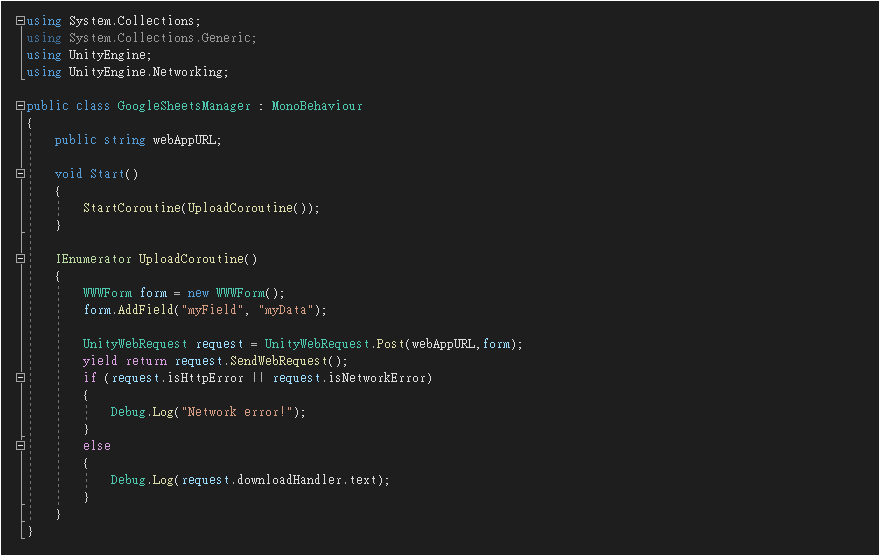
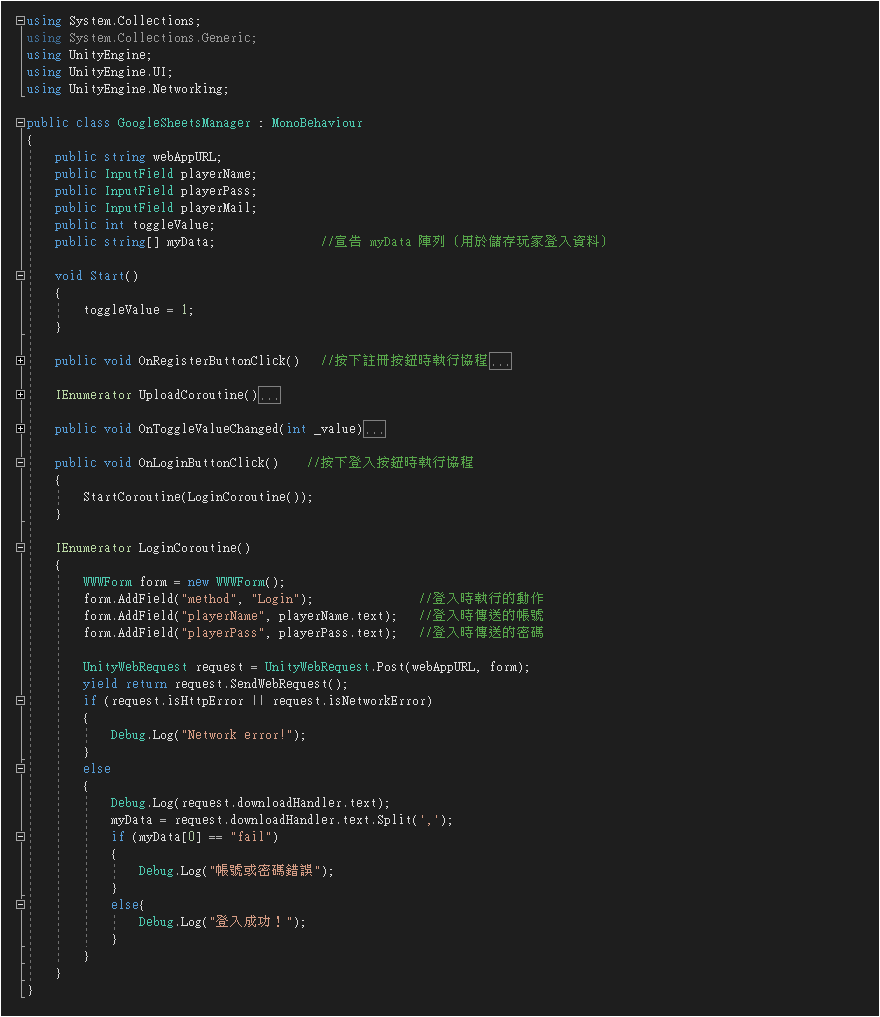
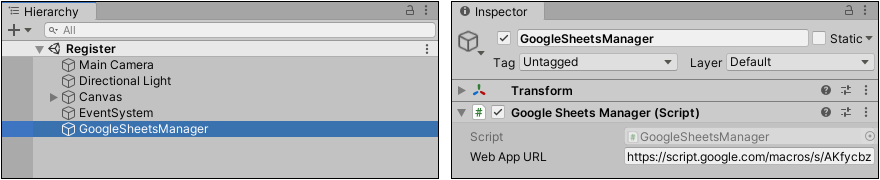
撰寫 GoogleSheetsManager 腳本,您可以將 webAppURL 變數的初始值指定剛才複製的網址,或稍後在 Unity 編輯器貼上網址。
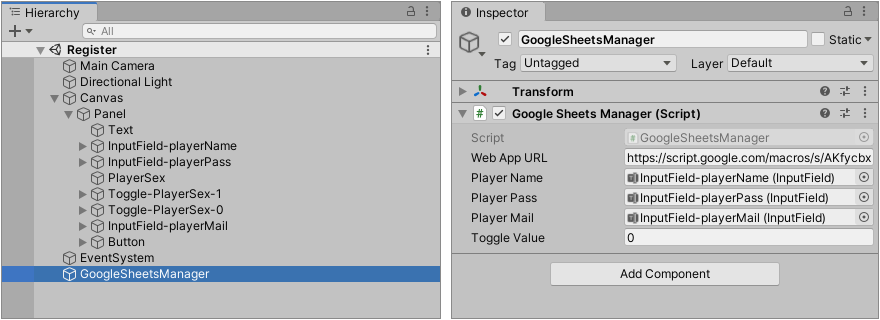
建立 GoogleSheetsManager 物件並套用剛才建立的 GoogleSheets 腳本。

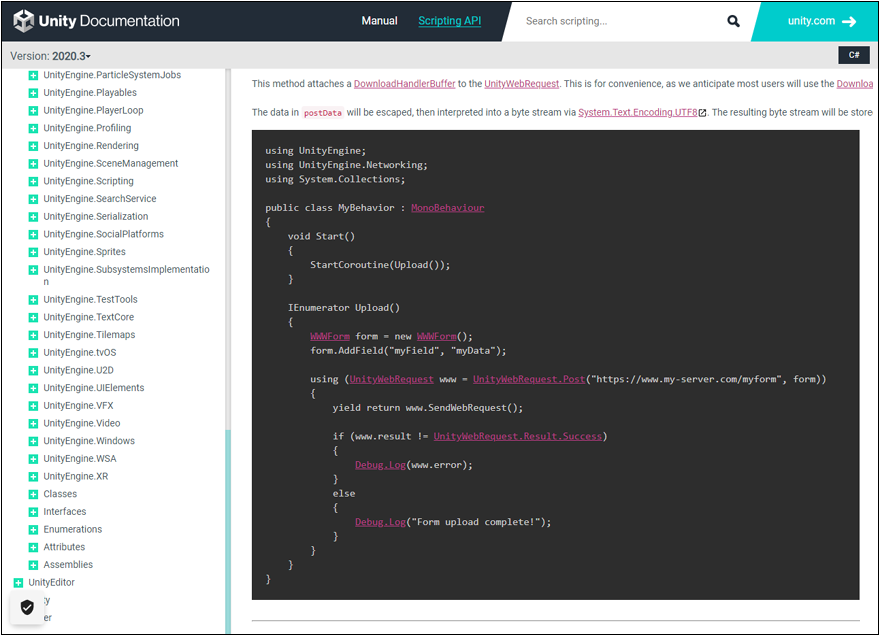
Unity 遊戲與 Google Sheets 試算表的整合可透過 Google Apps Script 與 UnityWebRequest 製作。
若您對於 UnityWebRequest 使用方法有興趣,可參考 Unity Documentation 網頁的教學 [ 連結 ]

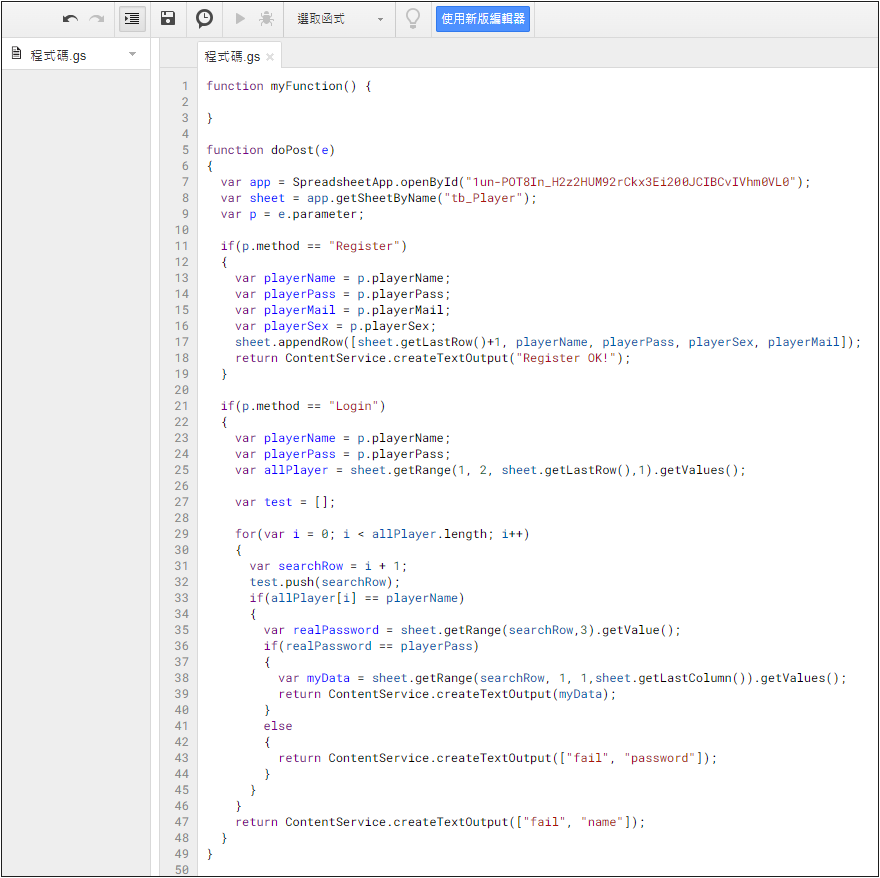
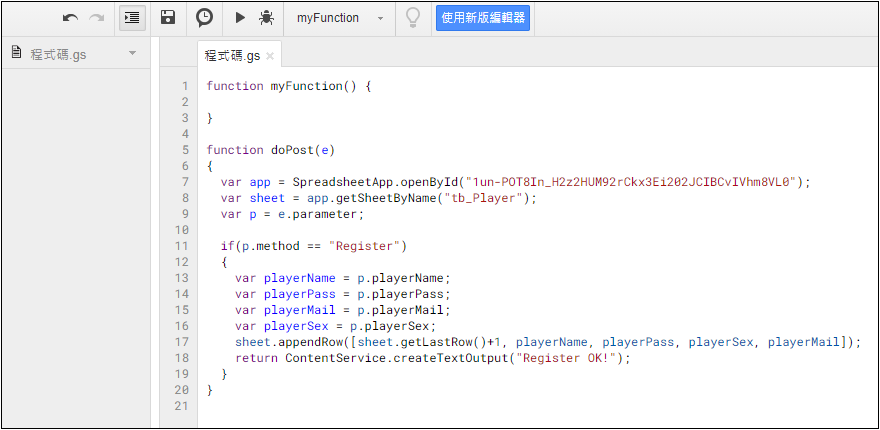
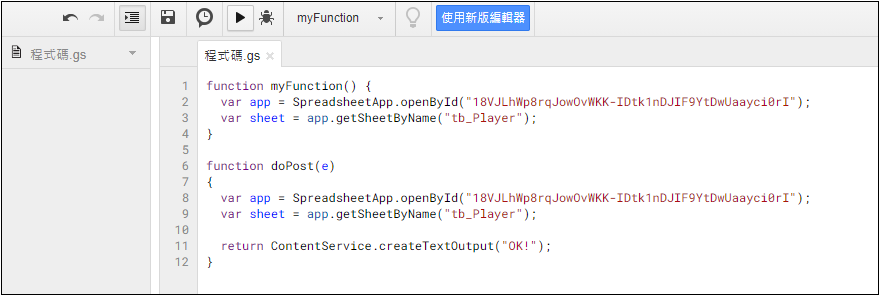
透過新增 doPost(e) 接收來自 Unity 傳遞過來的資料,注意!程式碼修改後需要重新發佈一次網頁應用程式。

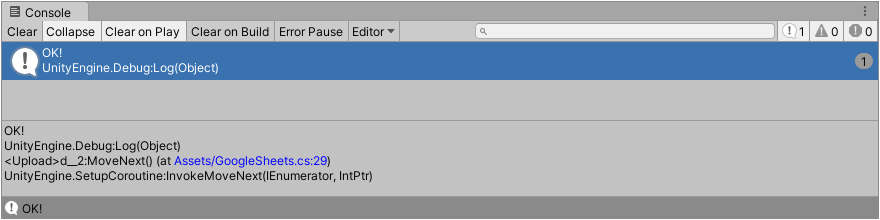
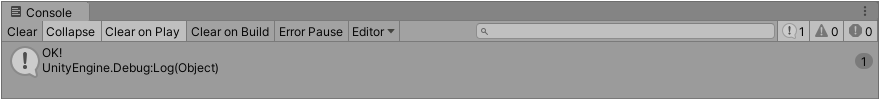
回到 Unity 按下 Play 測試遊戲,將透過 Post 方式傳送資料到網頁應用程式,若回傳 OK! 訊息代表連線正常。

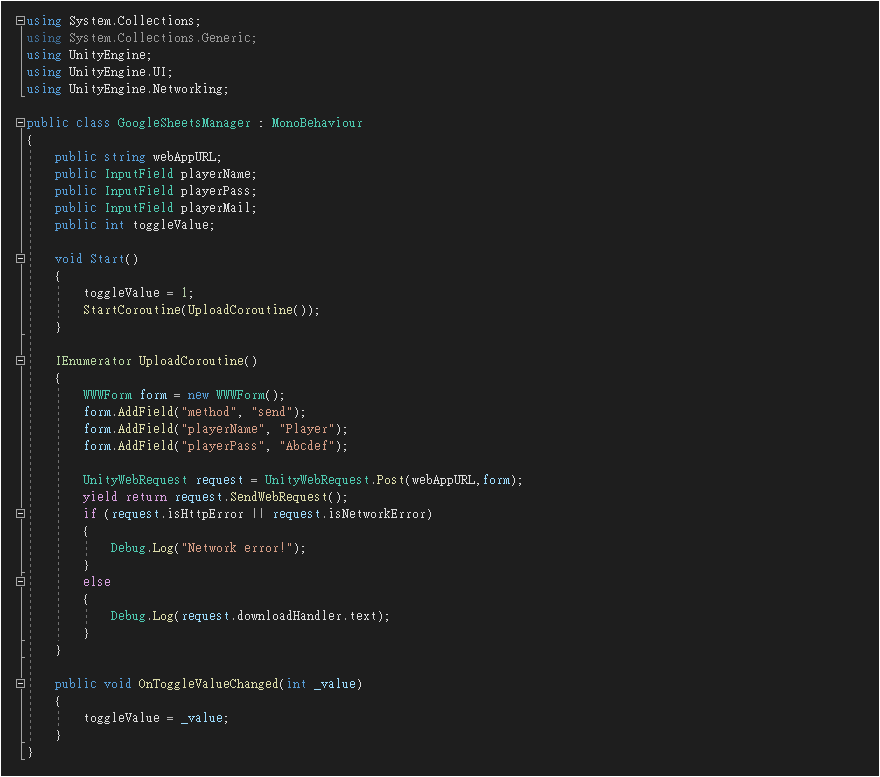
建立玩家帳號的遊戲畫面,為此在 GoogleSheetsManager 腳本增加相關的程式碼。
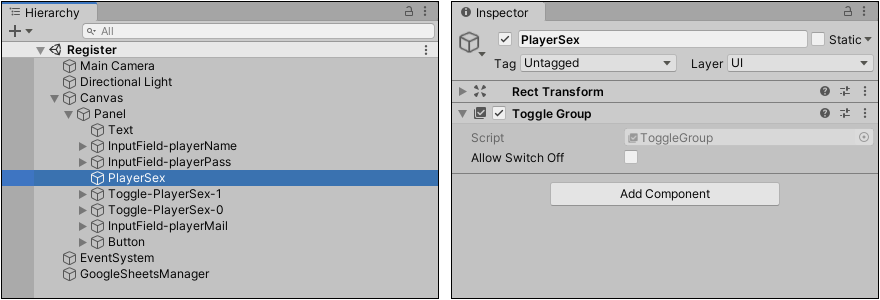
性別的核取方塊只能單選 "男" 或 "女" ,建立空物件並命名為 "PlayerSex" 並新增 Toggle Group 元件。

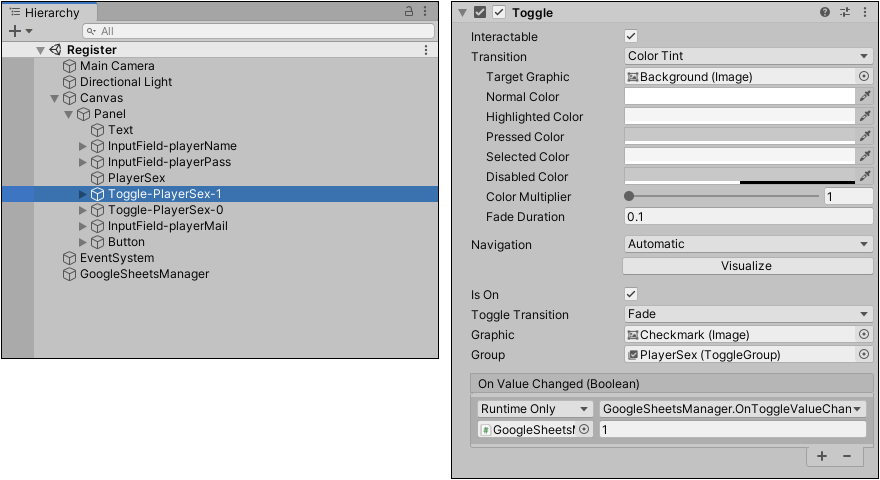
選擇男生的 Toggle 選項,新增 On Value Changed 事件並將 GoogleSheetsManager 物件拖到下方欄位,設定請參考下圖:

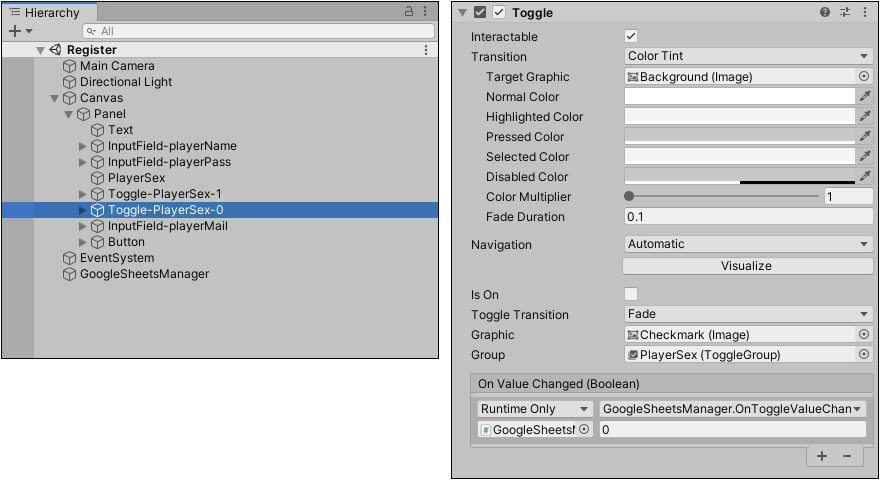
選擇女生的 Toggle 選項,新增 On Value Changed 事件並將 GoogleSheetsManager 物件拖到下方欄位,設定請參考下圖:

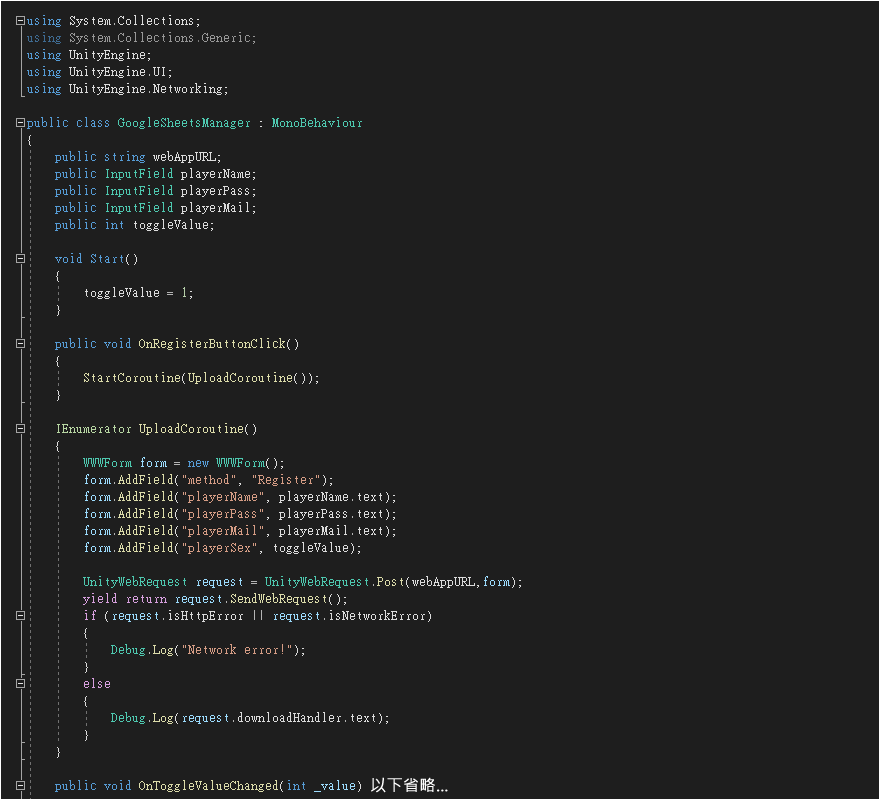
修改 GoogleSheetsManager 腳本,改用按鈕送出資料,增加 OnRegisterButtonClick() 提供註冊按鈕使用。
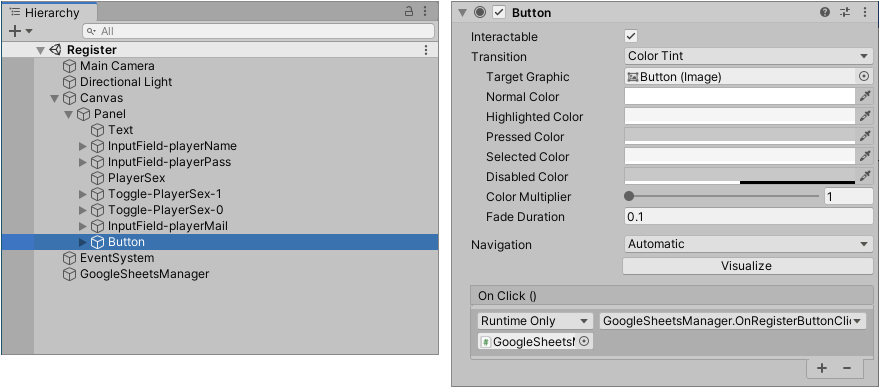
設定按鈕 On Click ( ) 執行的動作。

因為 GoogleSheetsManager 增加抓取 UI 輸入的功能,需要設定對應的輸入欄位。

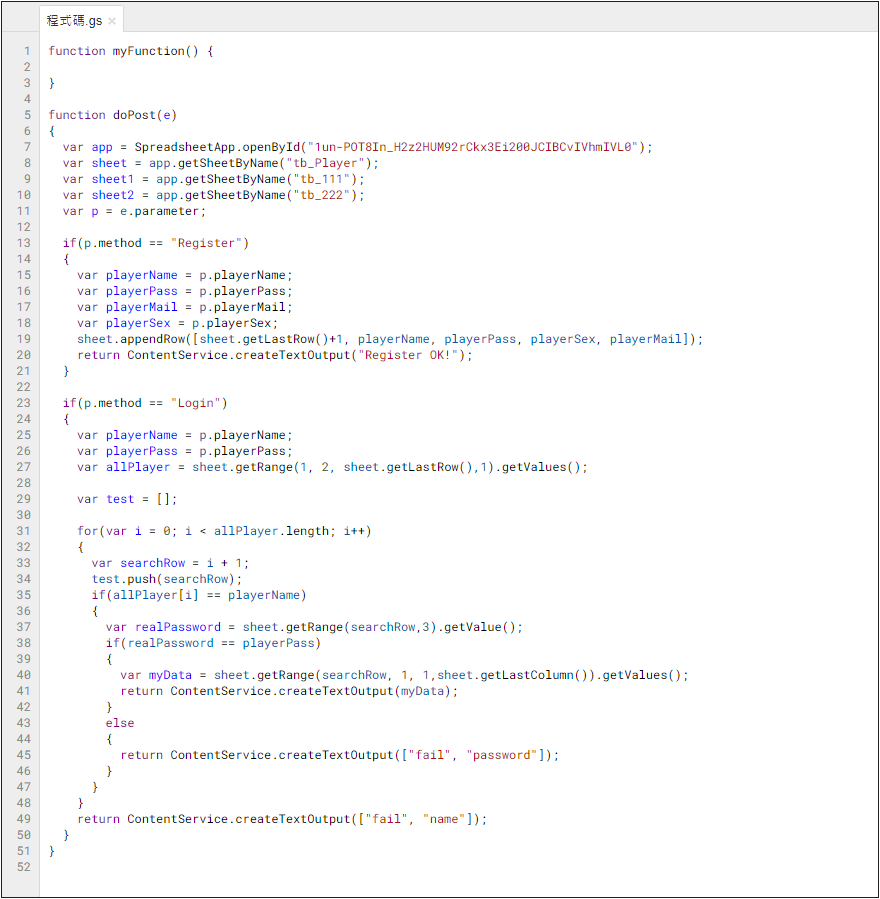
回到 程式碼.gs 增加 if(p.method == "Register") 處理玩家註冊帳號時的動作。
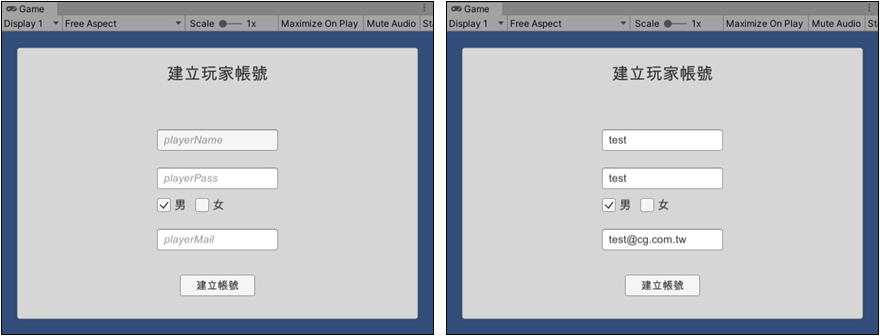
測試玩家註冊帳號的功能,輸入資料後按下「建立帳號」按鈕。


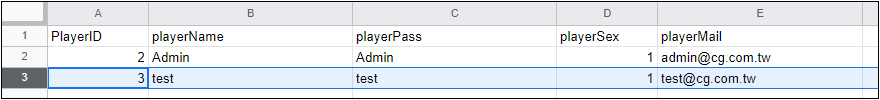
開啟 Google 試算表,檢視玩家註冊的資料是否正確寫入。

使用 Unity GAS 製作玩家登入功能
新增一個用於製作玩家登入功能的場景。

☆ 若您需要可直接下載製作完成的場景 [ 建立玩家帳號 Register.unity | 玩家登入 Login.unity ]
修改 GoogleSheetsManager 腳本增加登入功能。
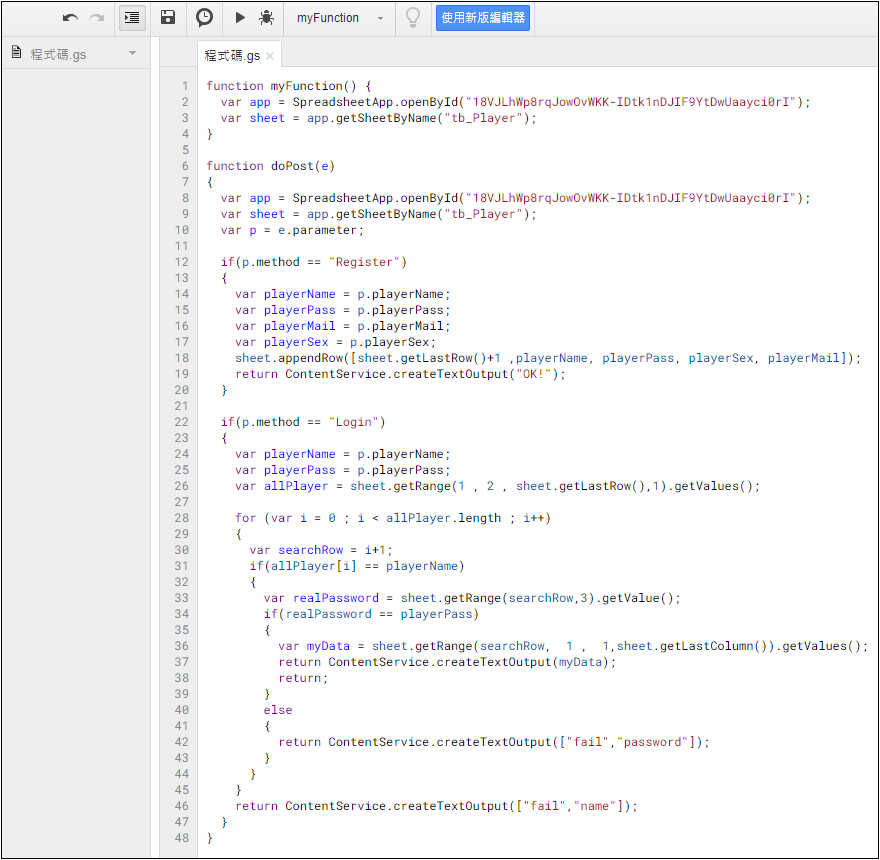
為 程式碼.gs 增加 if ( p.method == "Login" ) 玩家登入的功能。

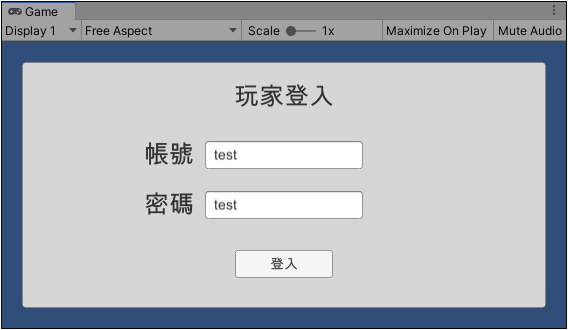
測試玩家登入功能。

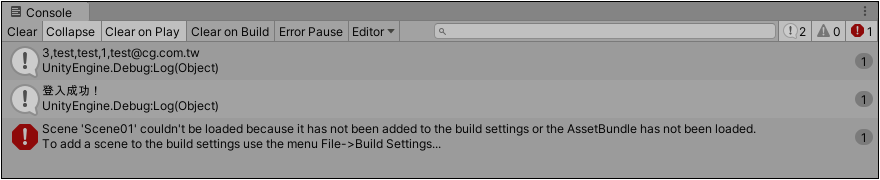
登入功能若無問題,將出現「登入成功!」的訊息,因為實際的遊戲場景還未製作,登入後會出現無法載入的情況。

製作記錄學習歷程功能(計時器) de vla b

使用多個工作表記錄不同資料。

tmp code.gs Register + Login