Unity Youtube Player 教學
Author: Kelvin Huang製作 Unity 遊戲需要加入播放 Youtube 影片的功能? 試試 Youtube Video Player + Youtube API 吧!
本教學使用 Youtube Video Player v7.8.1 版本僅有 3MB 算是輕量外掛,支援製作 PC 與行動裝置遊戲。

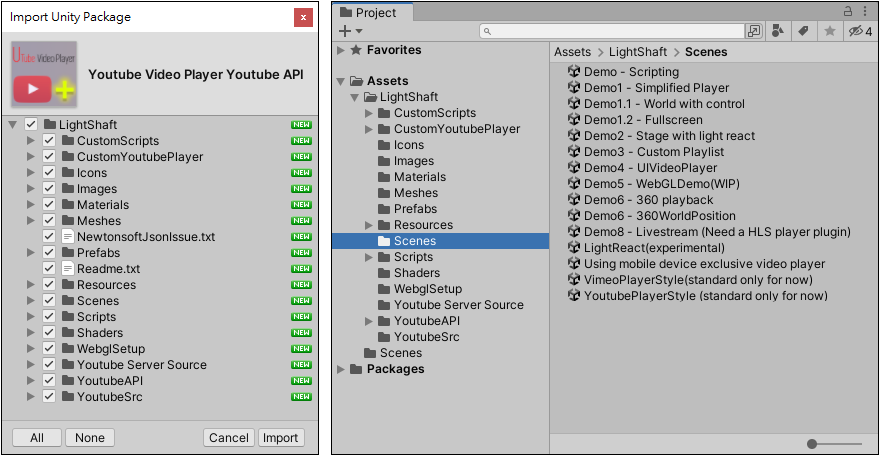
首先將 Youtube Video Player + Youtube API 下載並匯入專案,開啟 [ LightShaft > Prefabs ] 資料夾。
此資料夾提供多個不同功能的 YoutubePlayer 預製物件,拖曳到場景的適當位置,即可播放 Youtube 影片。

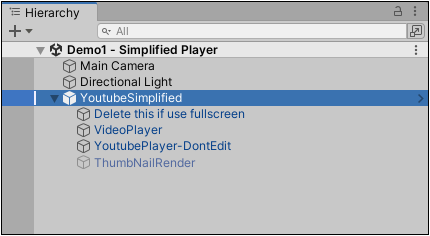
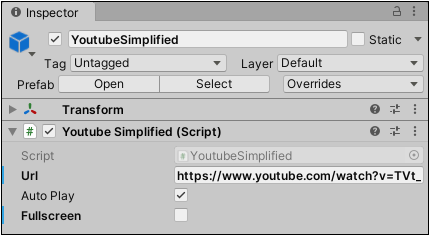
使用 YoutubeSimplified 預製物件即可製作基本 Youtube 影片播放功能。


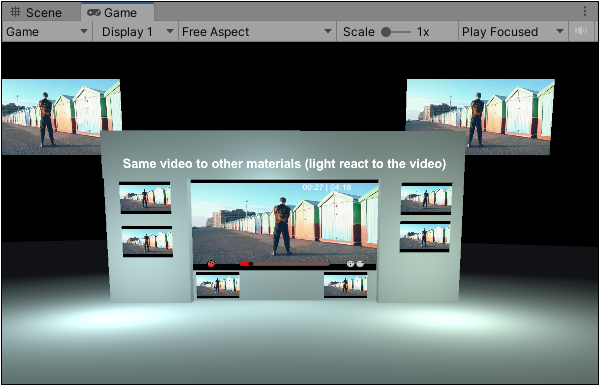
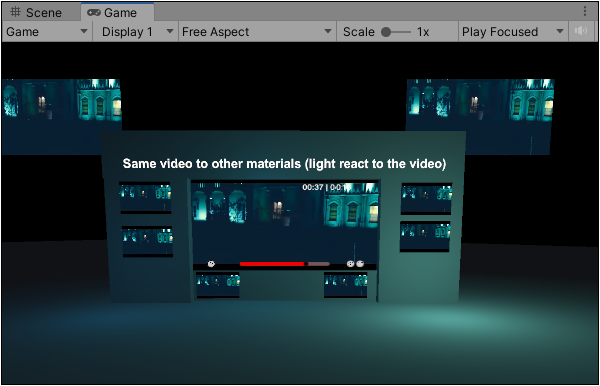
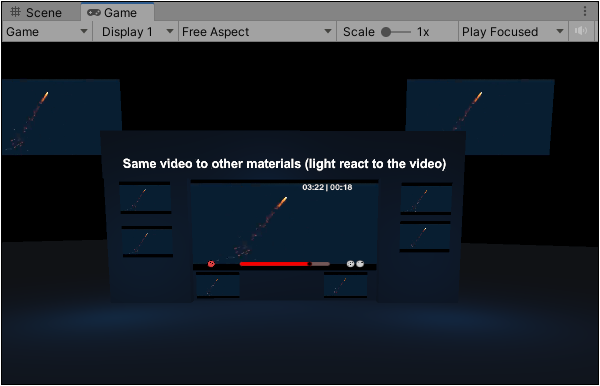
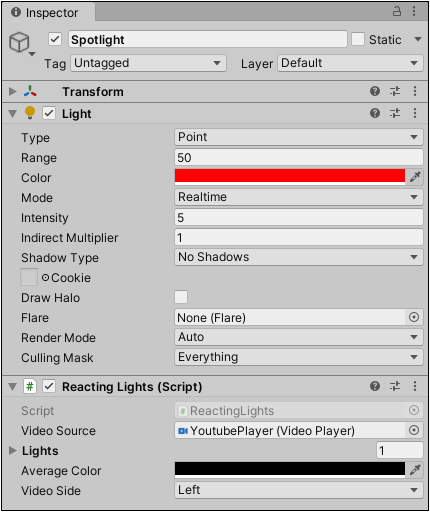
Reacting Lights 腳本可以讓燈光隨著影片內容變化,類似 Philips Hue Play 情境燈效。



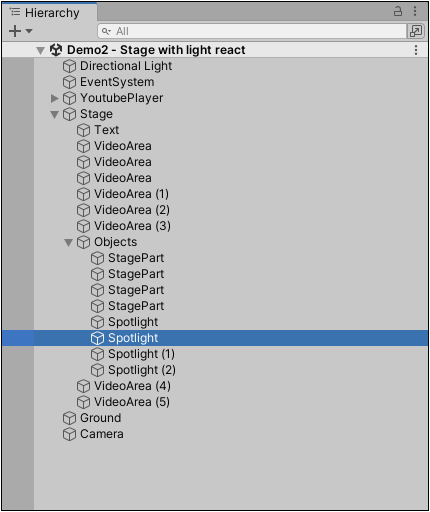
聚光燈的 Reacting Lights (Script) 腳本。


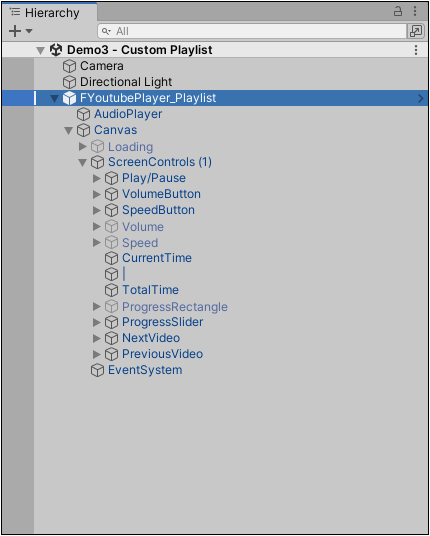
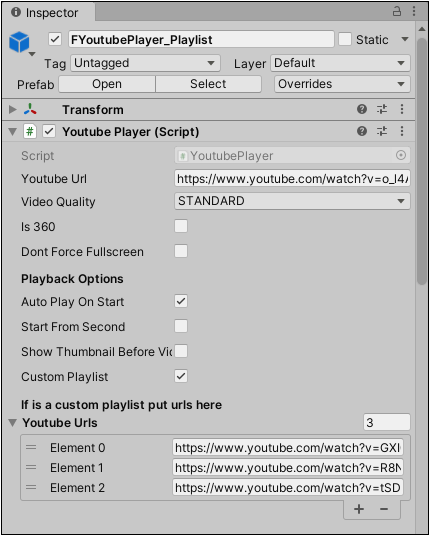
使用 FYoutubePlayer_Playlist 預製物件可支援 Youtube 播放清單,或可自訂 Youtube 影片的播放順序。


播放指定影片
玩家可以在進入特定區域時播放 Youtube 影片,此功能可用於各種教學,在此使用 Standard Assets 的玩家角色示範步驟。
匯入 FirstPersonCharacter 第一人稱角色控制器,需要同時匯入 CrossPlatformInput 與 Utility 避免出現錯誤訊息。
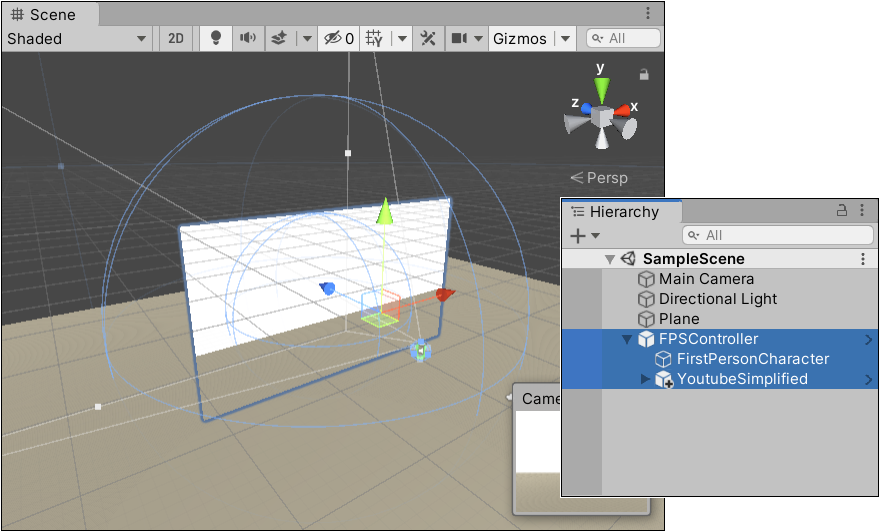
將第一人稱控制器拖曳到場景,建立提供供玩家移動的地板。
開啟 [ LightShaft > Prefabs ] 資料夾,將 YoutubeSimplified 拖曳到玩家角色物件,成為跟隨玩家的子物件。

按下 Play 測試確認 Youtube 影片正常播放。注意!選擇跟隨不同的物件階層,將會產生不同的效果!

影片出現的位置與大小需要調整(例如縮放 0.1x)
開發需求是特定情況下播放影片,並不是進入遊戲立即播放,這部份需要修改。
展開 YoutubeSimplified 物件,將會發現下面有多個子物件,這部份暫勿修改。
可使用多個播放不同影片的 YoutubeSimplified 子物件,玩家進入觸發區域時,透過腳本控制開啟或關閉。
影片透明效果
將著色器改用 FX > Flare 即可不被物件遮蔽,但會產生半透明的效果,類似使用 Hololens 或 AR 眼鏡的效果。
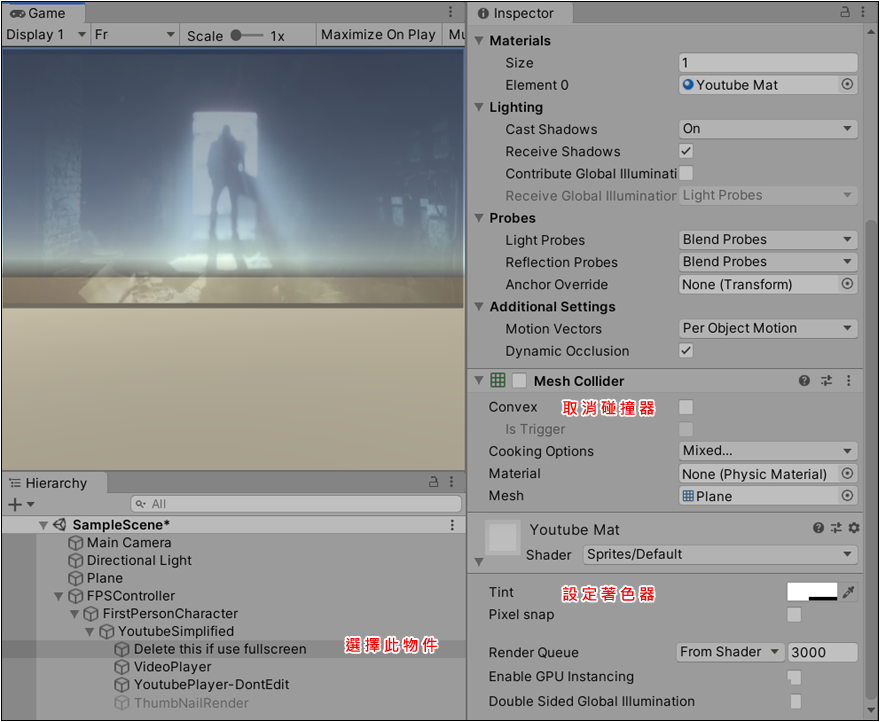
建立新材質並設定 Shader = Sprites / Default 套用到 Delete this if use fullscreen 物件,調整材質的 Alpha 即可。

虛擬實境應用
本段教學分享 Youtube Video Player + Youtube API 用於虛擬實境遊戲,搭配 HurricaneVR 使用。
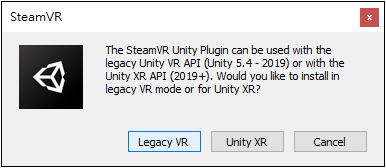
首先以 Vive Cosmos 頭戴式虛擬實境顯示為例,需要匯入 SteamVR Unity Plugin 插件,選擇安裝 Unity XR 。


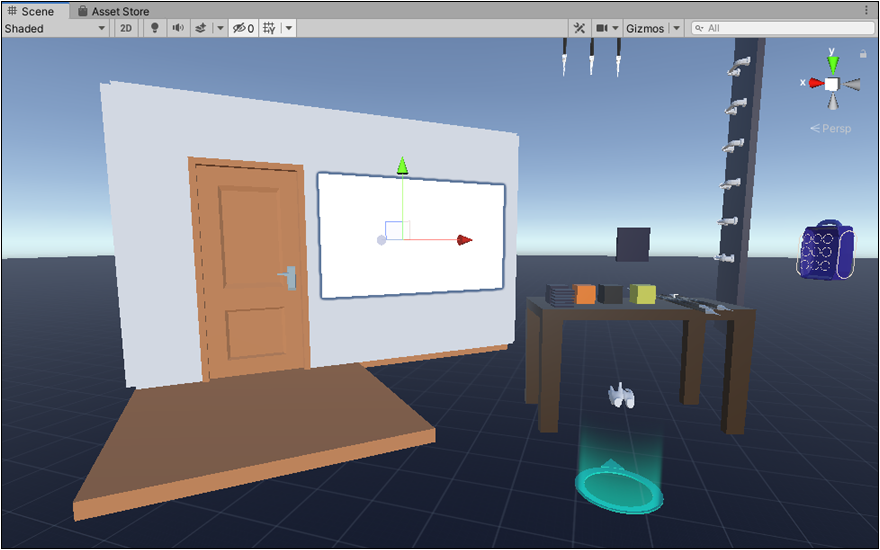
開啟 [ LightShaft > Prefabs ] 資料夾,將 YoutubeSimplified 預製物件拖曳到 VR 玩家角色物件。
VR 玩家物件就是 XRRig 物件,按下 Play 測試遊戲將會發現 Youtube 影片的位置固定且尺寸過大,解決步驟如下:
調整影片的位置與大小
選取 YoutubeSimplified 物件,調整到適當位置與大小。

讓影片跟頭部左右水平轉動
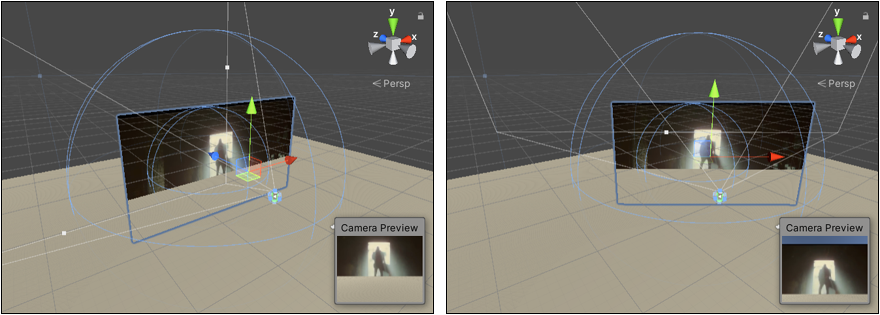
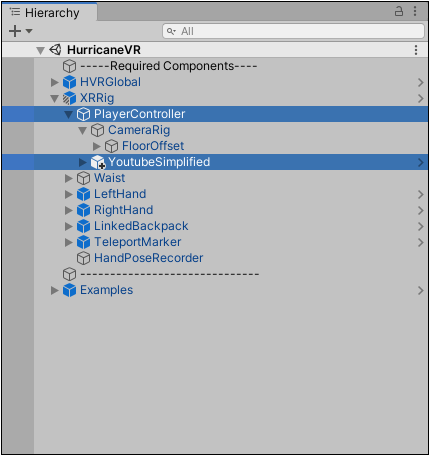
若將 YoutubeSimplified 改為 XRRig > PlayerController 的子物件,Youtube 影片只會跟隨頭部左右轉動而改變位置。
讓影片跟頭部上下左右轉動
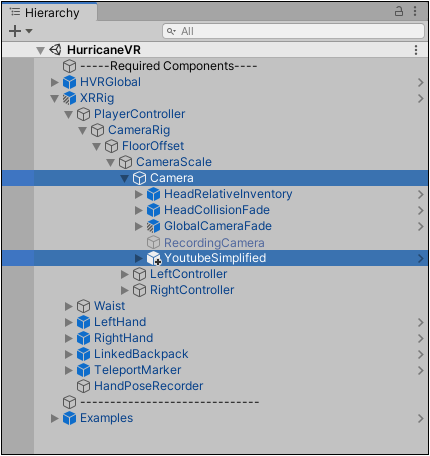
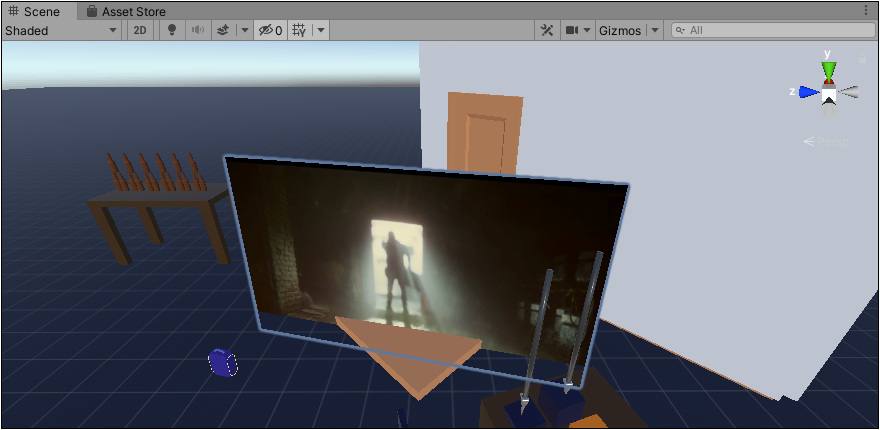
若將 YoutubeSimplified 改為 XRRig > PlayerController > CameraRig > FloorOffset > CameraScale > Camera 的子物件,會隨著玩家頭部左右轉動而改變位置,不過以玩家的觀點來看,遊戲中的影片將會在固定的位置。(右下圖)


注意!請將此物件的 Mesh Collider 關閉或刪除,避免碰撞到場景中的物件,而發生非預期的推動。
玩家在 VR 遊戲轉動頭部時,影片物件可能被物件遮蔽,建議縮小 Youtube 影片並移到較近的位置。

Sha

Copyright © 2025 CG Digital Corp. All rights reserved.