Unreal UI 教學
說明使用 Unreal Motion Graphics UI Designer (UMG) 設計遊戲 UI 包括製作血條、能量條、跟隨玩家的訊息文字的教學。
[1] [2] [3] [UE-Doc]
使用 Starter Content 初學者內容包。

使用控件藍圖 ( Widget Blueprint ) 以視覺化的操作方式製作 UI 元素,將創建的 UI 元素包括 HUD 與選單放置在控件藍圖中。
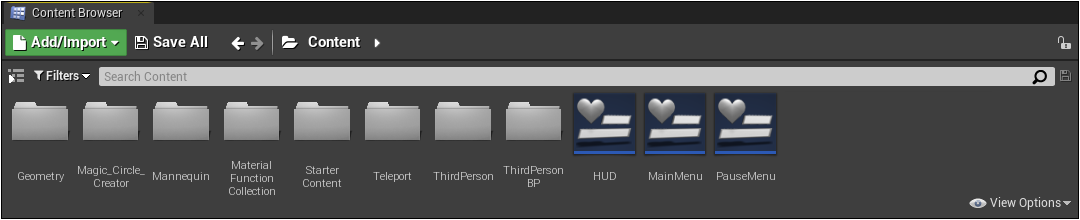
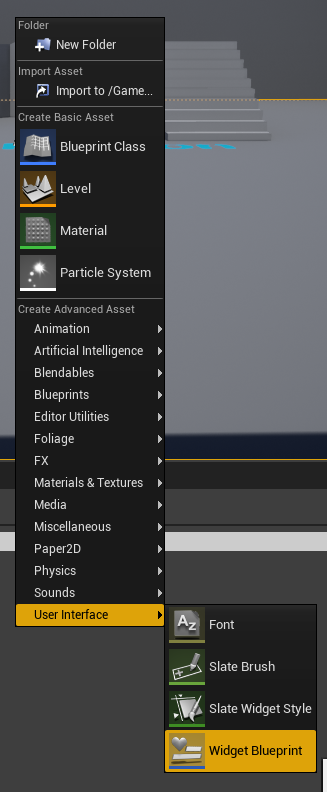
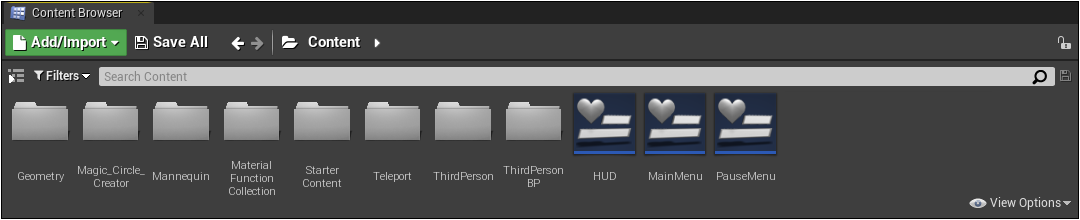
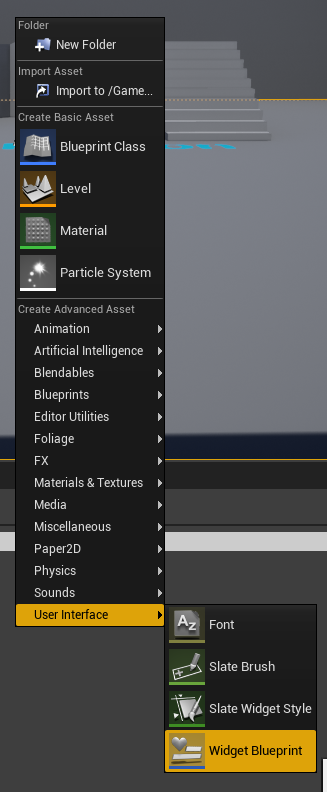
1. 點擊 Content Browser 的 Add New 按鈕,然後選擇 User Interface > Widget Blueprint 新增控件藍圖,並且命名為 HUD 。
2. 再點擊 Add New 按鈕,然後選擇 User Interface > Widget Blueprint 新增控件藍圖,並且命名為 MainMenu 主選單。
3. 再點擊 Add New 按鈕,然後選擇 User Interface > Widget Blueprint 新增控件藍圖,並且命名為 PauseMenu 暫停選單。

------------------------------
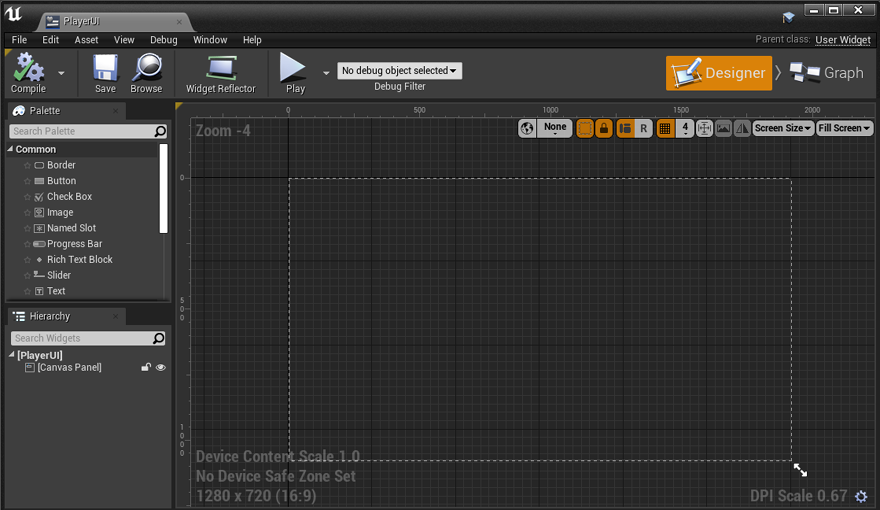
開啟 HUD 控件藍圖,使用 Widget Blueprint Editor 控件藍圖編輯器計計 HUD 的視覺效果與腳本功能。
在 Palette 控制板視窗,將 Progress Bar 進度條拖曳到 Hierarchy 視窗的 [Canvas Panel] 畫布面板上。
使用 Progress Bar 進度條 製作玩家角色的血條,Details 重新命名為 Health ,使用 Anchors 位置。
補充 Palette: Border / Button 按鈕 / Check Box 核取方塊 / Image / Slider / Text 文字 / / Horizontal Box 水平方框
Size X / Size Y / Position X / Position Y 調整位置。
使用 Percent 調整進度條的百分比,按下 Bind > Create Binding 將會建立 Get HP? Percent 0 (右上方 Graph 切換)
有 Get HP? Percent 0 節點、Return Node 節點。
此時右上方 Graph 切換回 Designer 可以在 Percent 後方看到綁定的 Get_HP?_Percent _0 下拉選單,
若需要控制進度條的 Percent 可以在場景藍圖或遊戲角色藍圖製作
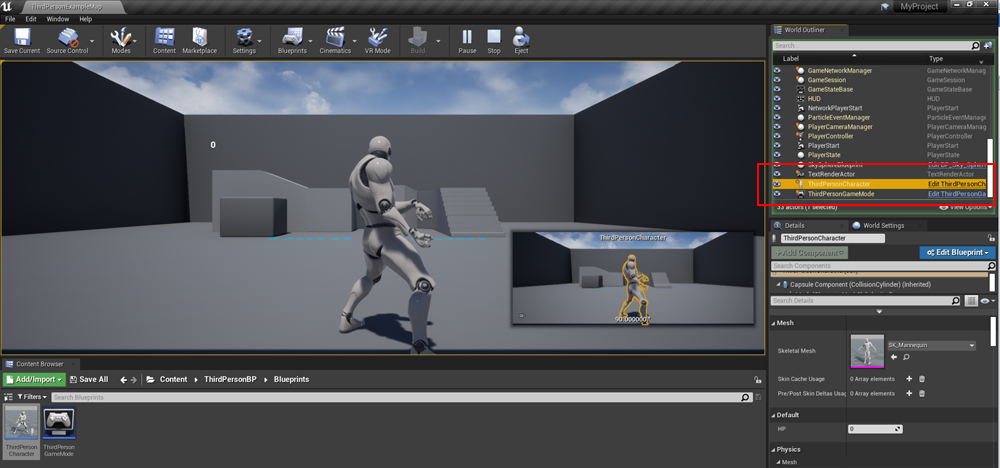
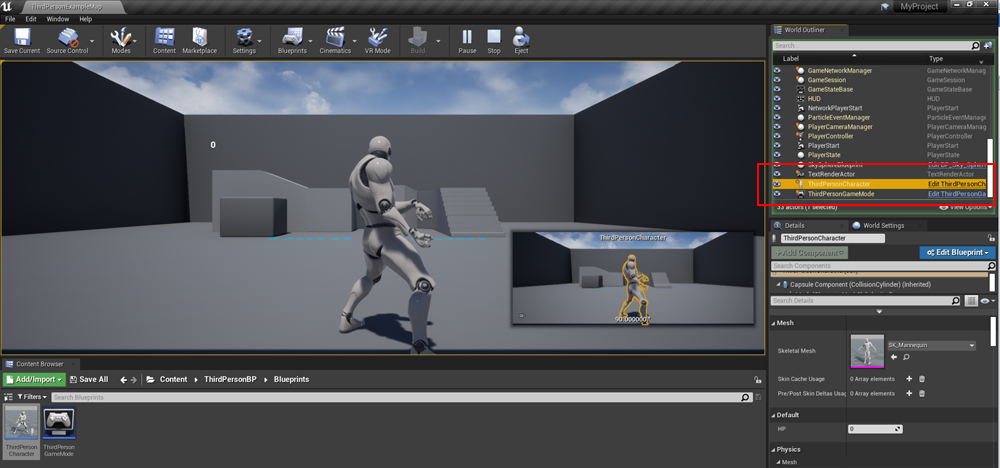
在 World Outliner 找到 ThirdPersonCharacter 第三人稱角色,點擊後方的 Edit ThirdPersonCharacter 開啟藍圖。
|
Unreal 基本 UI功能 - 使用 虛幻示意圖形 (UMG) 顯示文字與變數的數值。
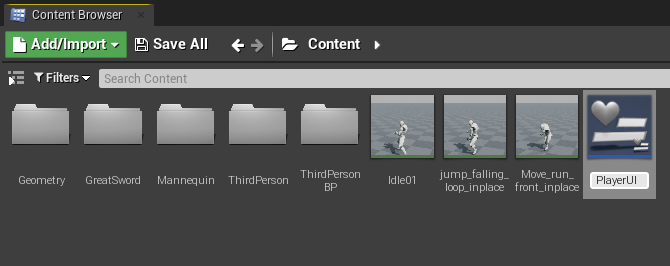
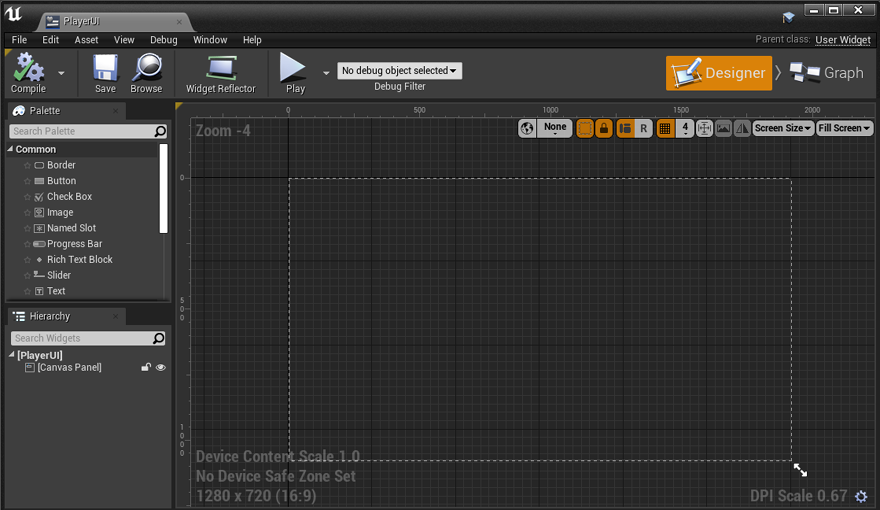
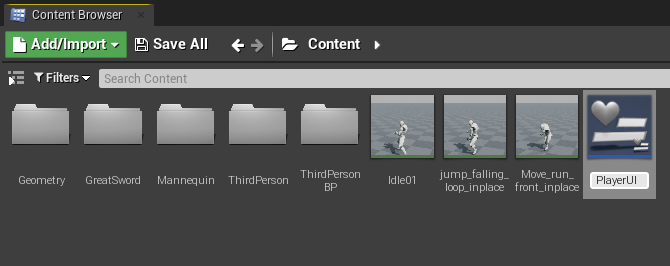
使用第三人稱專案,右鍵 [ User Interface > Widget Blueprint ] 建立控件藍圖。


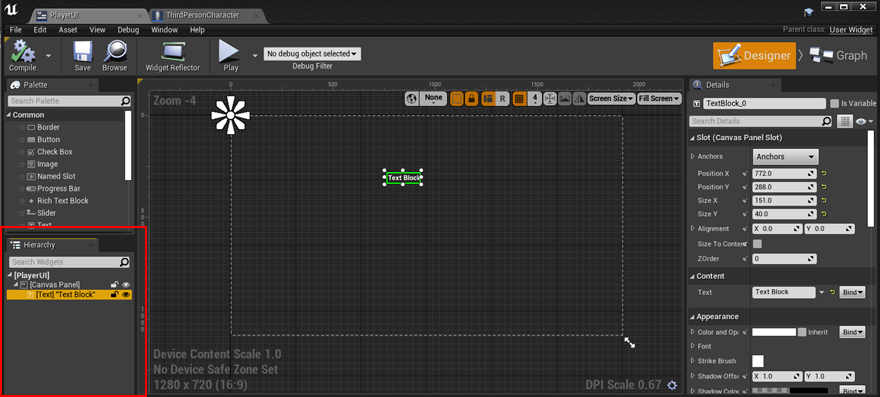
滑鼠雙擊剛建立的 Widget Blueprint(控件藍圖),開啟編輯視窗。

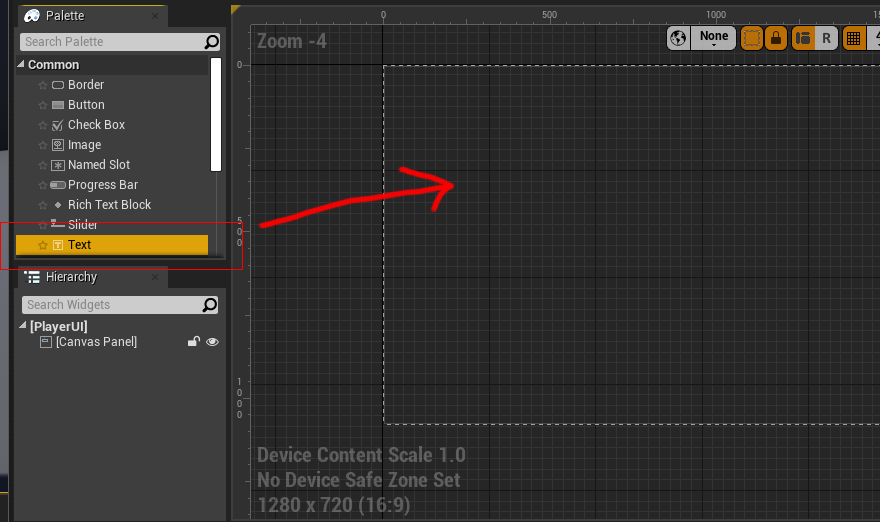
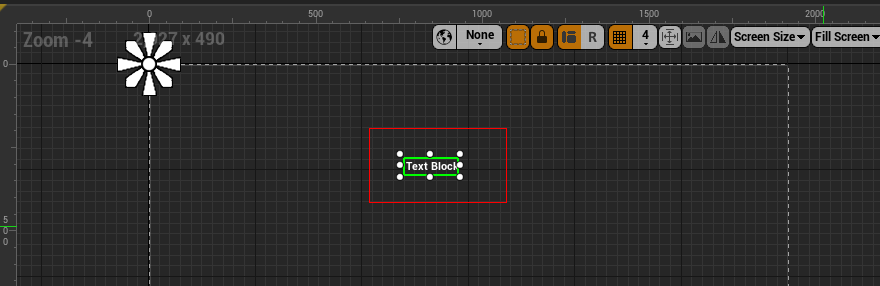
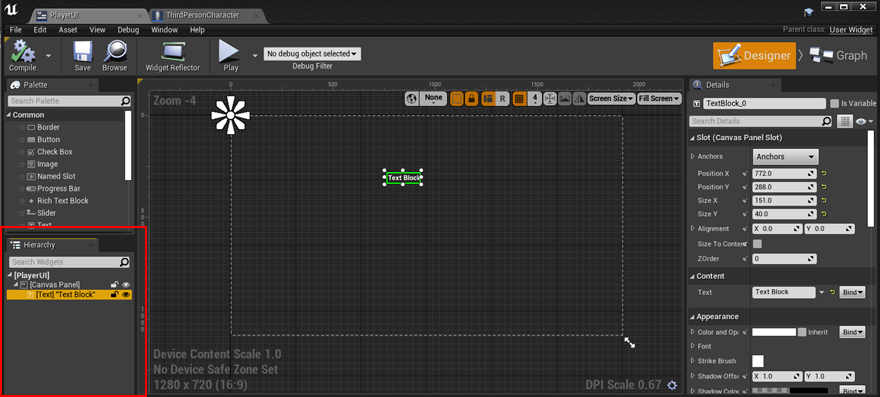
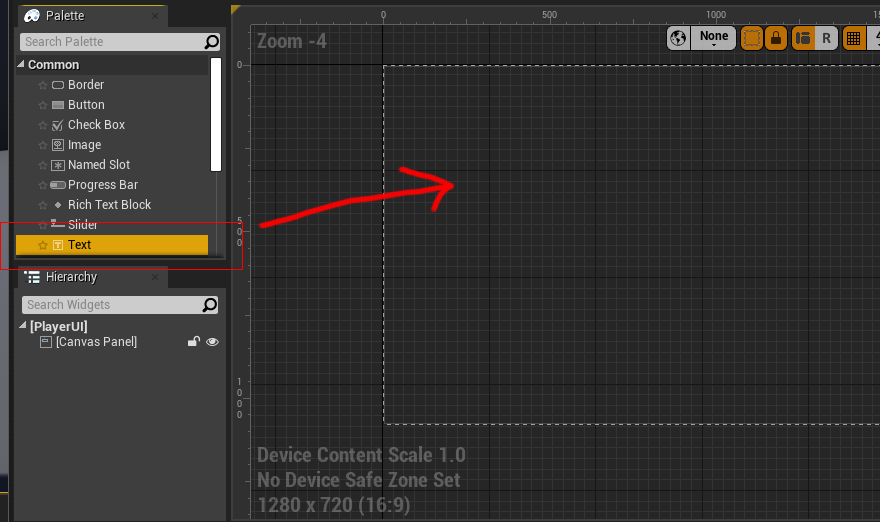
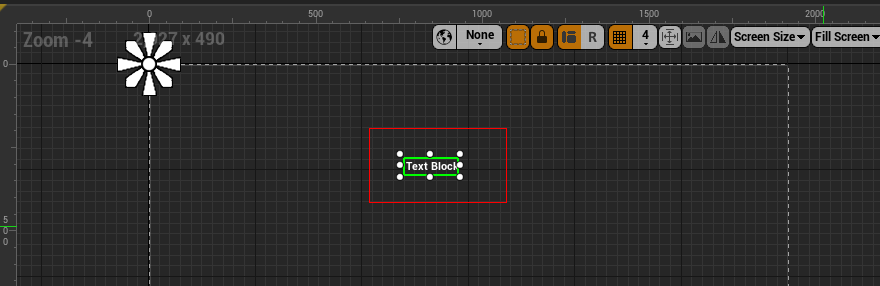
將左側 Text 文字元件拖曳至編輯區


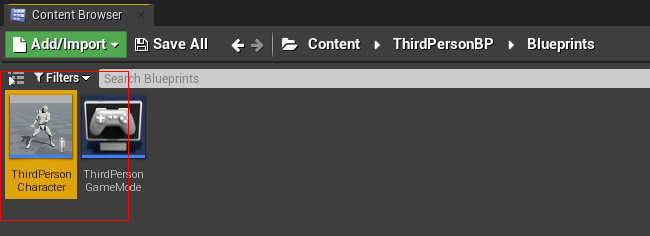
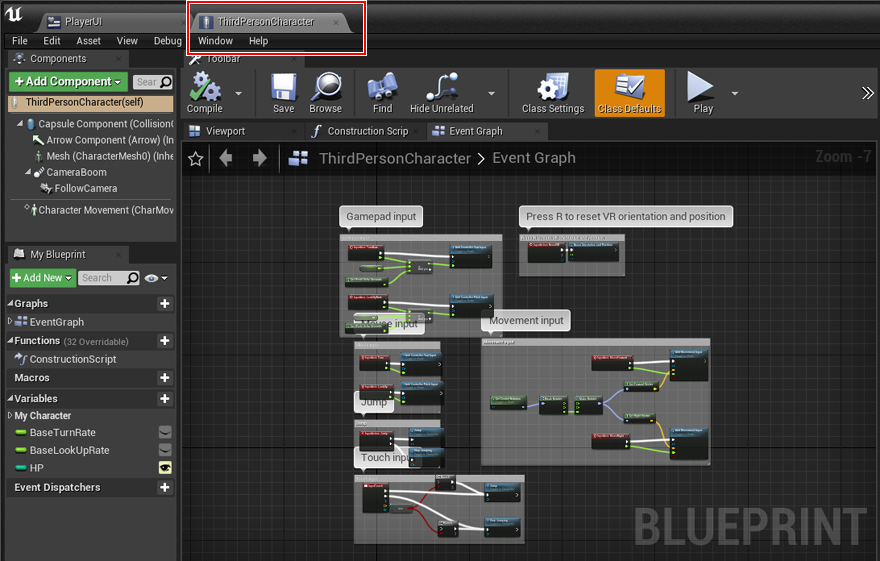
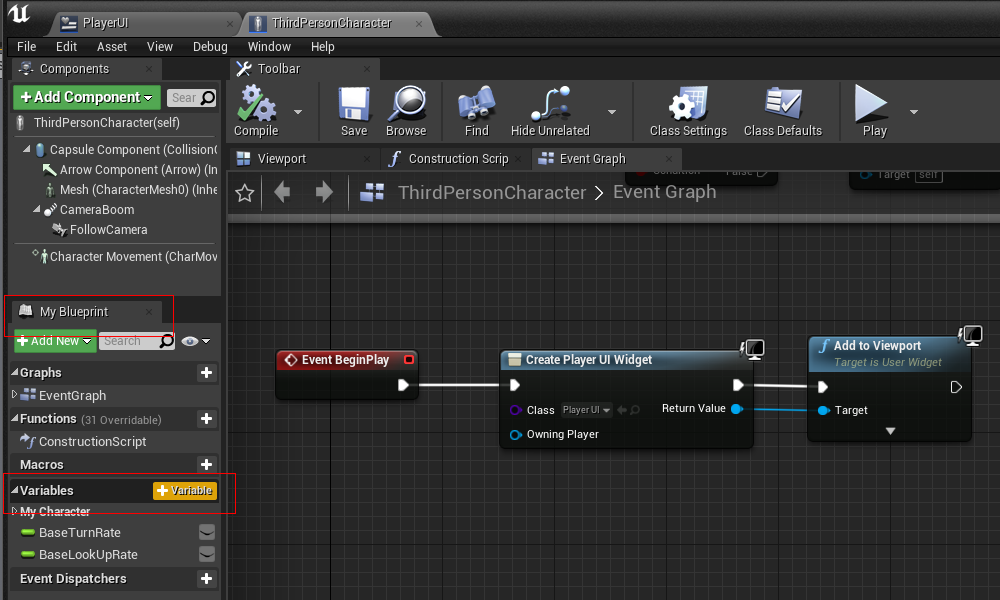
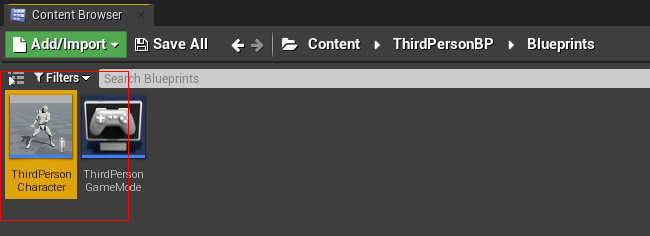
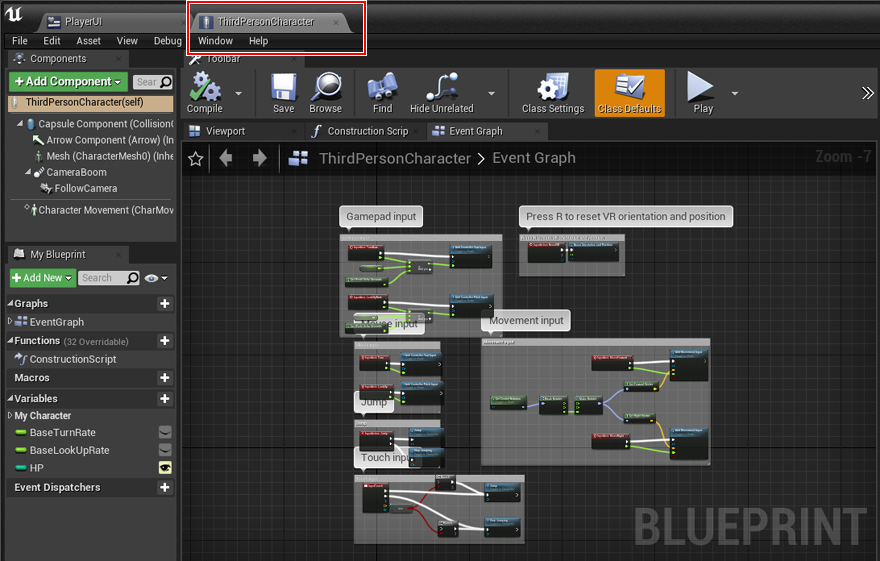
為了讓 Unreal UMG 顯示在遊戲畫面,開啟 [Content >ThirdPersonBP > Blueprints > ThirdPersonCharacter] 玩家藍圖。


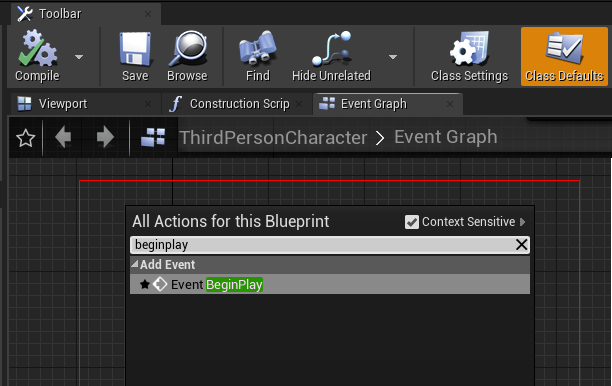
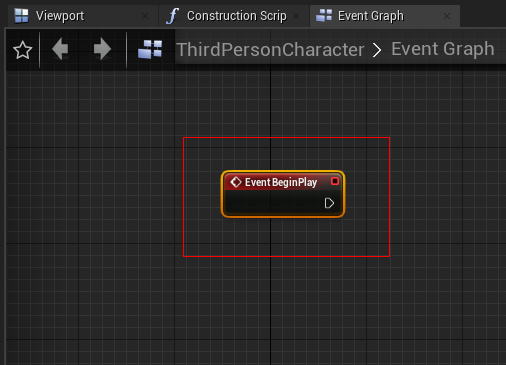
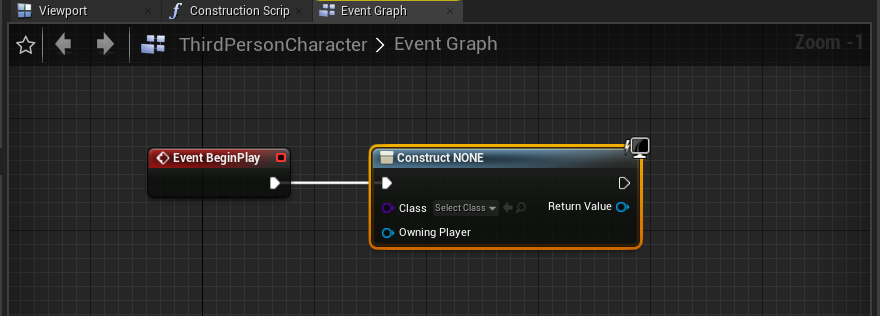
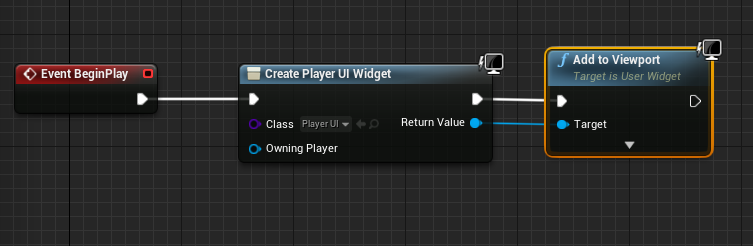
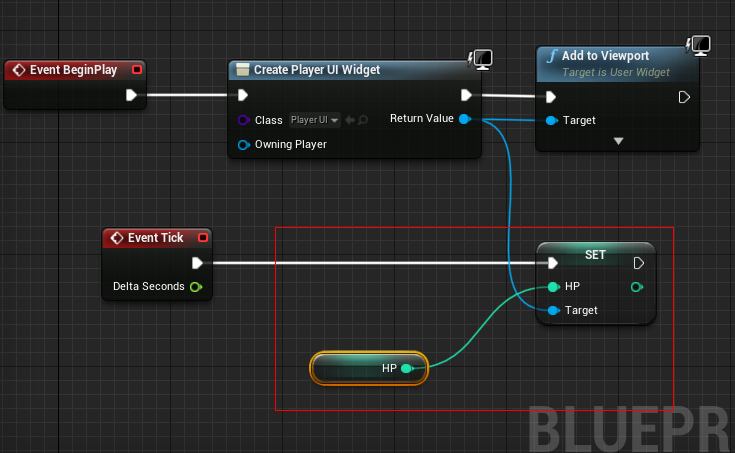
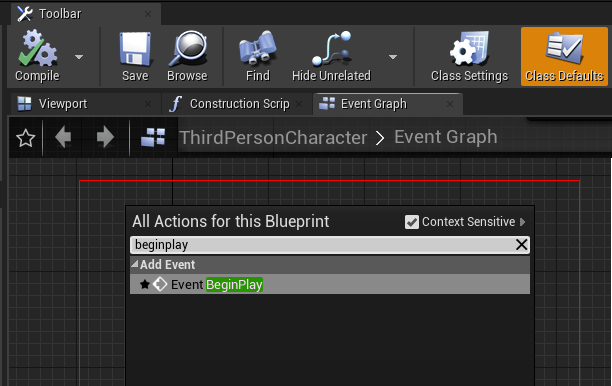
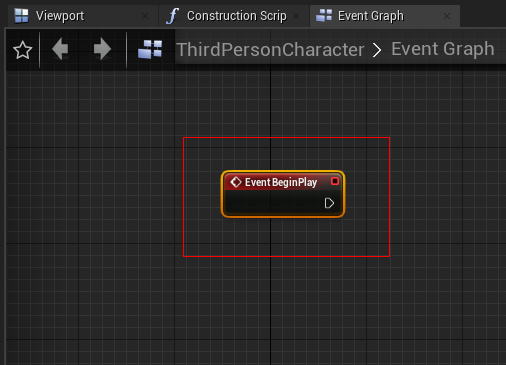
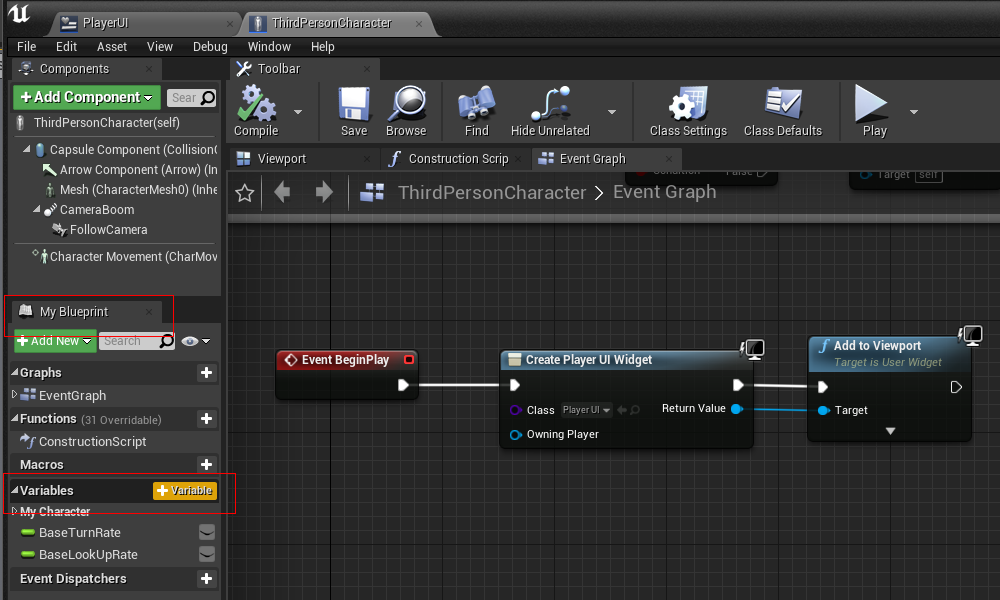
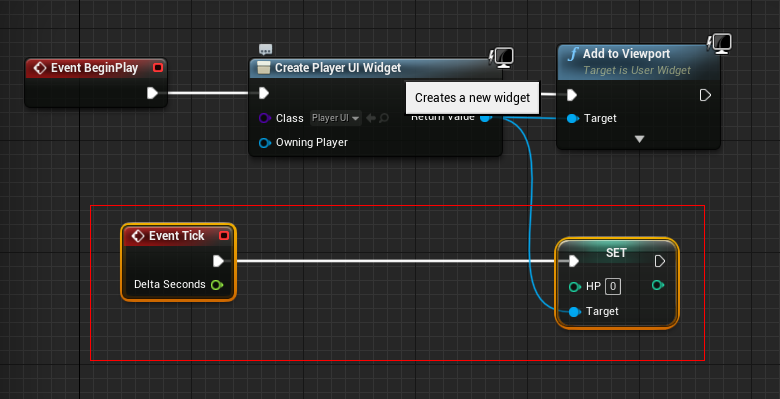
在 Event Graph 空白處按滑鼠右鍵,選擇建立 BeginPlay 事件節點。


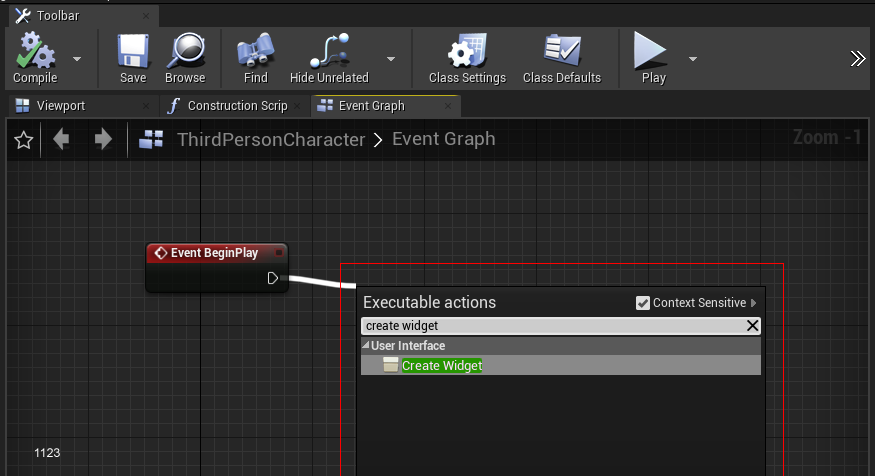
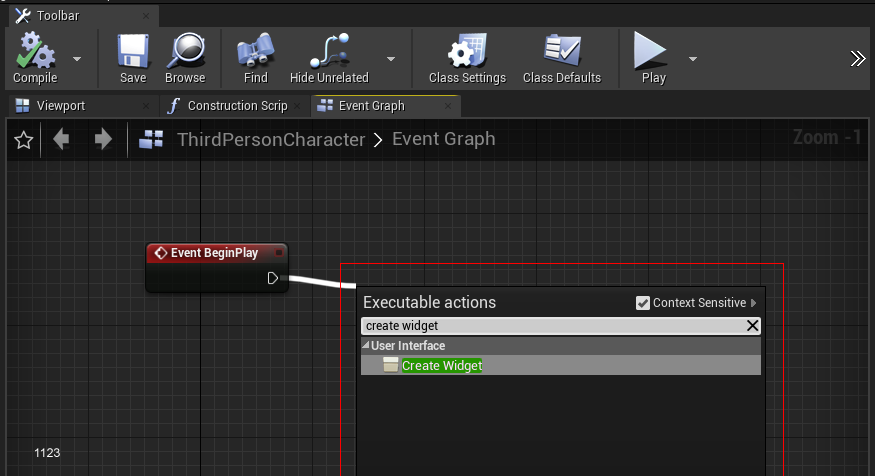
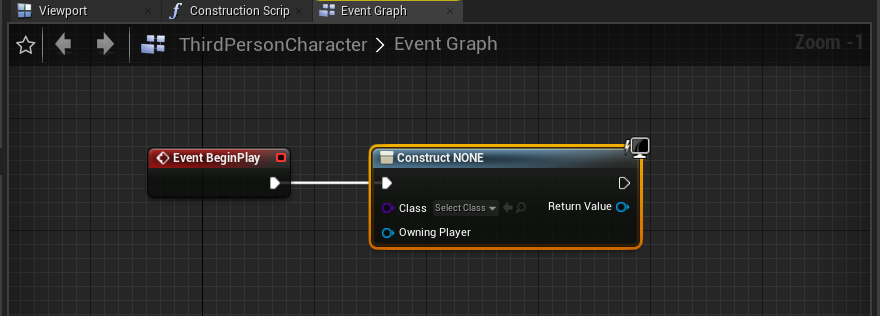
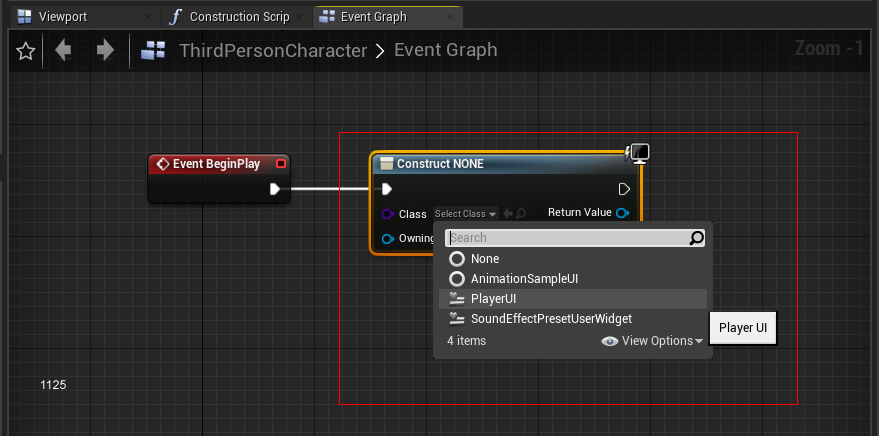
從 BeginPlay 節點後建立 Create Widget 節點


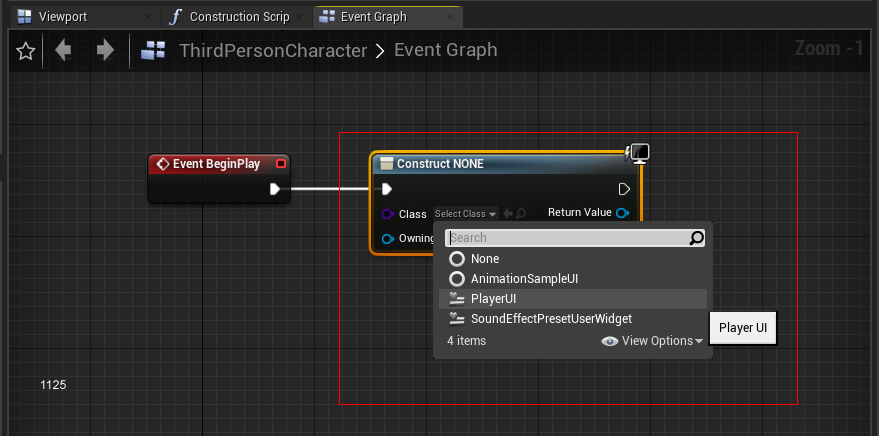
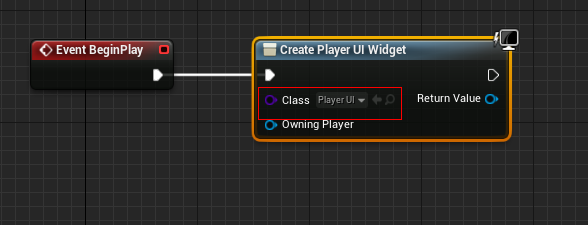
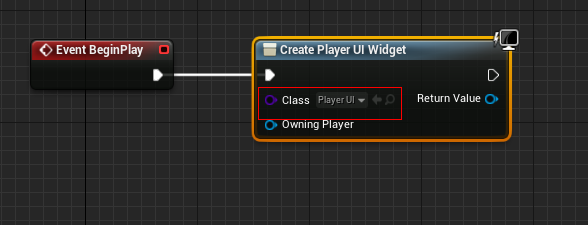
將節點中的 Class 項目,選擇使用剛建立的 PlayerUI 控件藍圖。


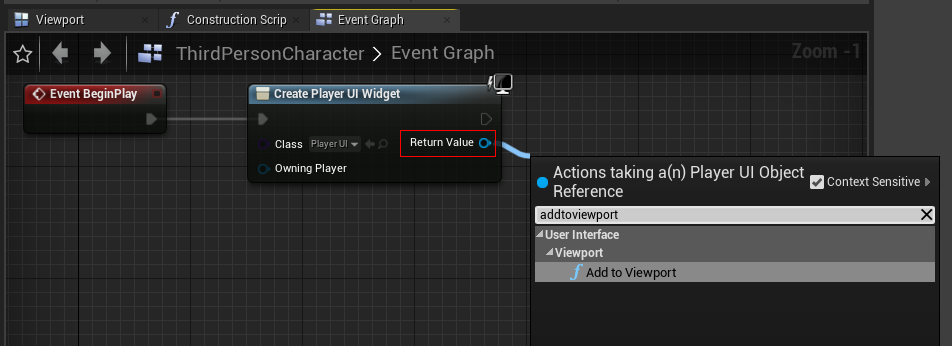
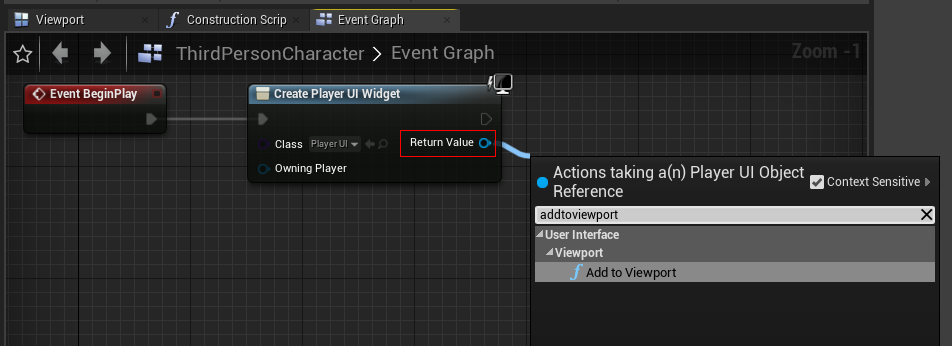
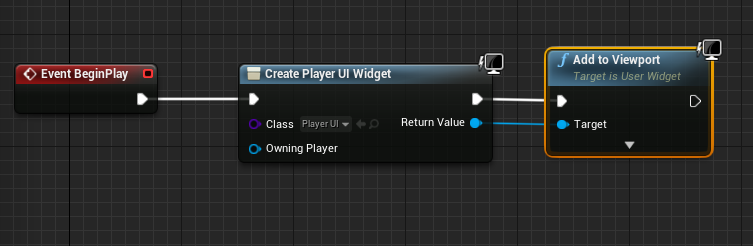
從節點右側的 Return Value 建立 Add to Viewport 節點,將 UI 顯示加到遊戲畫面。
注意!請從 Return Value 新增此節點,空白處按滑鼠右鍵將無此節點。


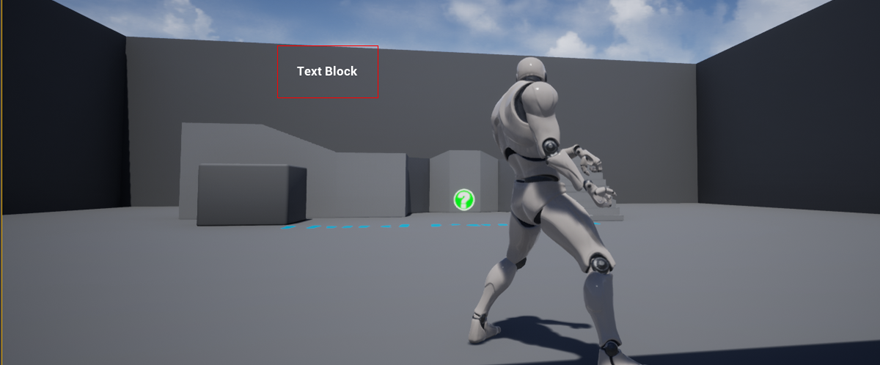
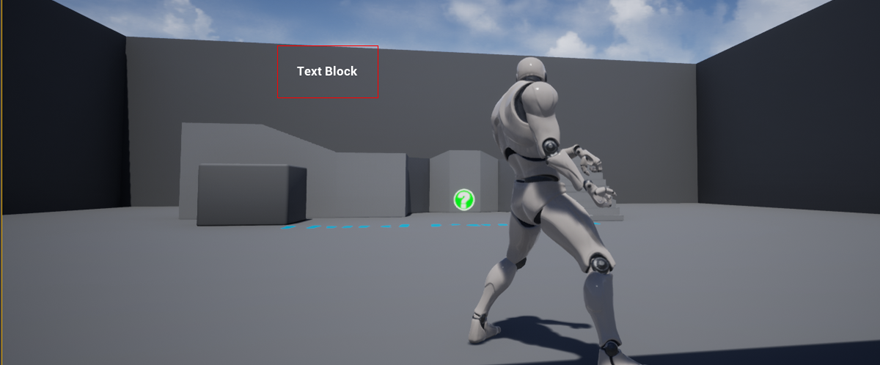
完成到此步驟後,回到場景Play就能在畫面上看到剛剛建立的UI

回到 Widget 藍圖,左下方的 Hierarchy 下選擇 Text 元件

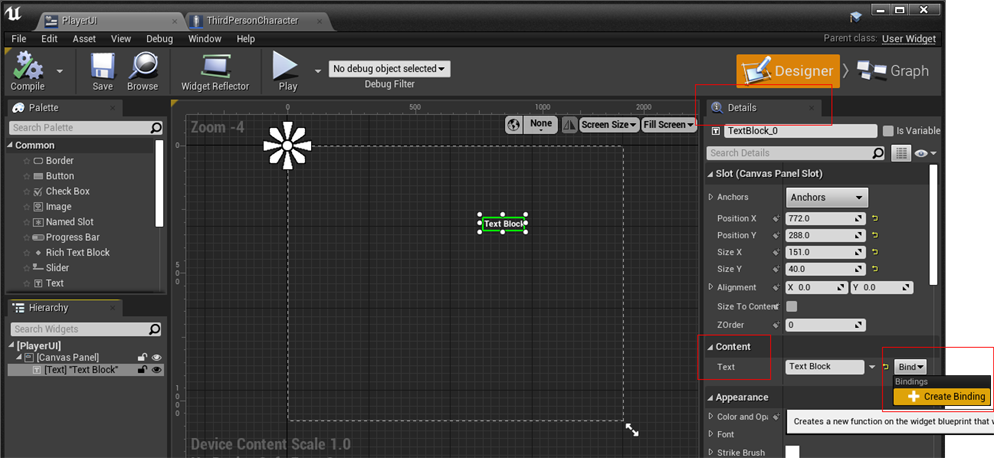
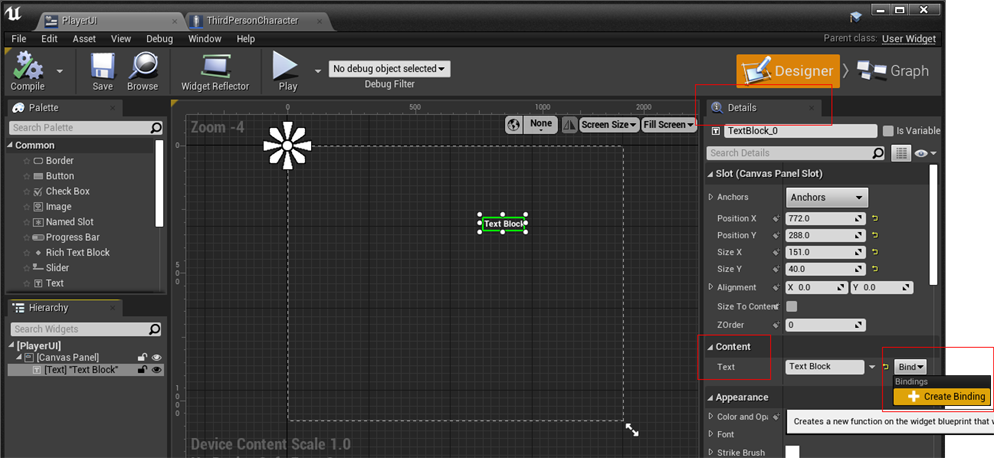
在右側 Details 標籤頁下 Content 項目下的 Text,點選後方的 Bind 並建立新的 Binding

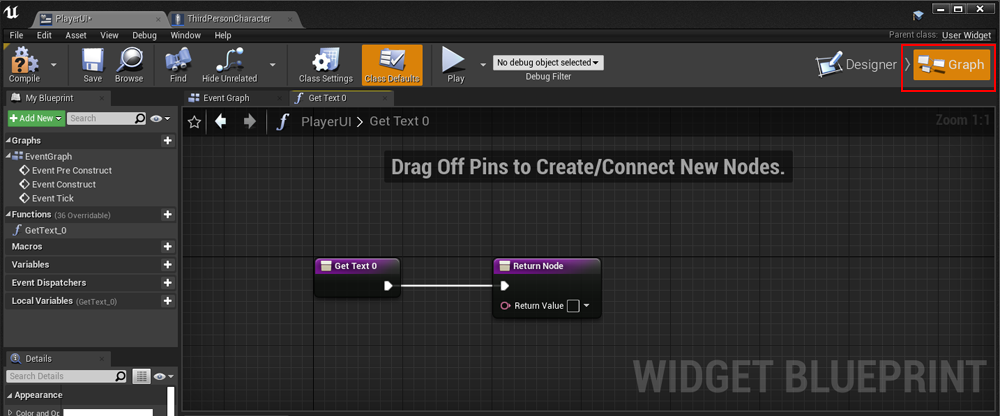
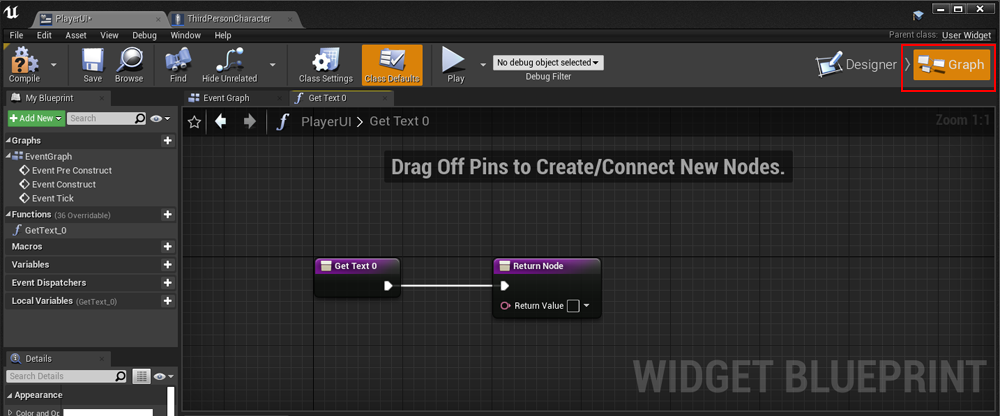
建立後會自動跳轉到 Graph 模式下

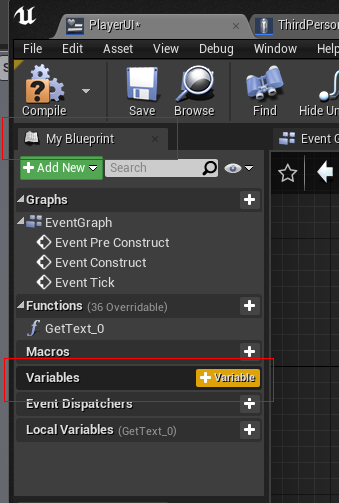
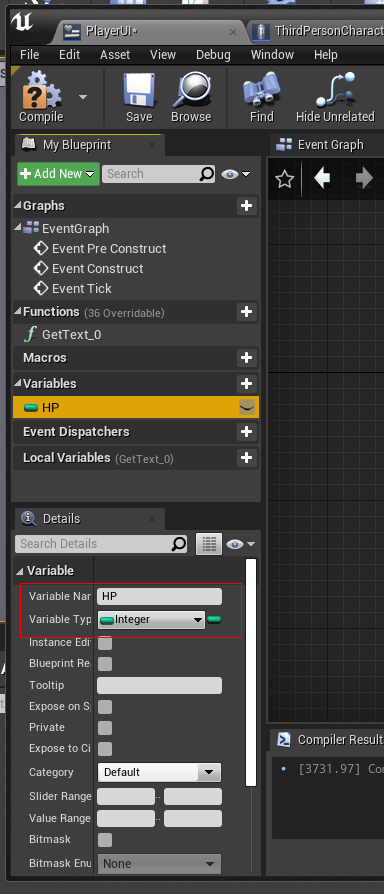
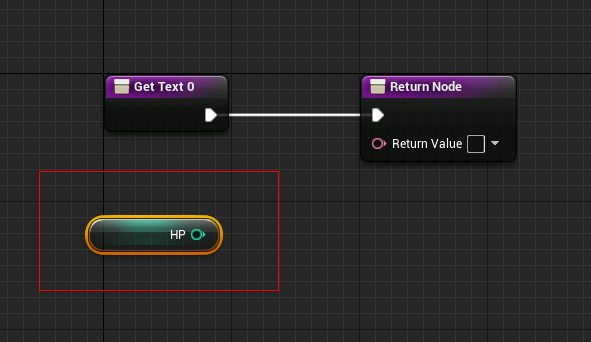
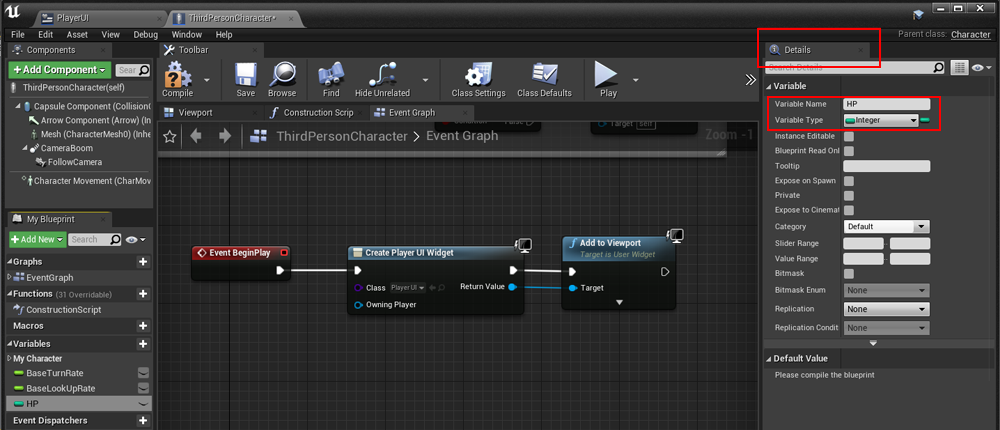
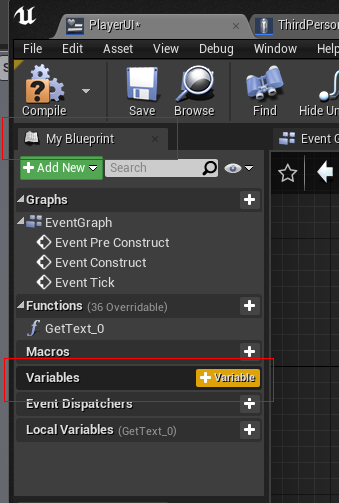
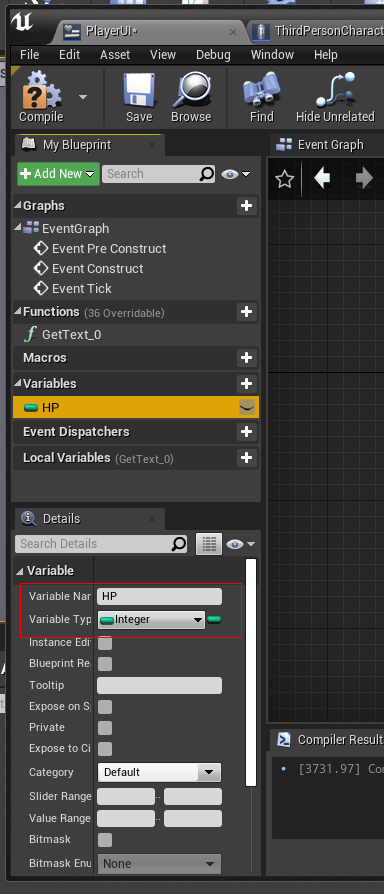
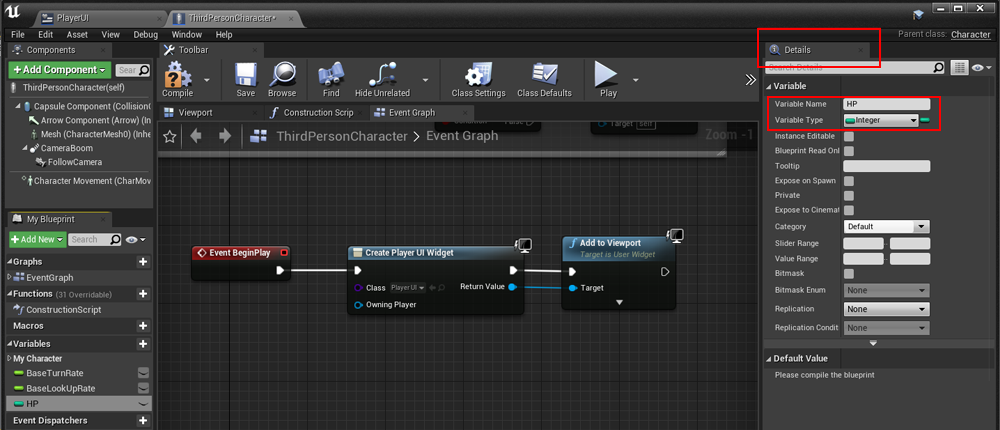
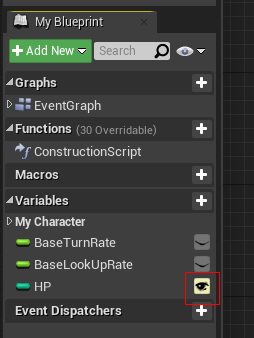
在左側My Blueprint標籤下,Variables項目建立新的變數

左下的Details中能修改該變數的名稱與類型

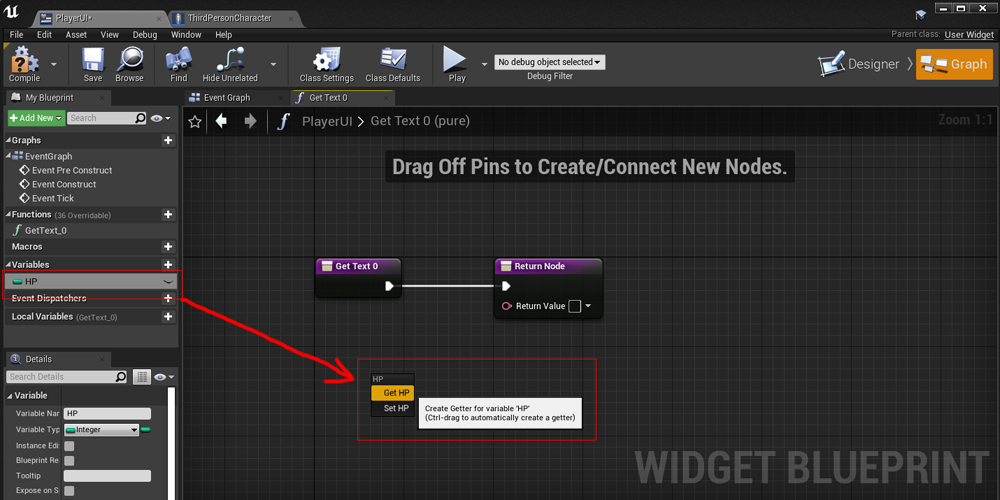
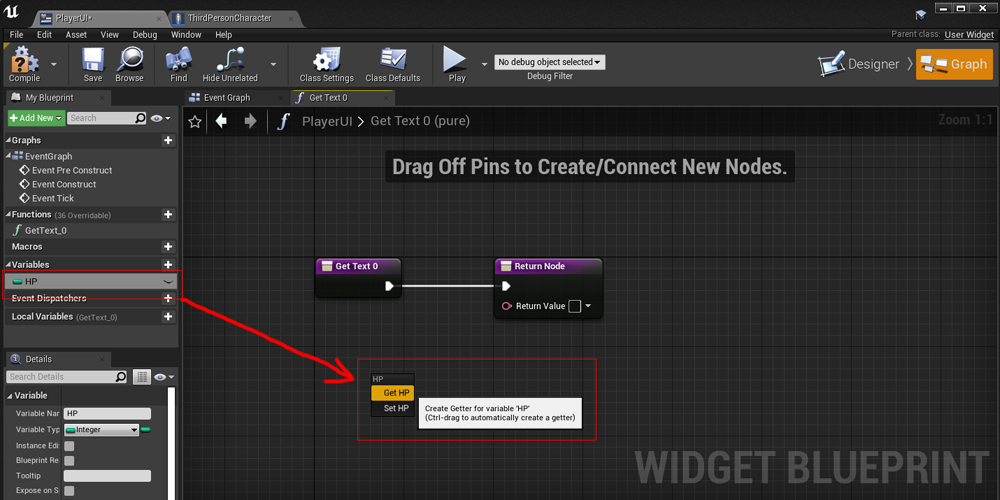
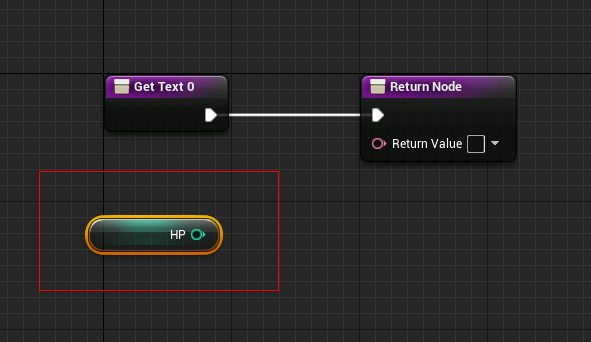
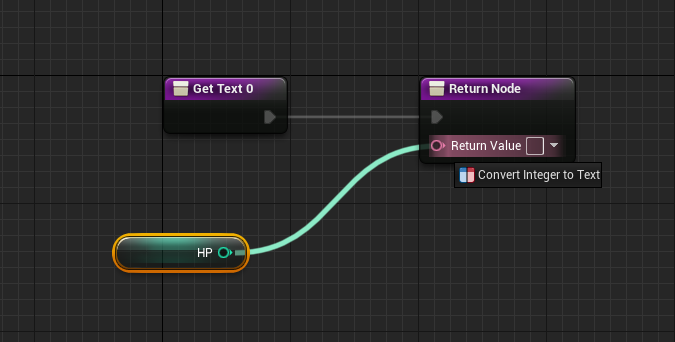
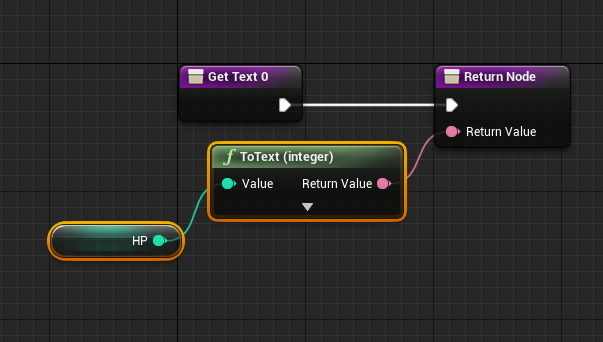
將剛剛建立的變數拖曳至藍圖中並選擇Get


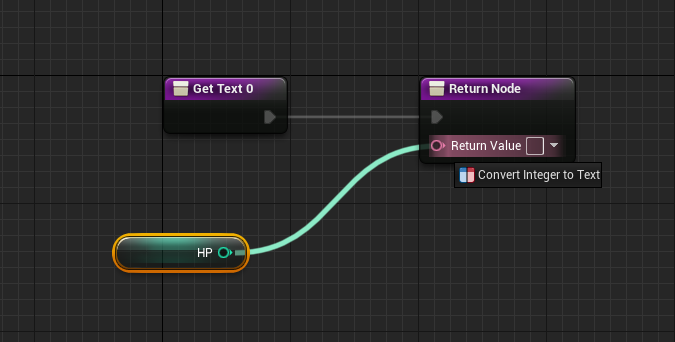
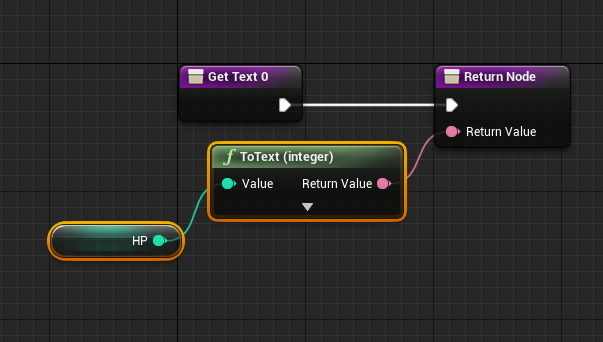
將HP節點連接到Return Value(會自動建立轉換節點)


回到玩家藍圖,建立一個Int類型的變數
1139
1140


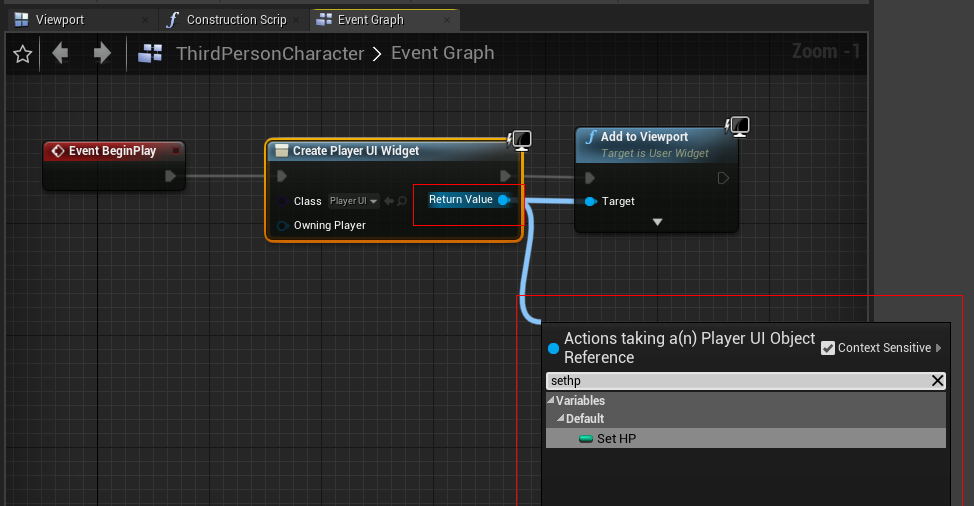
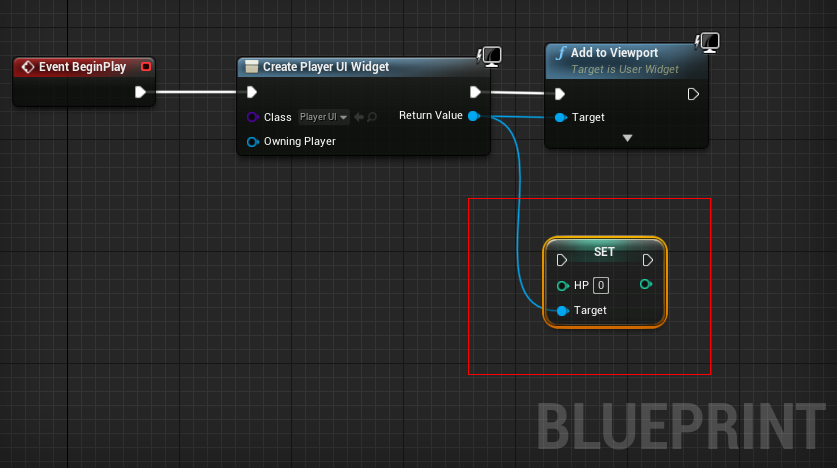
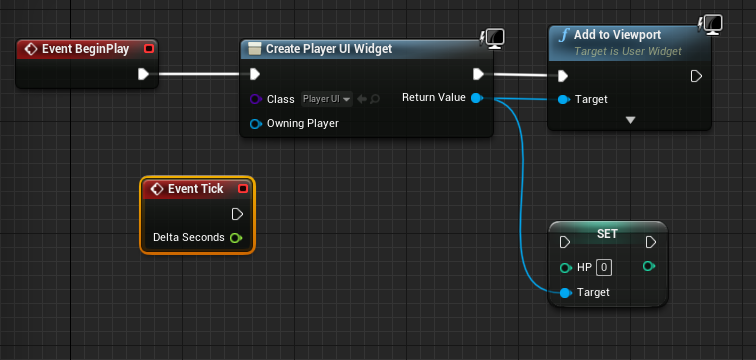
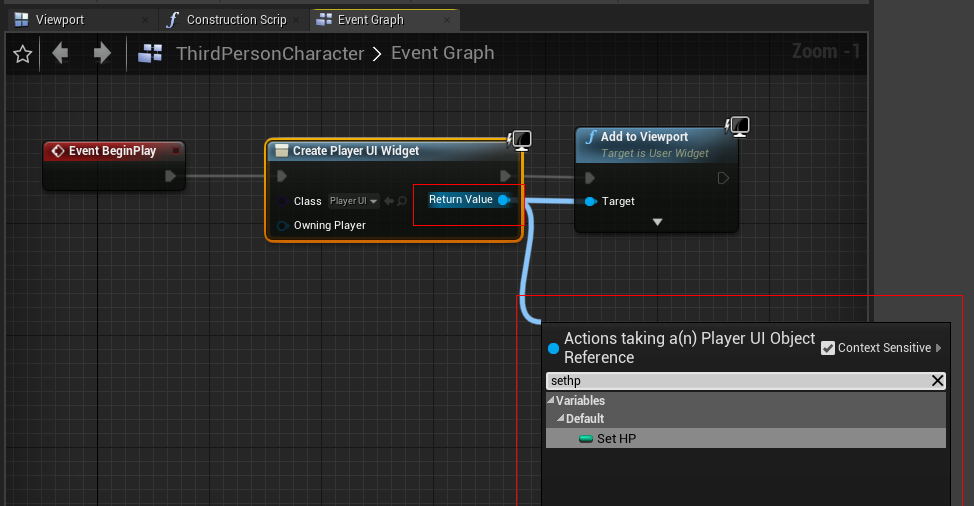
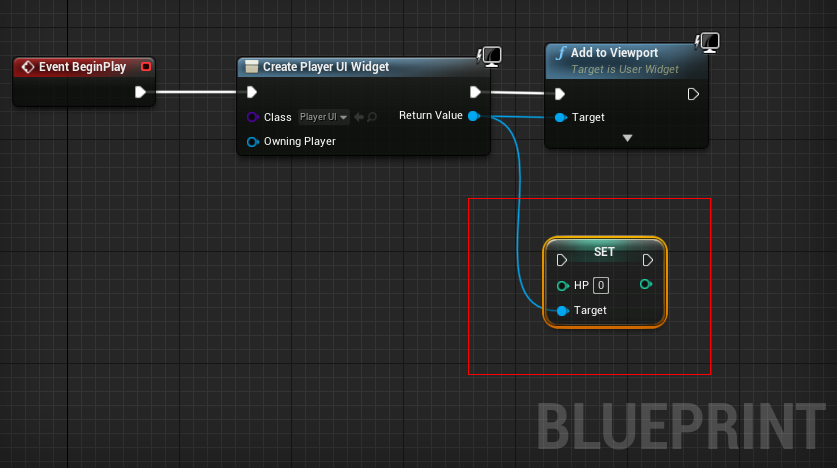
從Create Player UI Widget節點中的 Return Value 中建立Set HP 節點


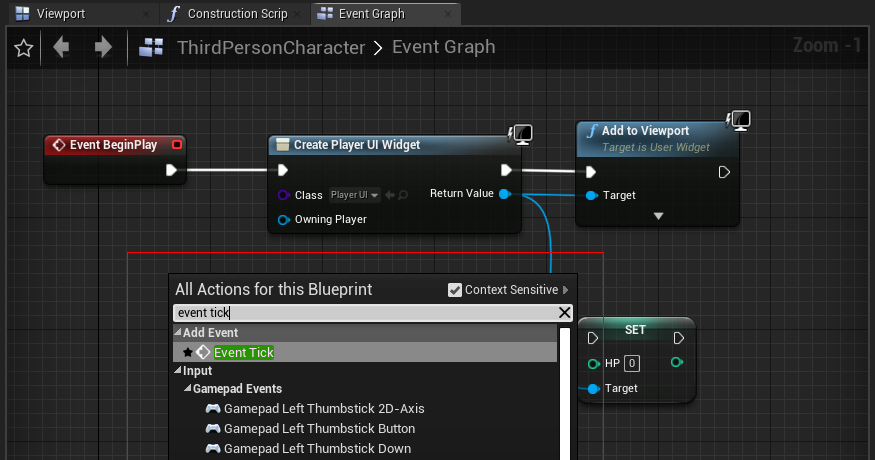
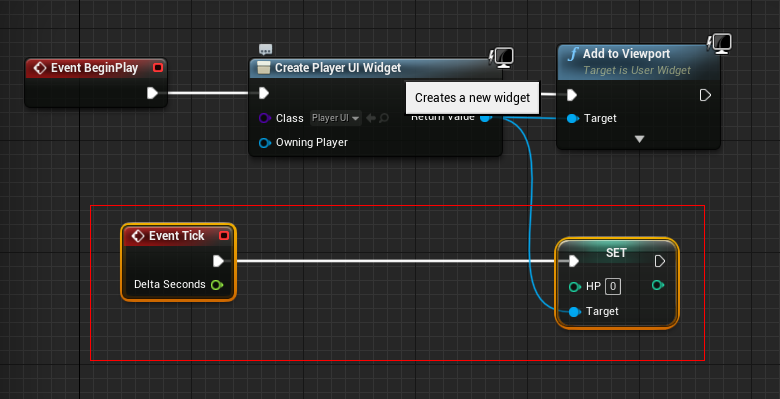
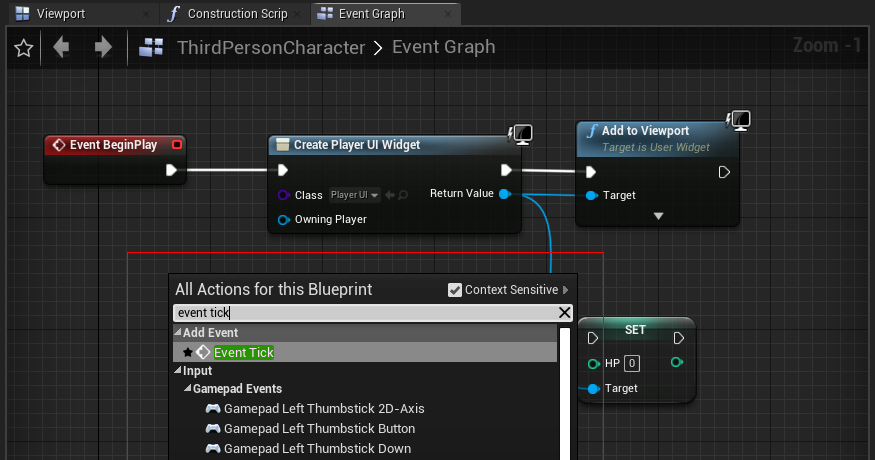
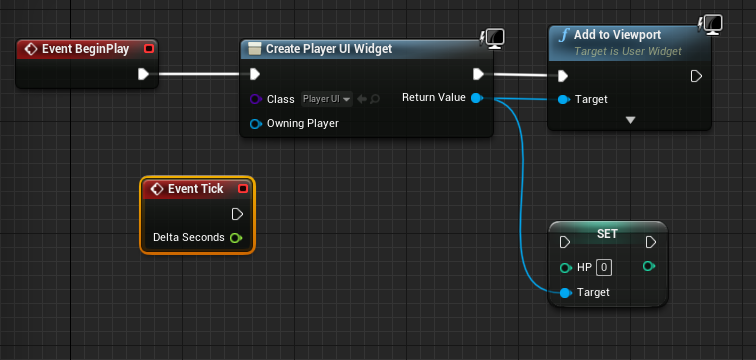
在藍圖空白處建立 EventTick 節點 (1143, 114x)


將 Event Tick 節點連接到Set HP 節點 (1145)

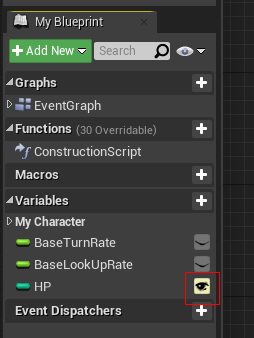
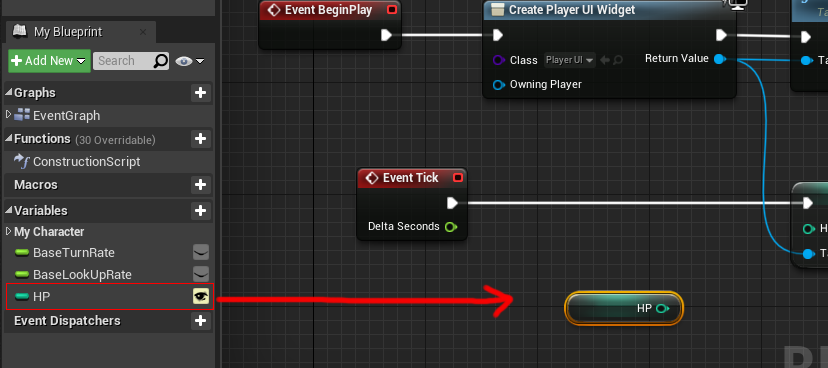
將 HP 變數後方的眼睛圖示勾選 (1146)

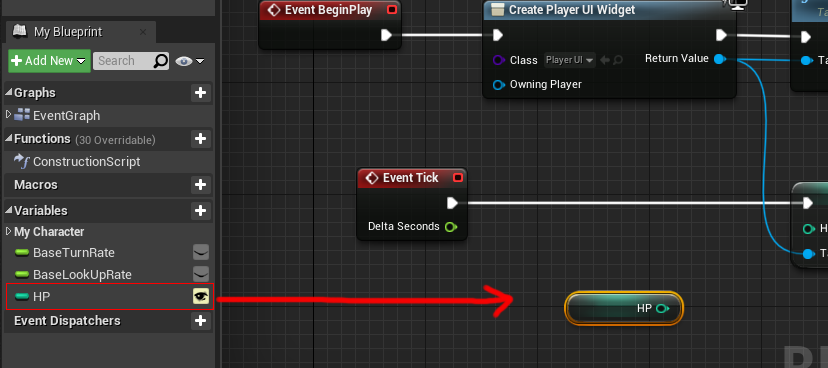
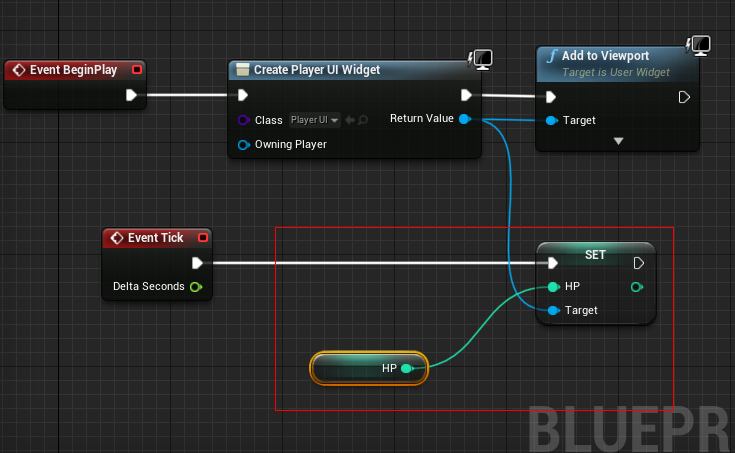
將 HP 變數拖曳至藍圖中並選擇 Get (1147)

將HP變數連接至SetHP節點的HP (1148)

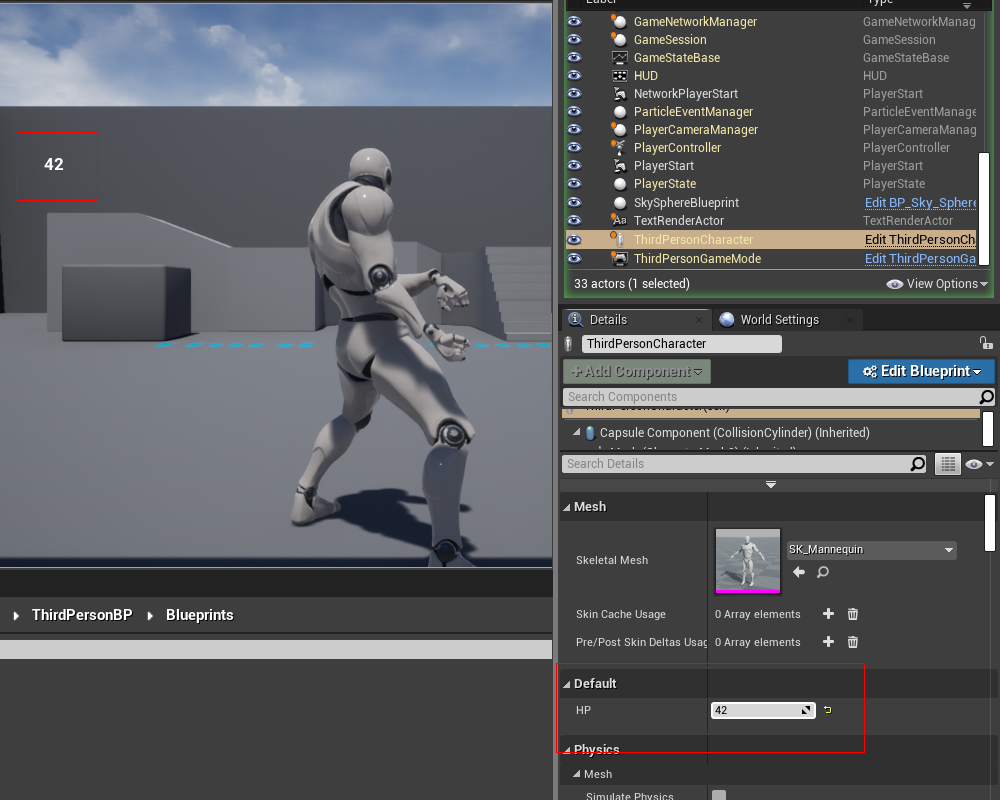
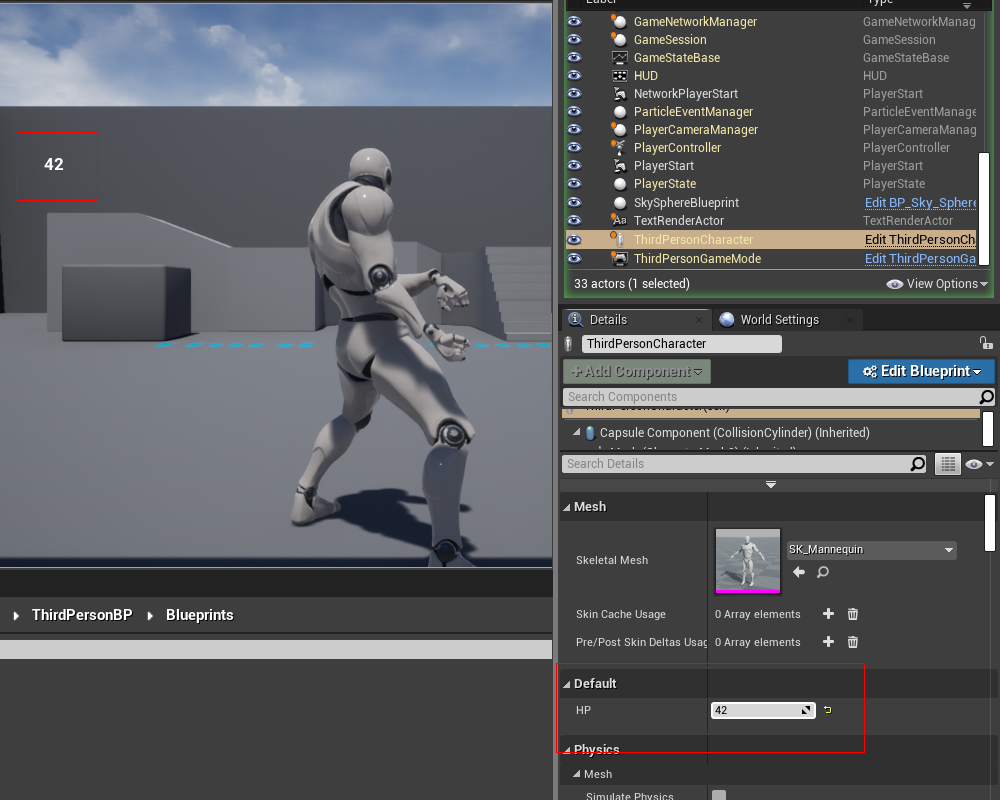
回到場景中,Play後選擇玩家物件,調整公開的HP變數,UI顯示的數值會同步變動 (1149/1150)


Basic-2 顯示玩家血條並以公開變數調整連動
Unreal UI -Basic-02_顯示玩家血條並以公開變數調整連動
開啟玩家藍圖,在藍圖中新增Sequence節點
1157
點擊Add pin按鈕,增加一個輸出針腳(共三個)
1158
建立兩個branch節點
1159
將Sequence兩個空白針腳連接到Branch
1160
將HP變數拖曳至藍圖中Get
1161
從HP針腳向右拉出,建立Integer < Interger節點
1162
1163
以同樣的方法建立Integer > Integer節點
1164
將兩個節點連接到Branch節點上的Boolean針腳
1165
將HP變數拖曳至藍圖中Set(兩個)
1166
將Branch節點的True針腳連接到Set HP
1167
修改Integer > Integer節點的數值與後方Set HP的對應值(改為100)
1168
開啟玩家UI藍圖,在 Designer 模式增加一個Progress Bar與一個Text
1169
調整 ProgressBar 元件的位置大小
1170
調整 Text元件 (一開始的 HP)
1171
1172
調整 Text元件 (剛建立的 Text 元件)
1173
回到 ProgressBar元件,Details標籤頁下的Progress項目下的Percent後方Bind按鈕
1174
建立新的 Bind後會自動跳轉到Graph模式的藍圖
1175
在 MyBlueprint標籤下,Variables點擊+號按鈕建立新變數MaxHP(Int類型)
1176
在 Details 標籤下,Default Value下將數值設為100
1177
將變數HP、MaxHP拉到藍圖中Get
1178
建立兩個To Float(Integer)節點
1179
將變數 HP、MaxHP連接To Float節點
1180
建立 Float / Float節點
1181
連接各節點
1182
回到 Desinger 模式,ProgressBar > Details > Appearance > Fill Color and Opeciity調整顏色
1183
回到場景,Play後可以調整玩家身上HP變數,可以看到UI上的數字與血條的變化
1184