VIVE XR Elite 開箱
Author: Kelvin HuangVIVE XR Elite 是 HTC 公司研發的 VR 虛擬實境頭戴式裝置,採用高通 Snapdragon XR2 處理器,顯示面板提供單眼 1832x1920 畫素,無論是遊戲或觀看影片都能提供絕佳的視覺體驗,透過 USB-TypeC 可連線遊玩電腦的 VR 遊戲。
VR 一體機規格比較
| 產品名稱 | VIVE XR Elite | Meta Quest Pro | Meta Quest 2 | VIVE Focus 3 |
| 處理器 | Snapdragon XR2 | Snapdragon XR2+ | Snapdragon XR2 | Snapdragon XR2 |
| 單眼解析度 | 1920x1920 | 1800x1920 | 1832x1920 | 2448 x 2448 |
| 畫面更新 | 90Hz | 90Hz | 72Hz / 90Hz | 90Hz |
| 追蹤技術 | Inside out, 6DOF | Inside out, 6DOF | Inside out, 6DOF | Inside out, 6DOF |
| 官方售價 | 128GB NT$34,900 | 256GB US$1,650 原價 256GB US$1,050 降價 |
128GB US$309.99 256GB US$369.99 |
NT$32,900 |
| 官方網頁 | 連結 | 連結 | 連結 | 連結 |
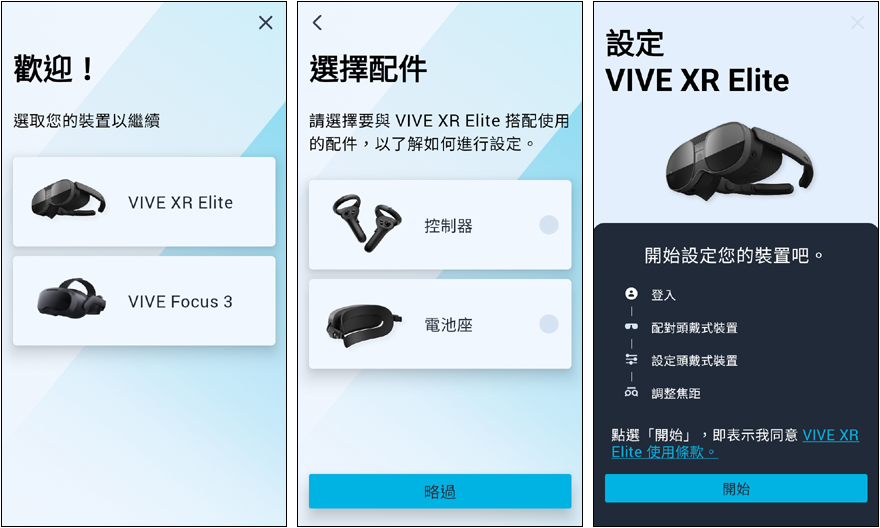
開箱後,需要使用 VIVE Manager 應用程式進行 VIVE XR Elite 基本設定。
部份 Android 手機,可將畫面鏡像到 VIVE XR Elite 使用喜愛的應用程式。
選取 VIVE XR Elite 裝置,選擇配件的步驟可略過,按下開始設定您的裝置。

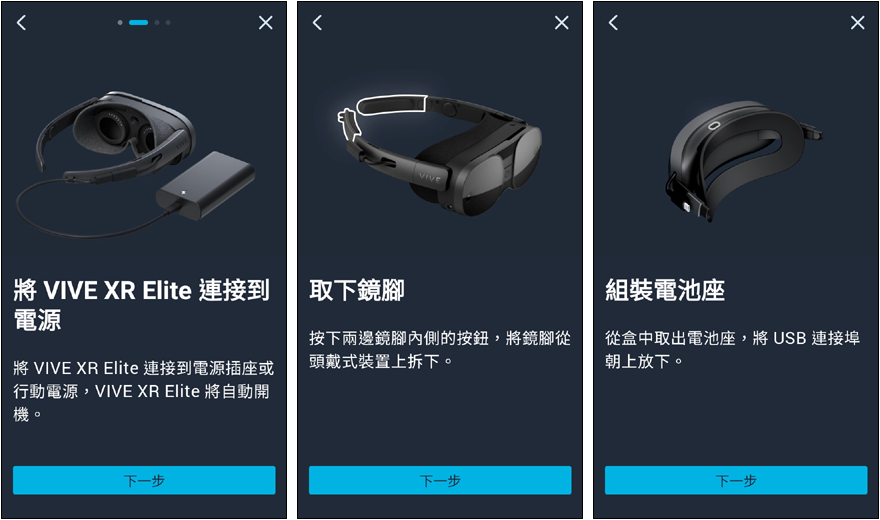
將 VIVE XR Elite 連接到行動電源即可開機。

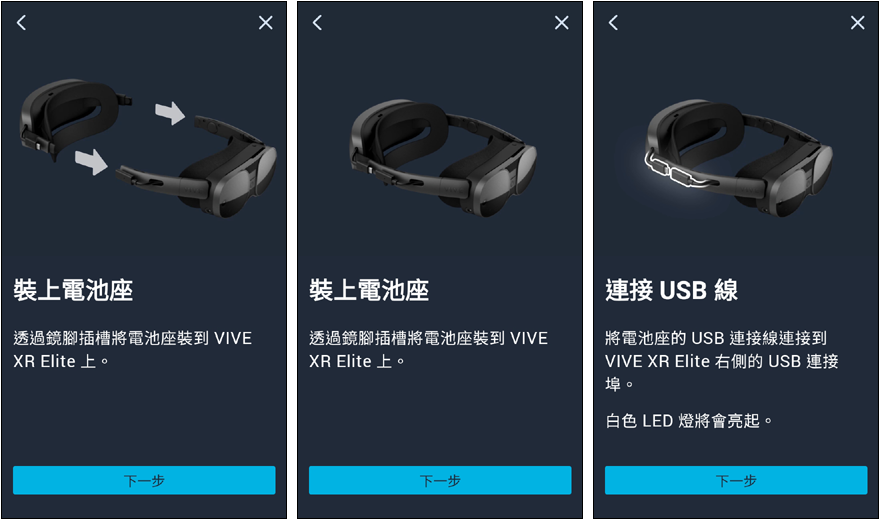
或是將鏡腳取下後,將電池座裝到 VIVE XR Elite 上。

進入大廳後,畫面下方會有 [商店] [收藏庫] [設定] [個人資料]
開發 VIVE XR Elite 遊戲
若打算自行開發 VIVE XR Elite 遊戲,執行 [ 設定 > 進階 > 允許未知的應用程式 ] 即可安裝 Unity APK 檔案。
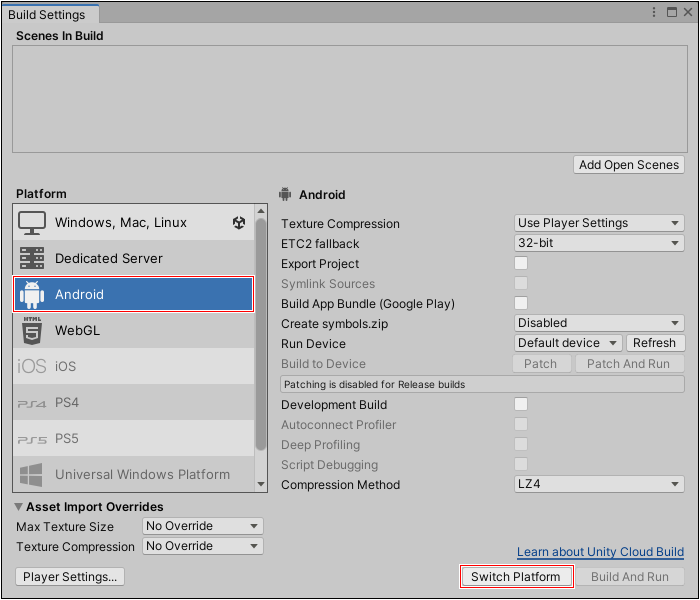
建立新專案並切換到 Android 平台,現有 VR 專案(HurricaneVR),可透過以下步驟製作 VIVE XR Elite 版本。

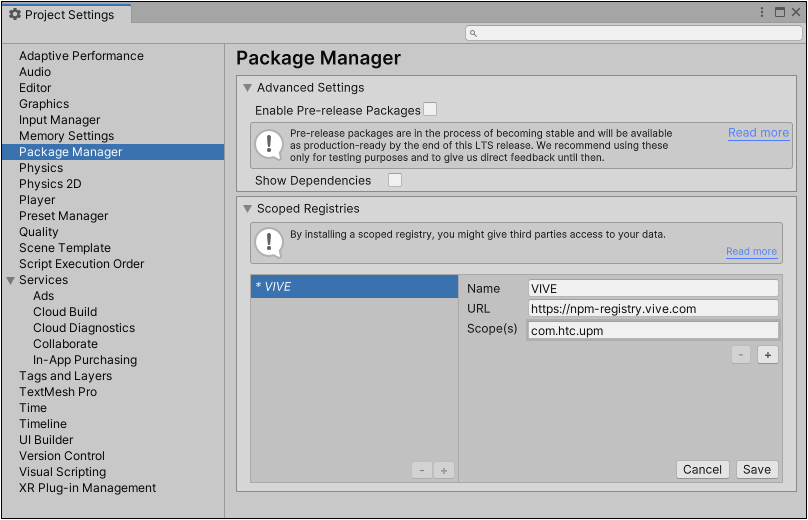
開啟 Project Settings > Package Manager 輸入以下設定後,按下 Save 儲存。

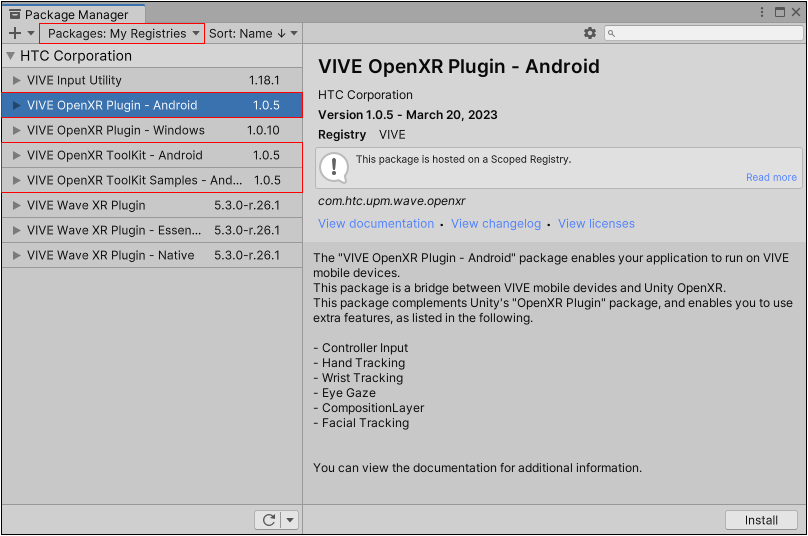
開啟 Package Manager 切換至 My Registries 安裝 VIVE OpenXR Plugin - Android 插件。
如果沒有出現 My Registries 請回到上一步驟檢查 URL 與 Scope(s) 輸入內容是否正確。
注意!請參考此網頁 [ 連結 ] 安裝 XR Interaction Toolkit 讓控制器的按鈕正常使用!
注意!不要安裝 VIVE Wave XR Plugin ( Essence, Native ) 否則 APK 檔案變大又閃退!

安裝 VIVE OpenXR Plugin - Android 可讓您開發的 VR 應用程式在 VIVE 虛擬實境裝置上執行。
此資源包是 VIVE 裝置與 Unity OpenXR 的橋樑,並且讓 OpenXR Plugin 支援額外的功能,包括:
- Controller Input(控制器輸入)
- Hand Tracking(手部追蹤)
- Wrist Tracking(手腕追蹤)
- Eye Gaze
- CompositionLayer [ 開發者網頁 ] [ Youtube ]
- Facial Tracking(臉部追蹤)
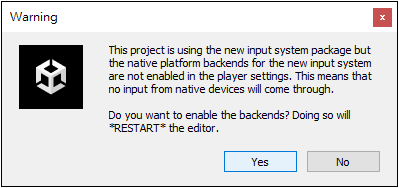
安裝完成後,按下 Yes 重新啟動 Unity 編輯器。

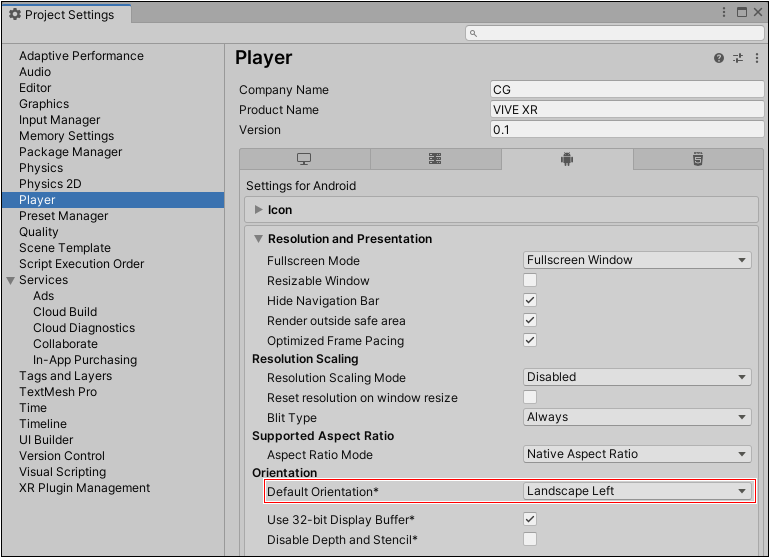
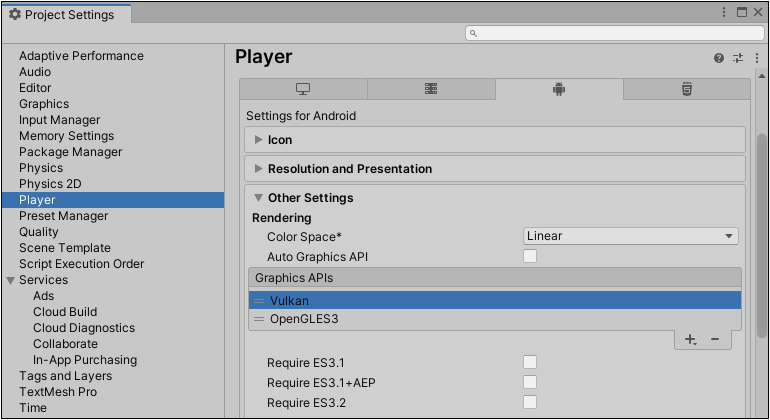
開啟 Project Settings 設定 Default Orientation = Landscape Left

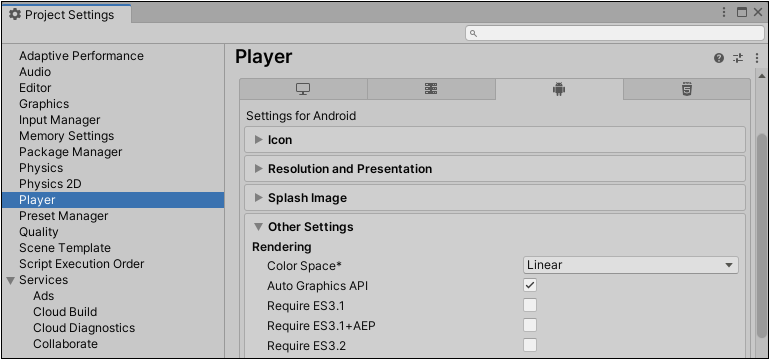
先取消勾選 Auto Graphics API 選項。

接著移除 Vulkan 僅保留 OpenGLES3

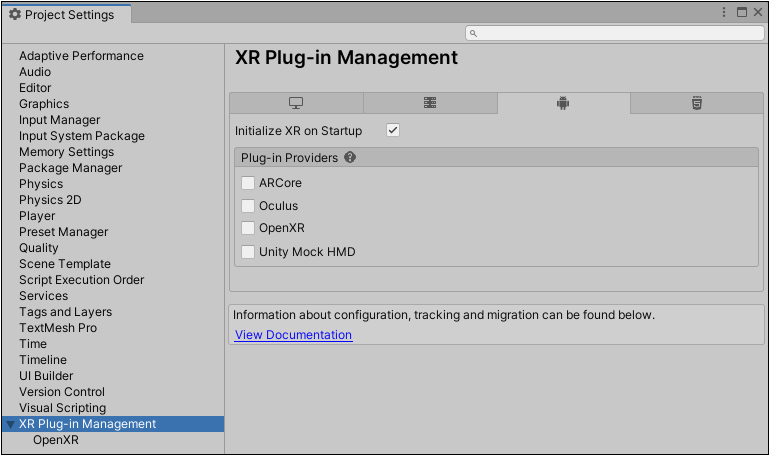
勾選 XR Plug-in Management > Android > OpenXR
OpenXR Plugin - OpenXR is an open, royalty-free standard developed by Khronos that aims to simplify AR/VR development by allowing developers to seamlessly target a wide range of AR/VR devices.

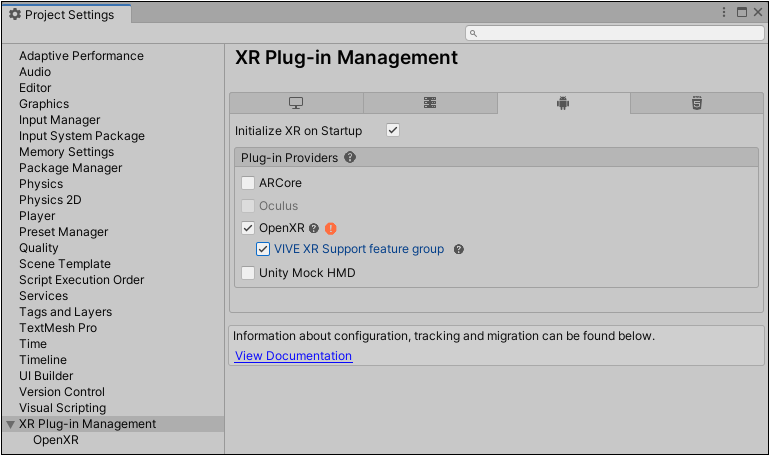
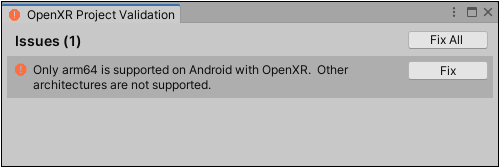
勾選 VIVE XR Support feature group 後點擊紅色驚嘆號 ! 圖示。

按下 Fix 修正問題。

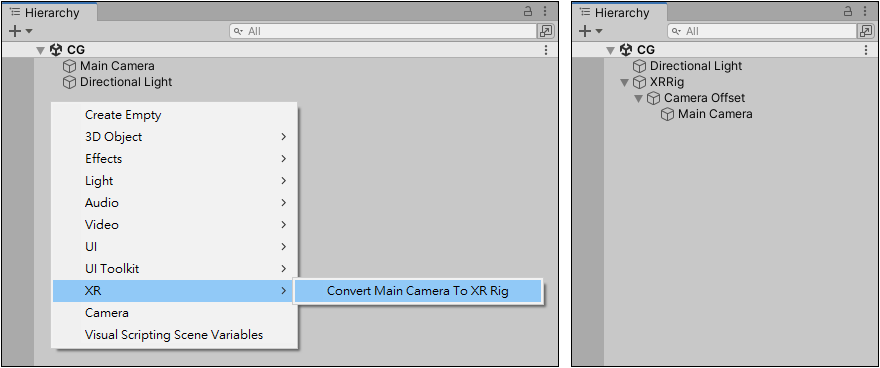
對於預設的場景,可執行 XR > Convert Main Camera To XR Rig 將攝影機轉換為 XRRig 攝影機。
若使用 HurricaneVR 開發遊戲此步驟可省略,抓握物件或射線互動都正常,但移動功能仍有問題。

完成遊戲設計後,發佈 APK 使用隨身碟或 USB 連線到 VIVE XR Elite 的下載資料夾進行安裝 [ 官方網頁 ]
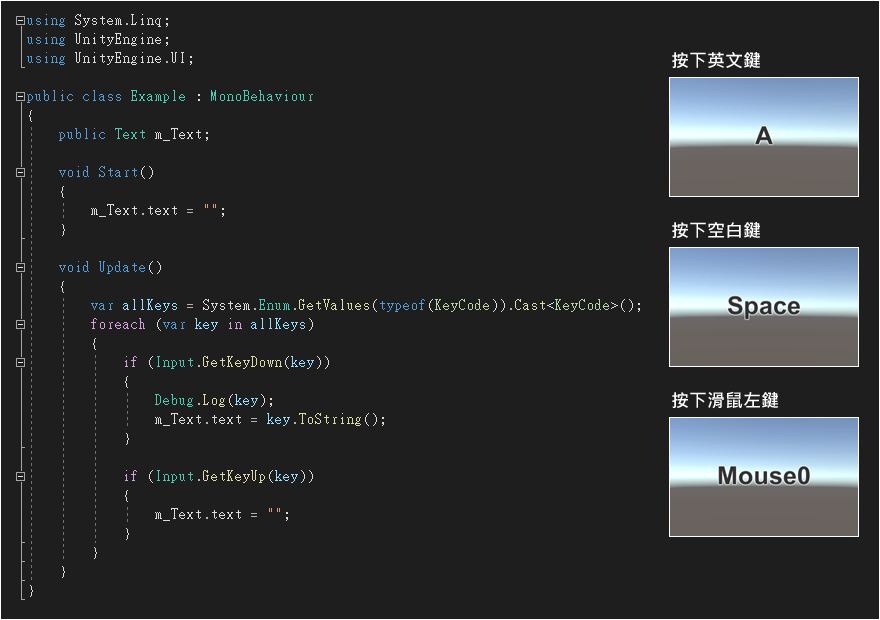
若需要確認 VIVE XR Elite 控制器的 KeyCode 可使用以下腳本,需要安裝 XR Interaction Toolkit 增加按鈕互動。
使用 USB 連接 VIVE XR Elite 與電腦,然後在 VIVE XR Elite 畫面上選擇 USB 模式 > 檔案傳輸 。
注意!使用 USB 傳輸線連接電腦開發最方便!使用 USB 隨身碟在部份 VIVE XR Elite 會抓不到!

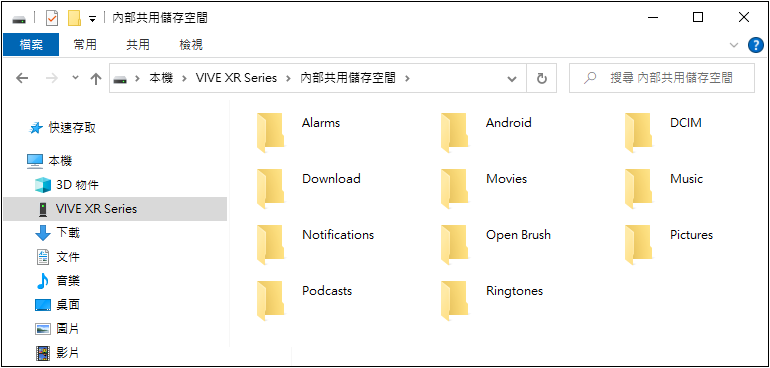
滑鼠雙擊進入內部共用儲存空間。

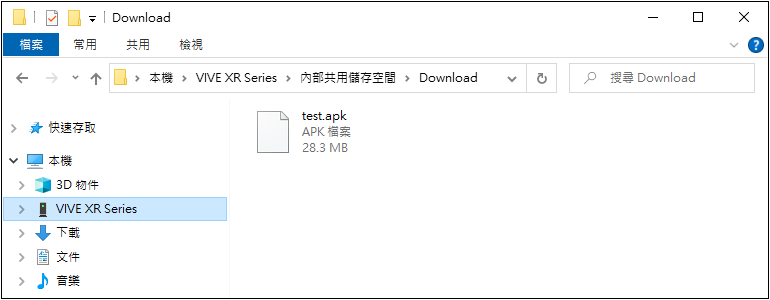
將 APK 檔案放入 Download 資料夾。重要!放入 Download 資料夾,稍後才能在下載資料夾找到!

開啟 VIVE XR Elite 的檔案瀏覽器,點擊剛才儲存的 APK 檔,然後選擇安裝即可。
使用 Passthrough 通透顯示功能
[ 開發者網頁 ]
提供 VR 應用程式支援通透顯示功能,使用者可以從 VIVE XR Elite 看到周圍環境,製作 MR 混合實境效果。
需要 VIVE OpenXR Plugin - Android / VIVE OpenXR Toolkit - Android 1.04 以上版本(本教學為 1.05 版)
此外 OpenXR Plug 需要 1.4.2 以上版本(本教學使用 1.5.3 版)
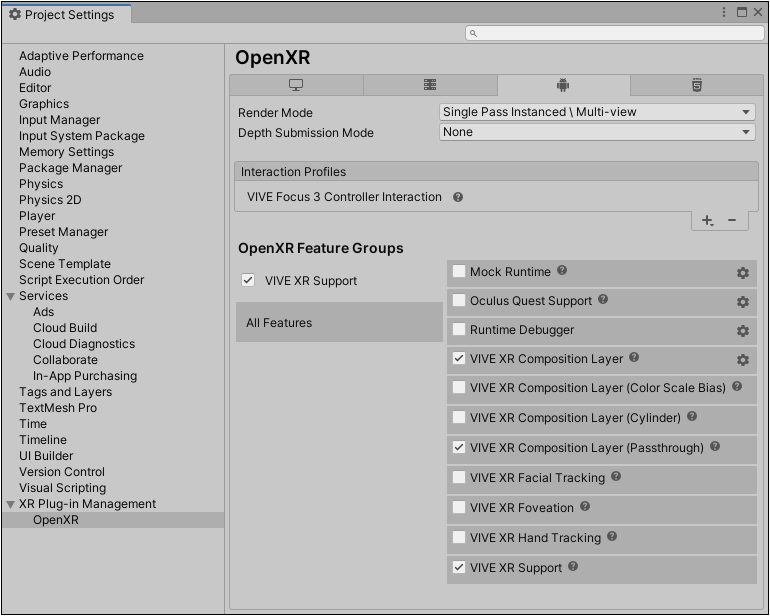
勾選 VIVE XR Composition Layer 與 VIVE XR Composition Layer (Passthrough) 選項
官網圖片 VIVE Forcus 3 Composition Layer 與 VIVE Focus 3 Composition Layer (Passthrough) 是舊版未更新!

VIVE XR Composition Layer (Passthrough) 提供 Planar Passthrough 與 Projected Passthrough 通透功能:
Planar passthrough (平面通透效果)
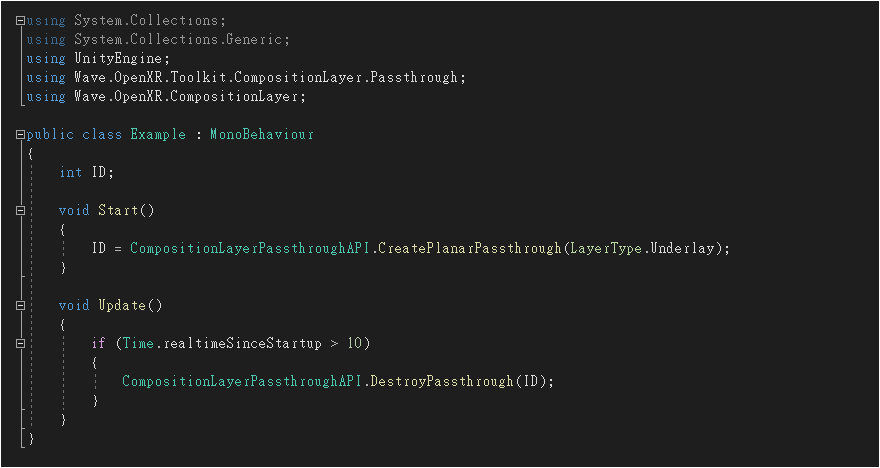
建立 C# 腳本並套用到場景的任一物件,需要使用以下命名空間:
using Wave.OpenXR.Toolkit.CompositionLayer.Passthrough;
using Wave.OpenXR.CompositionLayer;
在 Start() 中,使用 CreatePlanarPassthrough() API 創建平面通透。
ID = CompositionLayerPassthroughAPI.CreatePlanarPassthrough(LayerType.Underlay);
控制通透功能需要 Passthrough 的 ID,而 LayerType 可以是 Overlay 或 Underlay [ 相關網頁 ]
由於 Planar Passthrough 覆蓋了整個視野,若將其設置為 Overlay 將無法顯示任何內容,因此上面是 Underlay。
如果 Planar Passthrough 是 Underlay 則表示當 Content layer 層上「戳洞」時,玩家只能看到 passthrough。
這是構建 MR 體驗的典型用例,可參閱 VIVE 開發者網頁的 [ Article of MR ] 。
Projected passthrough
此部份的操作步驟,準備中…
控制器的輸入
錯誤訊息:error CS0234: The type or namespace name 'Toolkit' does not exist in the namespace 'Wave.OpenXR' (are you missing an assembly reference?)
解決方法:安裝 VIVE OpenXR ToolKit - Android 即可。

參考此網頁 [ 連結 ] 安裝 XR Interaction Toolkit 2.0.4 即可解決按鈕輸入不正確的問題!
| 左手控制器 KeyCode | 右手控制器 KeyCode |
| X = Joystick1Button2 | A = Joystick1Button0 |
| Y = Joystick1Button3 | B = Joystick1Button1 |
| 扳機 = Joystick1Button14 | 扳機 = Joystick1Button15 |
| 抓握 = Joystick1Button4 | 抓握 = Joystick1Button5 |
| 搖桿 = Joystick1Button16 | 搖桿 = Joystick1Button17 |
| 選單 = Joystick1Button6 |
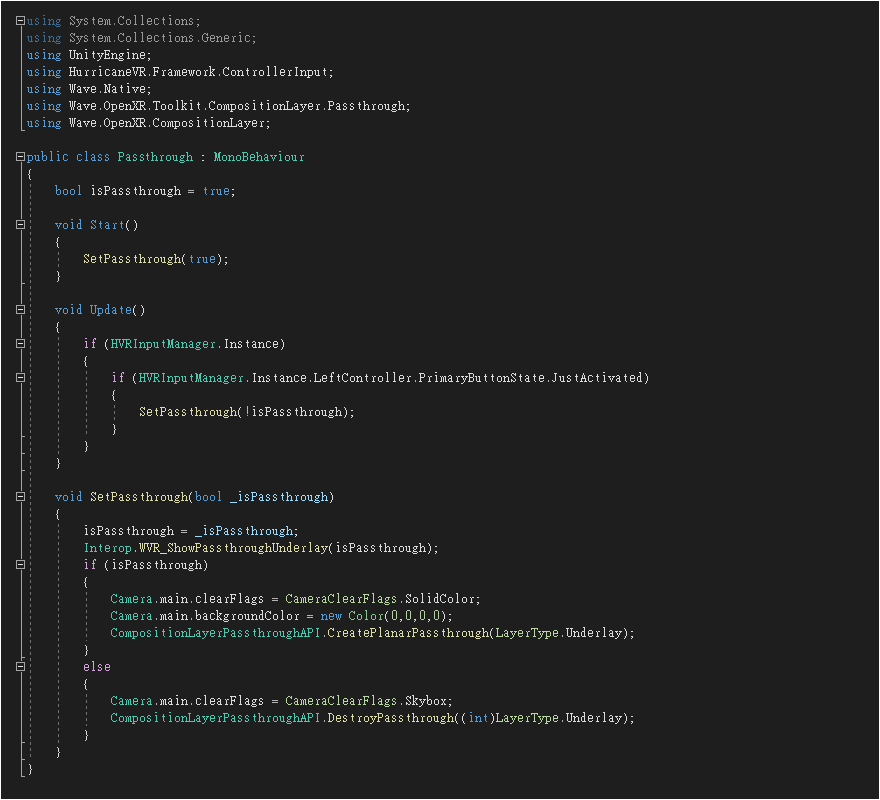
使用控制器開啟通透效果的 C# 腳本。