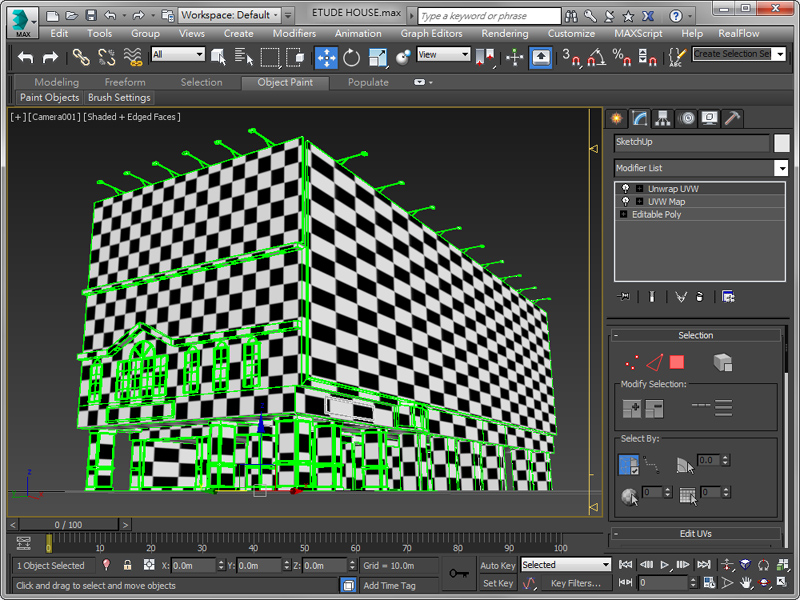
套用 UVW Map 修改器,設定此模型的基本貼圖座標。在此階段經常為模型指定一個棋盤格的紋理貼圖,用於檢視貼圖的比例,格子較小的部分紋理貼圖的解析度較高,格子較大的部份則解析度較低,此外棋盤格的格子也儘量維持正方形,避免貼圖出現拉扯的情況。

套用 Unwrap UVW 修改器之後,從綠色框線可瞭解 UV 拆圖的情況。

拆 UV 是為了指定貼圖座標,預設的 UV 通常是亂成一團而無法使用,必須將貼圖拆開並重新排列。


使用 Photoshop 等軟體製作 UV 貼圖並儲存檔案,切換到 3ds Max 即可直接檢視修改後的結果,不需要重新再次指定貼圖。因為經常需要重新算圖進行確認,儲存為 PSD 格式可以保留圖層的結構以便修改。此外,點陣圖(Bitmap)放大後會產生模糊的情形,製作 3D 模型的貼圖也是一樣的。紋理貼圖上需要呈現細節的部份可使用較大的面積,而比較次要的部份則使用較小的面積,剩餘的空間可以放不重要的部份。本研究製作的虛擬實境遊戲,玩家只能在地面上走動,地板的部份需要比較細緻的貼圖,高樓層與屋頂的貼圖使用低解析即可,看不到的部份儘量省略不做。
3ds Max AO 貼圖烘焙
烘焙AO貼圖之前,需要先完成模型的UV拆圖。

開啟UV編輯器確認主要的UV沒有重疊。實際上在製作模型的階段,可以將貼圖相似的部份採用複製的方式製作,例如建築物的結構相同時,每個樓層的天花板與地板應該是相同的,使用複製方式製作可使其貼圖座標一致,或者利用UV Editor的對齊工具來重疊特定的UV以達到節省空間的目的。

由於稍後的步驟是為了烘焙AO貼圖,可以將目前的場景另存新檔。刪除場景中的所有燈光,並且新增一個Skylight天光。若這棟建築物有照明的燈光,也可以在此階段加入,烘焙之後即可獲得類似Unity光影貼圖的效果。

將Renderer著色器改為「NVIDIA mental ray」或其他支援GI全域光照技術的著色器,即可獲得比Default Scanline Renderer更好的效果。

切換到 Global Illumination 全域光照標籤,確認開啟 Final Gather 最終聚集,並且增加 Samples per Pixel 取樣,提升烘焙貼圖的品質。
設定較高的品質將會需要更長的運算時間,此部份可以依專案的需求斟酌設定。


選擇一個新的材質球並將Diffuse設定為白色,指定給稍後要烘焙貼圖的模型。使用環境設定對話框將背景顏色設定為白色。


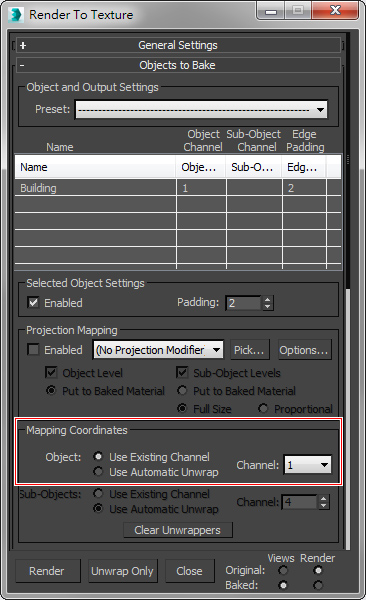
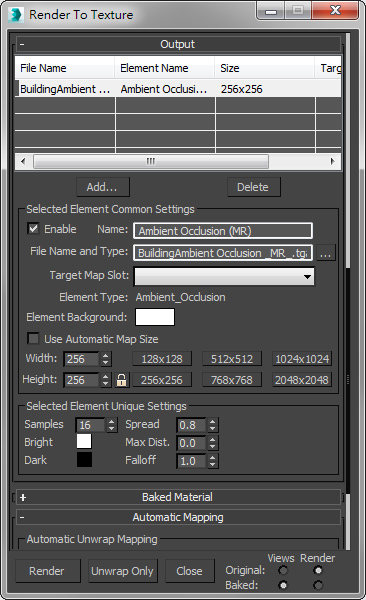
選取模型後開啟Render To Texture(著色到紋理貼圖)對話框,確認Mapping Coordinates(貼圖座標)設定在Use Existing Channel(使用現有的貼圖通道)。然後在Output(輸出)按下Add(新增)按鈕。


選擇Ambient Occlusion (MR) 後按下Add Elements加入元素按鈕,若需要烘焙NormalMap法線貼圖也可在此一併勾選。

設定貼圖的尺寸與Samples取樣,若需要獲得更大的尺寸與更好的品質,烘焙貼圖所需要的時間也會隨之增加。


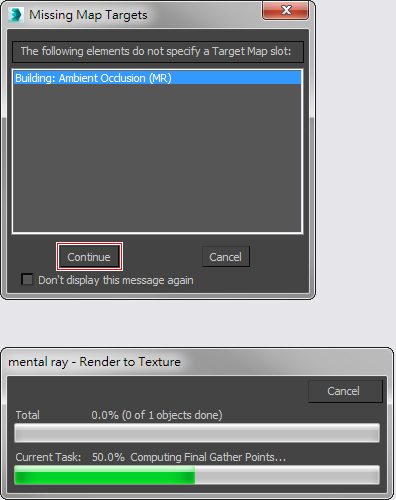
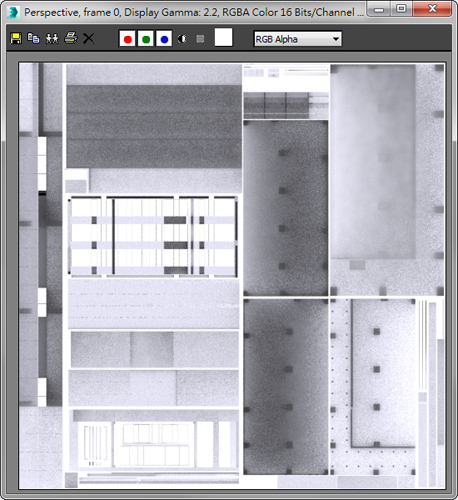
按下Continue按鈕開始烘焙AO貼圖,完成後可使用影像處理軟體與一般的紋理貼圖合成。


牆壁與地面的紋理貼圖,也可以使用3ds Max的外掛程式Mighty Tiles Pro製作程序貼圖。
最後將完成貼圖的模型匯出到Unity遊戲引擎,然後拿到Google Cardboard使用。
~ CG 數位學習網版權所有 ~
