Unity WordPress Login 教學
01 WordPress Login 功能介紹
WordPress Login 是由 myBad Studios 開發的 Unity 外掛程式,可使用 Wordpress 網站製作 Unity 連線遊戲的登入系統,並可直接在遊戲中新增帳號,而透過遊戲新增的玩家帳號,也可以登入 WordPress 網站。此套件同時包含忘記密碼的重設選項、登入後修改密碼,與修改個人資料的功能。
如果您想製作網路連線遊戲,缺少架設遊戲伺服器的經驗,遊戲玩法沒有即時互動性的需求時,搭配 WordPress 網站是一個可以考慮的方案。
WordPress Login 安裝與使用都很容易,只要將 Plugin 安裝到您的 WordPress 網站,預製物件輸入網址,然後拖曳到場景即可運作。您可以將 WordPress Login 整合到您的專案,只需要修改少數的程式碼,此外 WordPress Login 也能夠安裝於多個網站,並且支援發佈所有平台的遊戲,包含完整的原始碼。
WordPress Login 套件可以搭配相關的外掛程式,官方表示未來將陸續推出新套件。此系列的外掛程式包括:
Wordpress User Data - 此套件允許遊戲開發者透過 WordPress 網站儲存任何需要的資料。
Wordpress User Scoreboards - 此套件可在遊戲中顯示分數的排行榜。
Wordpress Login 下載
目前 WordPress Login 已從資源商店下架,請搜尋官方網站取得 WordPress Login 下載並匯入遊戲專案。


02 安裝 XAMPP 架站套件
WordPress 網站需安裝於 Apache + PHP + MySQL 環境,除了選擇個別安裝以外,也可以直接安裝現成的架站套件。例如 XAMPP 是目前許多人使用的 PHP 開發環境,可以前往 XAMPP 官方網站 ( https://www.apachefriends.org ) 下載最新版本。此教學是以 XAMPP for Windows 5.6.28 版本進行操作。
03 安裝 WordPress 部落格
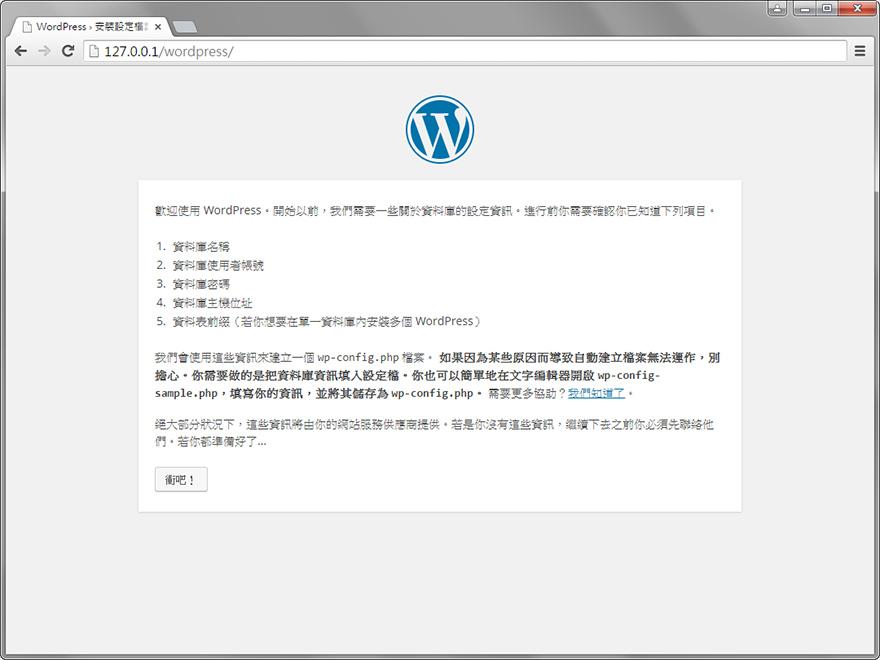
Wordpress 是一套功能強大的部落格架站套件,任何人都可以透過 WordPress 建置資訊發佈與內容管理系統,您可以前往官方網站 ( https://wordpress.org ) 免費下載 WordPress 套件,檔案解壓縮到網站資料夾,開啟瀏覽器輸入網址 http://localhost/wordpress/ 進行安裝,待安裝的步驟完成後,輸入使用者名稱或電子郵件地址,與設定的密碼即可登入進行網站設定。
前往 WordPress 的「設定」頁面,然後勾選成員資格的「任何人皆可註冊」選項,玩家就能透過網站註冊帳號了!
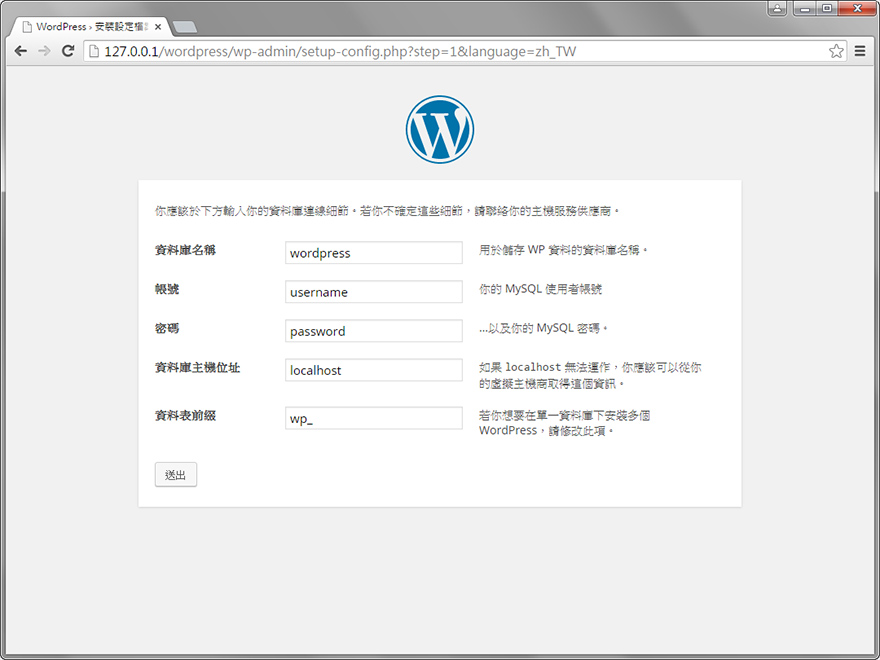
安裝 WordPress 之前,必須確認資料庫的資訊。按下「衝吧!」按鈕。

輸入稍後您想要建立的資料庫名稱。您的 MySQL 使用者帳號與密碼。
網站伺服器與 MySQL 資料庫主機安裝於同一台機器的話,維持 localhost 即可,或輸入 IP 位址。
資料表前綴,通常不需要修改,除非您打算使用這個資料庫再安裝另一個 WordPress 網站。

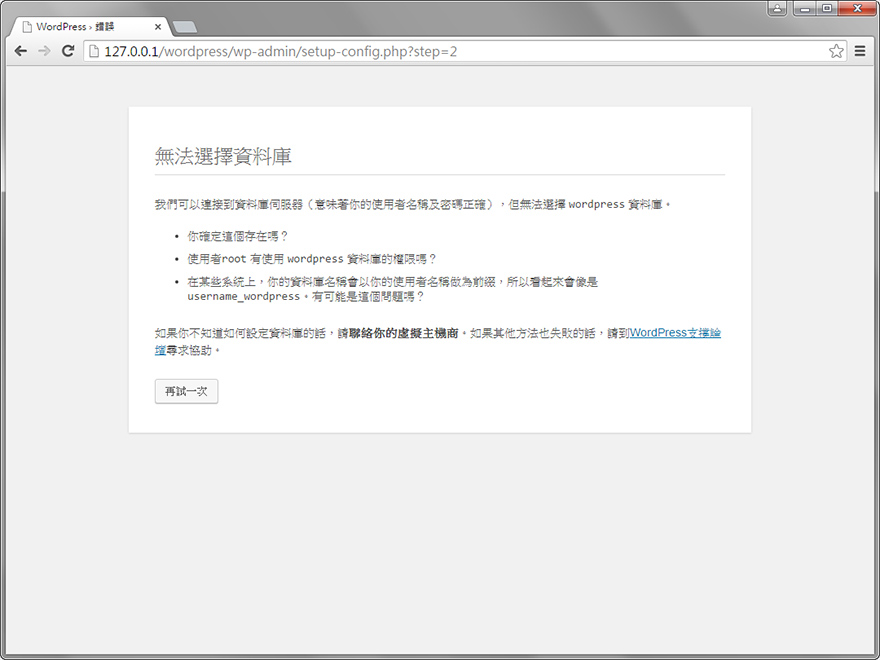
若無法選擇資料庫,第一個可能的原因是資料庫不存在,下一個步驟說明建立資料庫的方法。
而另一個原因可能是輸入的 MySQL 使用者帳號或密碼錯誤。

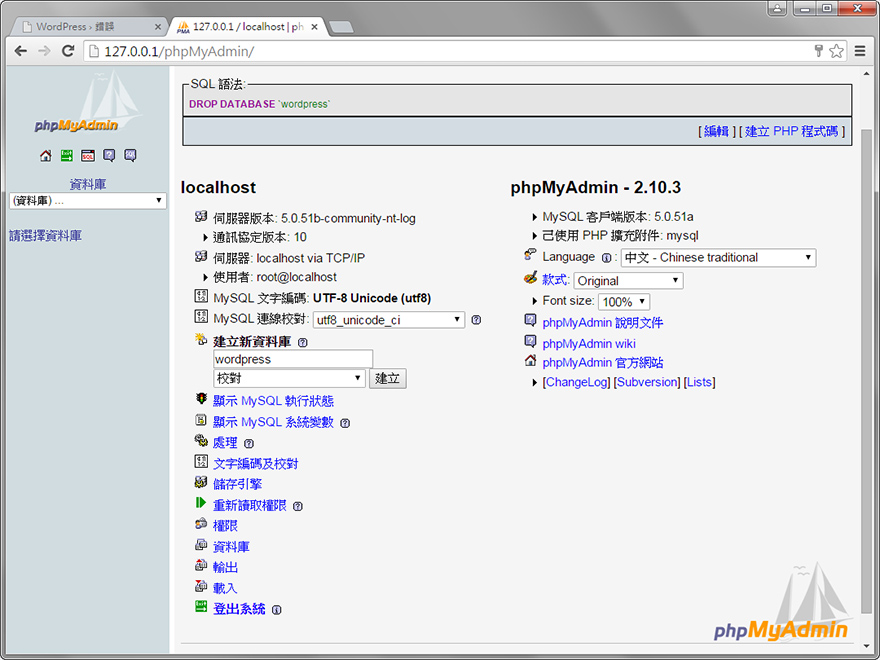
使用 phpMyAdmin 資料庫管理,前往 http://網站的網址/phpmyadmin/ 即可進入管理的網頁,下圖的 127.0.0.1 代表本機的 IP 位址。
在網頁上的建立新資料庫欄位輸入「wordpress」或是您自訂的資料庫名稱,然後按下「建立」按鈕。

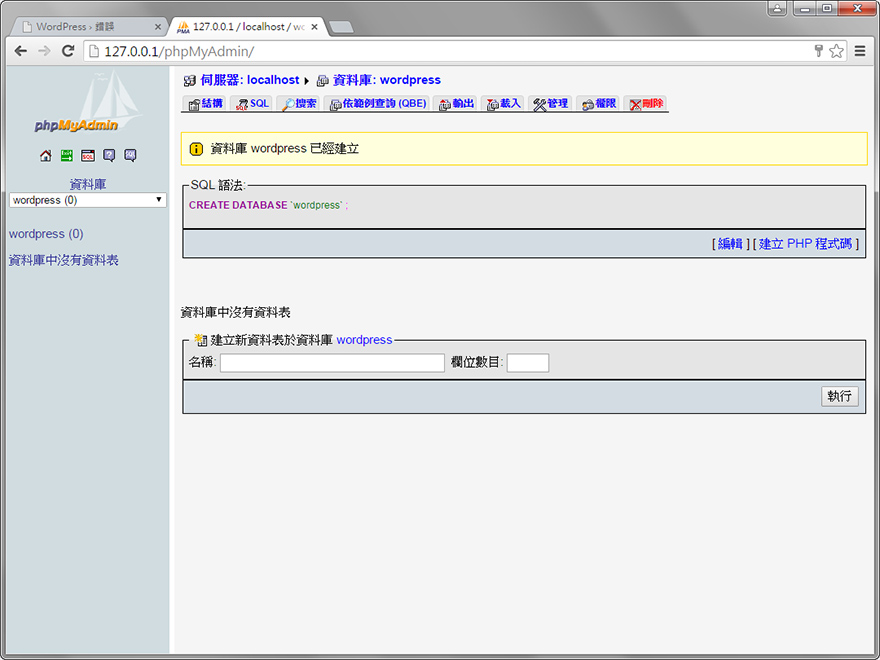
建立完成後,將會出現「資料庫中沒有資料表」的訊息,稍後安裝 WordPress 時將會自動建立相關的資料表。

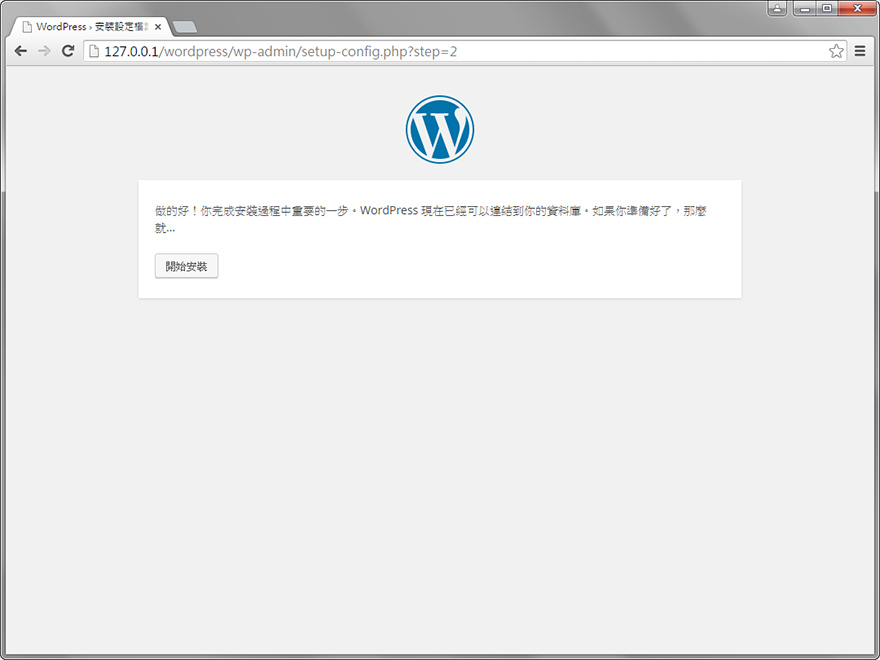
WordPress 現在已經可以連接到 MySQL 資料庫。按下「開始安裝」按鈕。

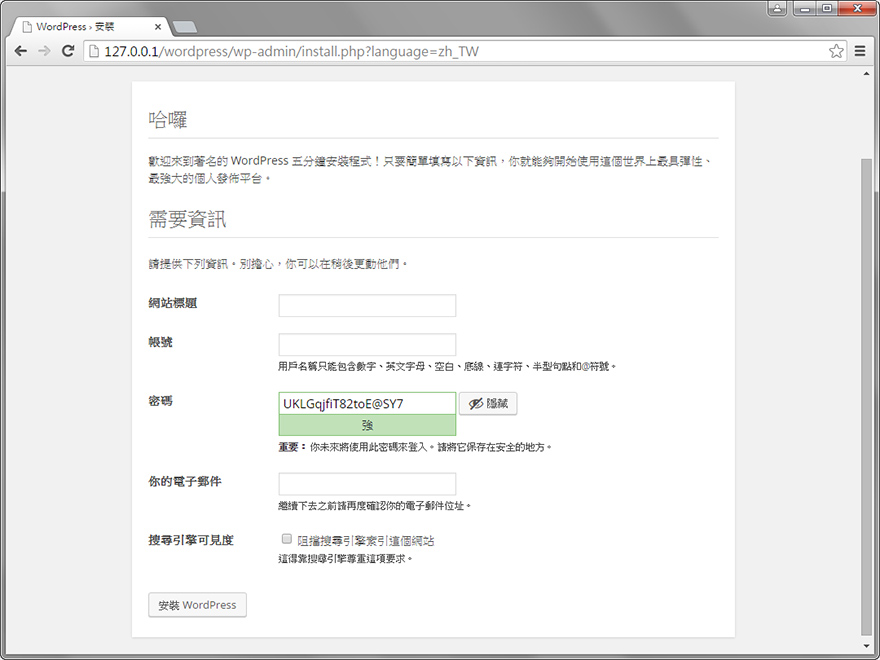
填寫網站標題,管理者的帳號與密碼。

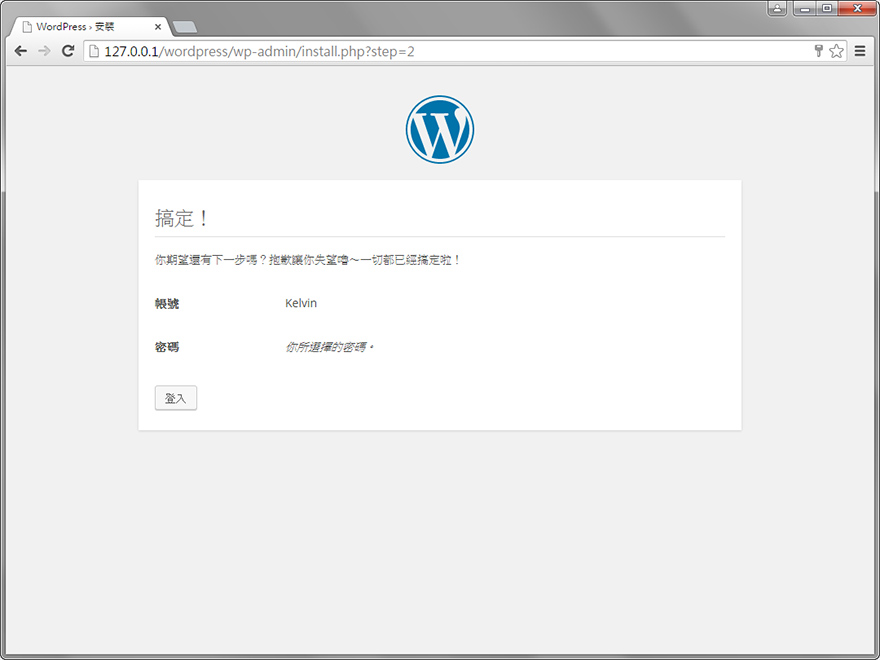
按下登入按鈕

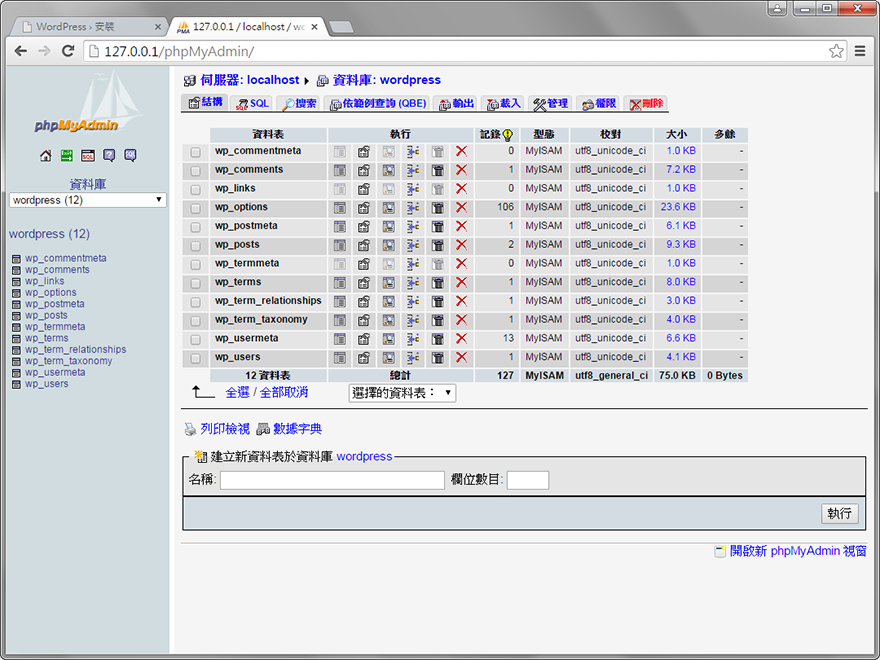
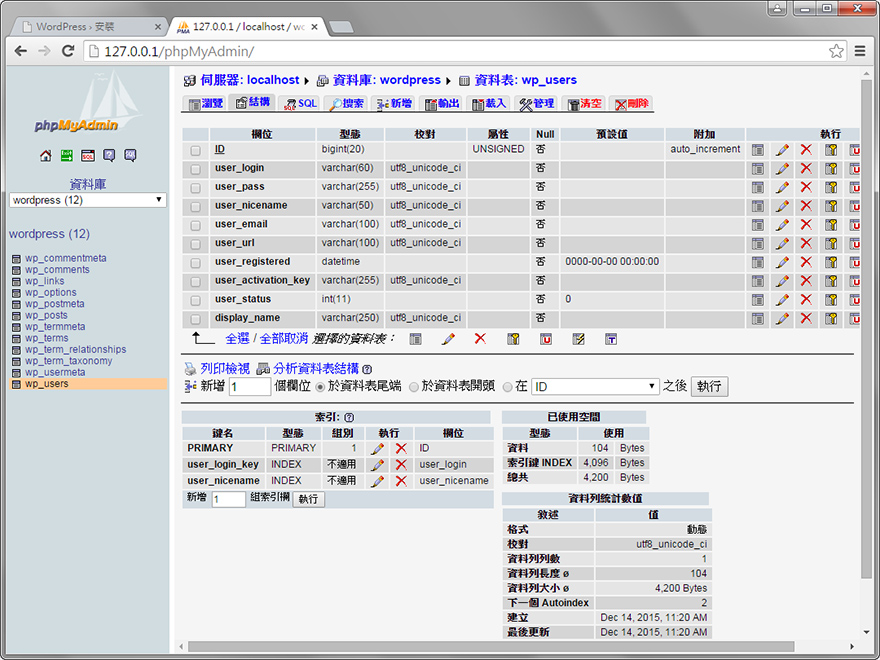
再次切換到 phpMyAdmin 重新整理網頁,即可看到 WordPress 已經建立資料表。

wp_users是用於儲存使用者的資料表。

WordPress登入頁面,輸入設定的管理者帳號與密碼。

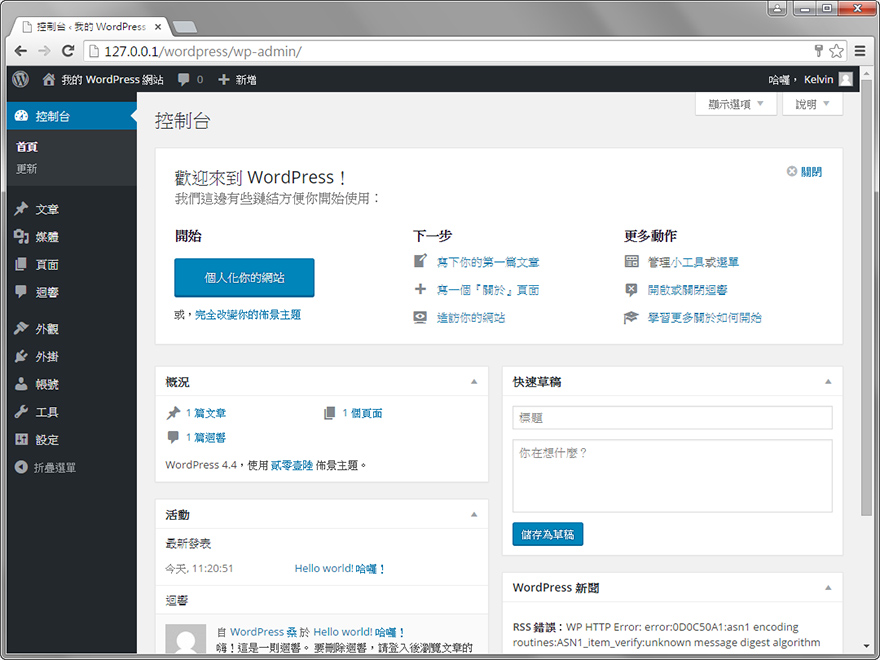
15 WordPress 控制台可以自訂您的網站,包括改變佈景主題。

04 WordPress Login 外掛安裝
開啟 [ myBad Studios > WUSS > Prefabs ] 資料夾,將 WULoginCanvas 拖曳到遊戲場景,修改伺服器路徑。
將資源包內含的 wuss_login.zip 檔案上傳到 WordPress 網站,並且登入 WordPress 控制台啟用此外掛。
安裝 Wordpress User Login kit 套件。
找到 WULogin 預製物件,然後輸入網站位址 URL into the field named online_url. Make sure not to include the trailing "/".
開啟展示場景,選取 WULogin 預製物件,然後將 WP Server 元件的 Offline_url 的網址改為 http://localhost/wordpress 即可測試登入的功能。
Either open up the demo scene or drag the prefab into a new scene
現在可以按下 Play 按鈕進行測試。
Step 1. 登入 WordPress 控制台,並選擇 [ 外掛 > 安裝外掛 ] ,然後按下網頁的「上傳外掛」按鈕。
Step 2. 選擇上傳的檔案,位於遊戲專案 [ Assets > myBad Studios > WUSS > Wordpress > Plugins ] 資料夾,然後選取 wuss_login.zip 檔案並傳到您的網站。
Step 3. 檔案上傳完成後,將會詢問您是否啟用此外掛,按下「啟用外掛」按鈕即可完成安裝步驟。
wuss_login.zip
05 WordPress Login 連線設定
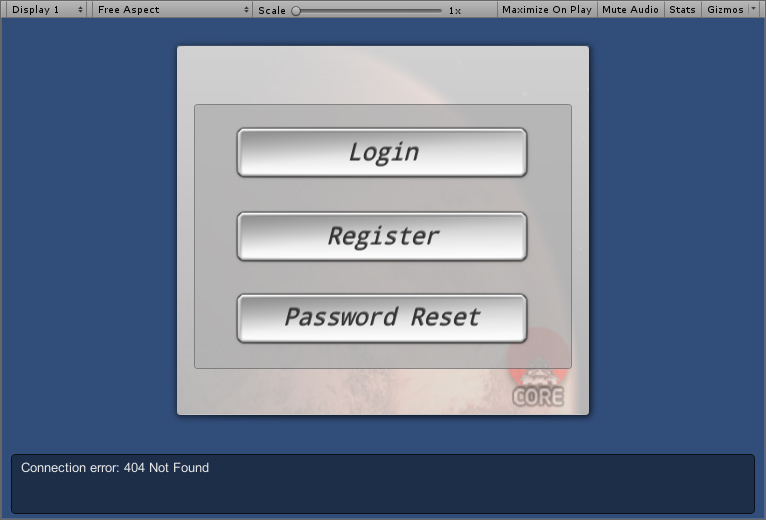
開啟 [ Assets > myBad Studios > WUSS > Demo > Login ] 資料夾的 LoginDemoUGUI 場景,對玩家登入的功能進行測試。
連線伺服器的資訊需要設定才能正常運作,選取 Canvas > WULoginUGUI 物件,透過 Inspector 屬性編輯器進行設定。
若是選擇在本機測試,請將 Use_online_url 取消勾選,系統才會改用離線網址進行連線。
網址可能需要修改,例如 Offline_url 改為 http://localhost/wordpress/ (實際連線時不加斜線也可以) 。
若是伺服器設定錯誤而無法連線,下方將會出現 Connection error: 404 Not Found 的錯誤訊息。

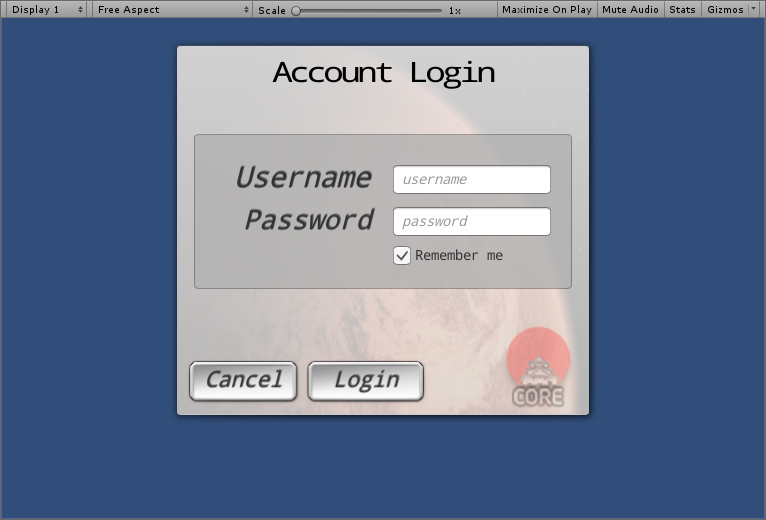
輸入 Username 玩家名稱與 Password 登入密碼。

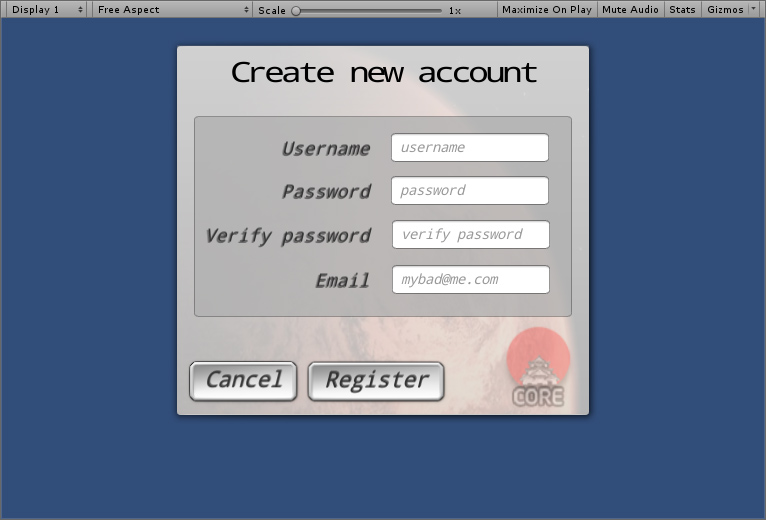
按下 Register 按鈕,註冊新的玩家帳號。

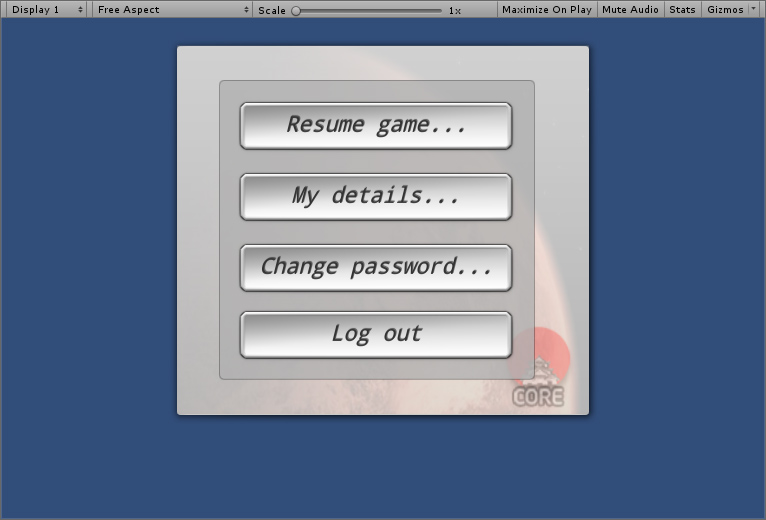
登入後,按下遊戲畫面右上方的按鈕,可選擇 Resume game 返回遊戲、My details 玩家資訊、Change password 修改密碼。

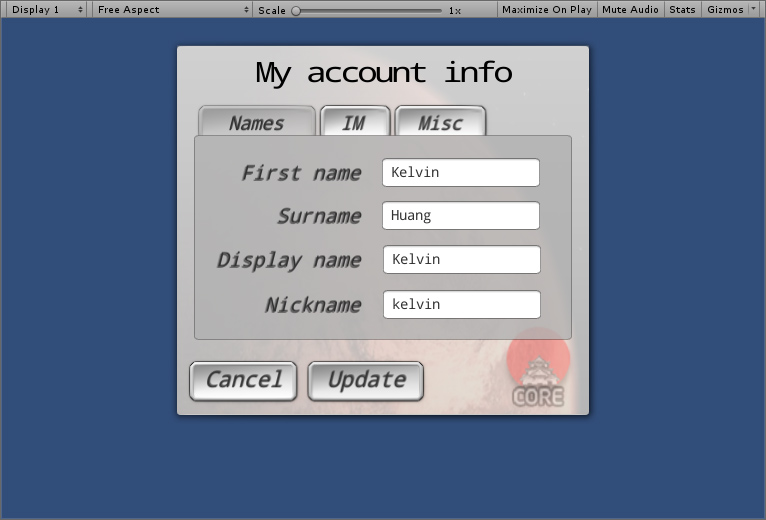
按下 My details... 按鈕,可以編輯玩家資訊。

按下 Change password 按鈕可以修改登入密碼。