Unreal 材質編輯
Unreal 擁有強大的材質編輯功能,為了方便管理可建立一個材質專用的資料夾。

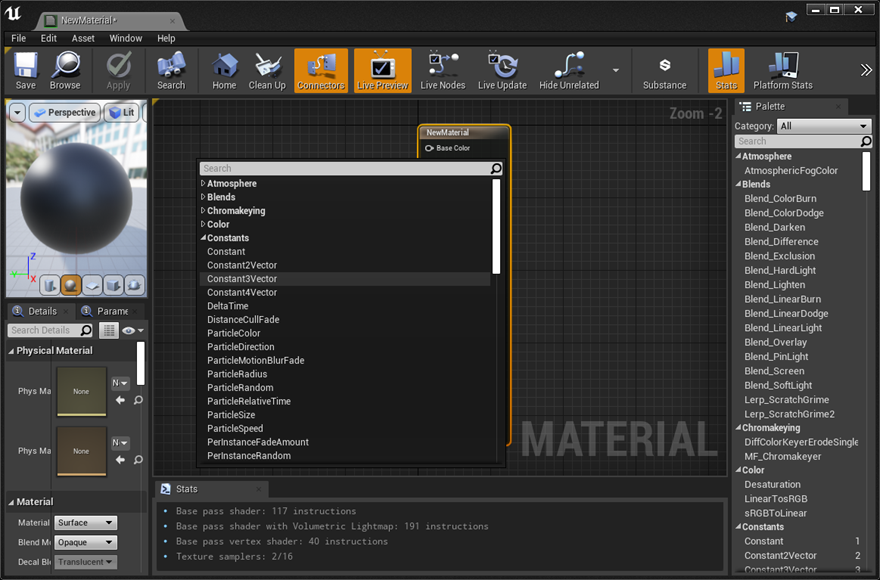
預設新增的材質名稱為「NewMaterial」,滑鼠雙擊開啟 Unreal 材質編輯器,操作方式與 3ds Max 或 Maya 材質編輯器的概念接近。

物件的材質可透過各種通道與節點呈現不同的外觀,藍圖視窗空白處,滑鼠右鍵選擇新增一個 Constant3Vector 節點。


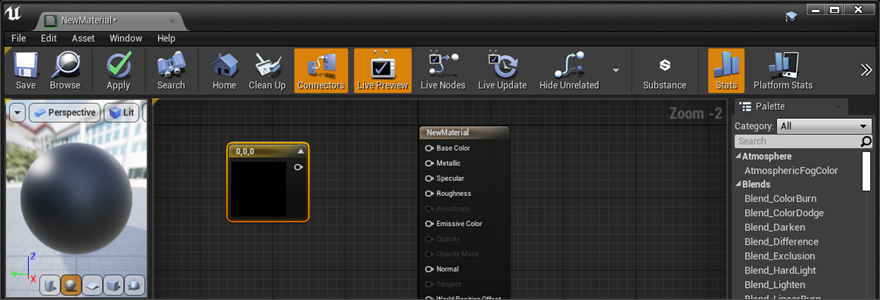
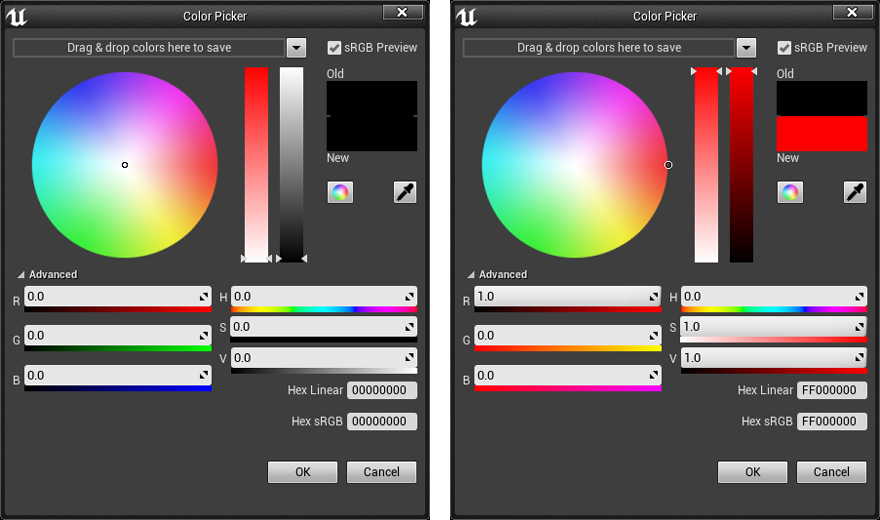
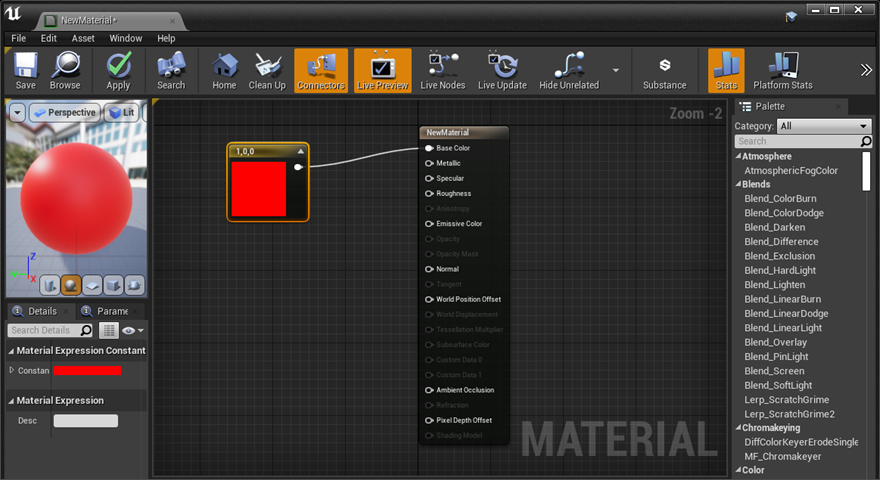
此節點可以設定不同的顏色,使用滑鼠雙擊 Constant3Vector 節點後開啟 Color Picker 選擇材質使用的顏色。

使用滑鼠拖曳操作,將此節點連結到 Base Color 通道。

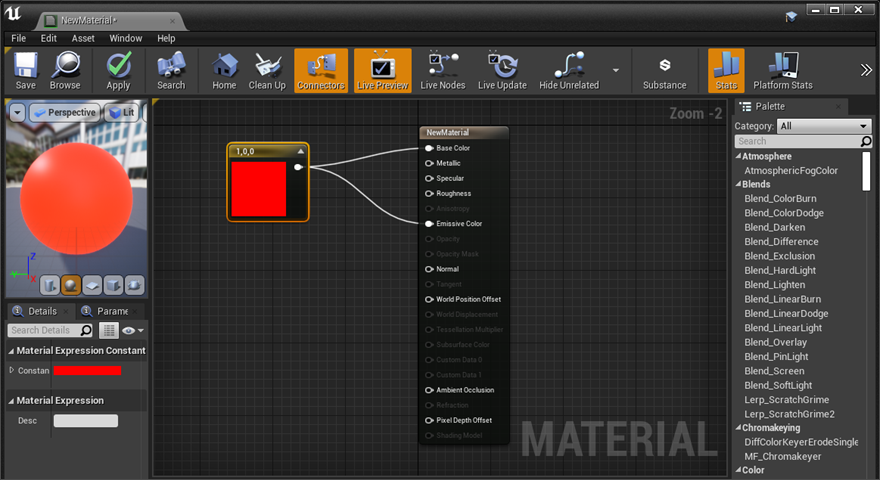
操作上一個節點可以連結到多個通道,例如同時連結到 Emissive Color 通道可以產生發光的效果。


材質預覽
按著鍵盤 L 然後滑鼠左鍵拖曳可即時預覽從不同角度打光的變化。
雙面材質,只需要勾選 Details 視窗的 Two Sided 即可。
若不再需要節點與節點的關聯,按著鍵盤 Alt 再點選 Input 輸入或 Output 輸出,即可刪除關聯。
儲存材質後,從 Content Bworser 選取材質,使用滑鼠拖曳到關卡中的物件即可將材質指定給物件。
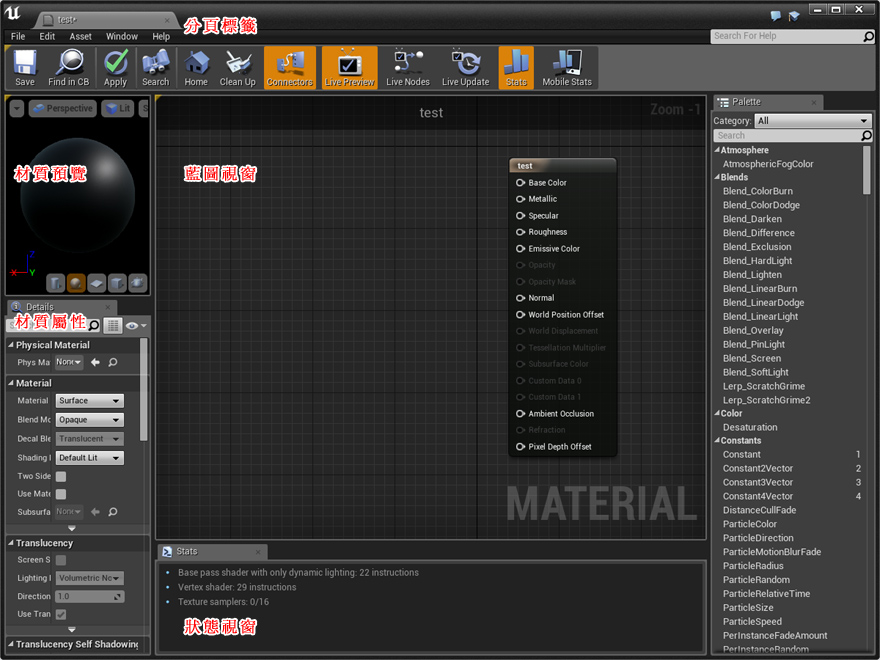
預覽:材質求編輯器編輯後的效果預覽視窗,可以依喜好變更預覽視窗中的模型,例如:圓球、圓柱體、平面等等
Details:細節選項視窗,調整材質球藍圖中的貼圖、材質、數值控制、效果等細節參數設定,會依選擇不同類型而產生不同的細節
設定選項
Palette:增加不同效果、數值控制等等的選項視窗,在Search搜尋列中輸入關鍵字即可找到想使用的效果,也可以依類型分類尋找,介面中的選項都是較大的方向,展開後在尋找大項中的細項。
藍圖視窗:為中間面積最大的視窗,此視窗彙整了所有材質編輯的選項,包含外部匯入的貼圖、Palette增加的細節效果控制等...以最基本的內建材質通道舉例,BaseColor、Matallic、Specular這三種分別代表不同效果處理,所以就算接上一樣的貼圖通道出來的結果也會不一樣,使用的方法為:滑鼠移動到選項上按著左鍵進行拖拉牽線即可連接至其它效果通道,拖拉置空白處形同於從Palette視窗中增加效果。
2
基本的貼圖通道示範,從外部Contaent Browser中將圖片直接拖曳到材質編輯器中,之後在三種不同的通道上放上屬於他們的貼圖即可,在預覽視窗中能看到貼上後的變化。三中貼圖都帶有五個通道,分別為RGB、R、G、B、Alpha等通道,概念上就像PhotoShop中的色板一樣,如果要節省貼圖資源的話可以把不同效果控制的貼圖類型分別壓在R、G、B等通道中,這樣三種效果只需要一張圖片就能辦到,編輯完成必須在左上角的Save鈕進行儲存否則無法順利執行。
3
在Content Browser中找到任何一張貼圖後進行左鍵點擊開啟,接著可以在左上角的View選項中選擇不同通道的預覽,此圖為通道B的貼圖預覽
4
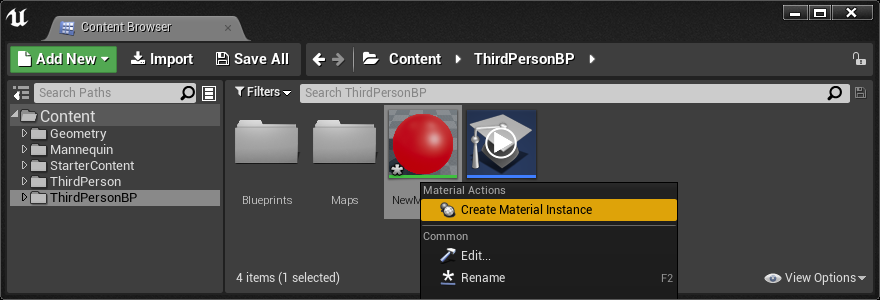
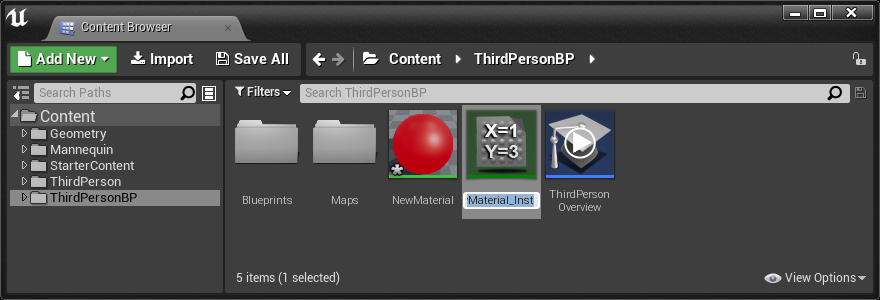
編輯完材質球後都要進行儲存的動作,但儲存會耗上將近1分鐘的時間,或許工作效率上不是很理想,所以Unreal給了使用者一種方便的機制,如果只是調整各類參數而非增加效果時就能使用此方法。在Content Browser視窗中的材質球上按下右鍵選擇最上面的選項Create Material Instance,即可創造一個類似材質球的子物件,此材質球和藍圖中的一模一樣但可以進行即時的訊息傳遞,限參數設定類型。
5
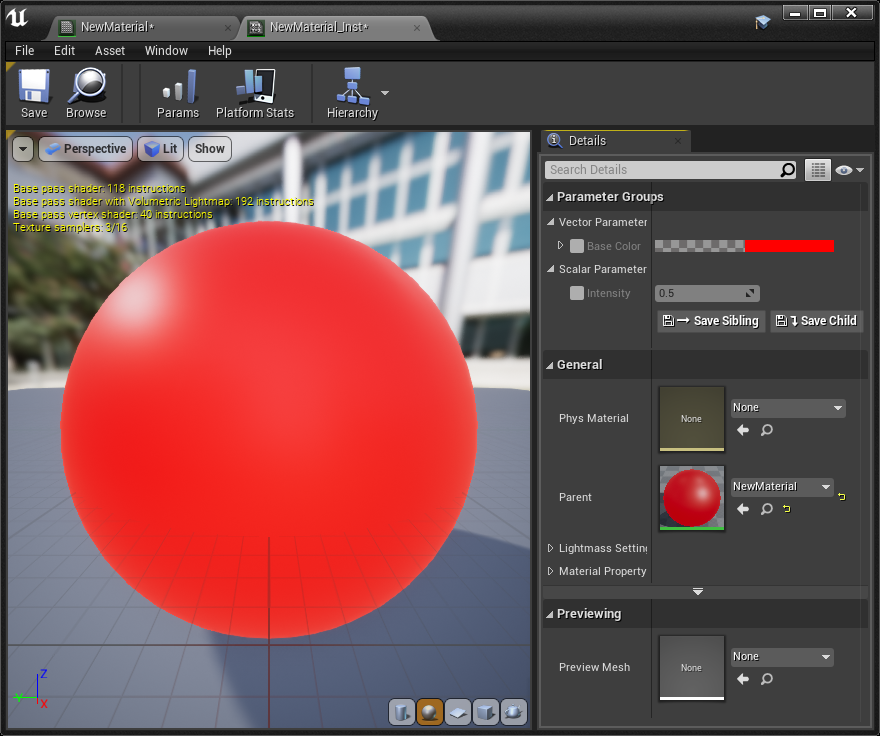
子物件的編輯視窗,左上角Parameter Groups --> Scalar Parmeter Values 底下分別為BaseColor、Metallic、Normal三張圖的參數設定,數值控制上通常強度都會介於0-1之間,但有些數值可能超過1,在此視窗調整時場景視窗也會更著調整。
6
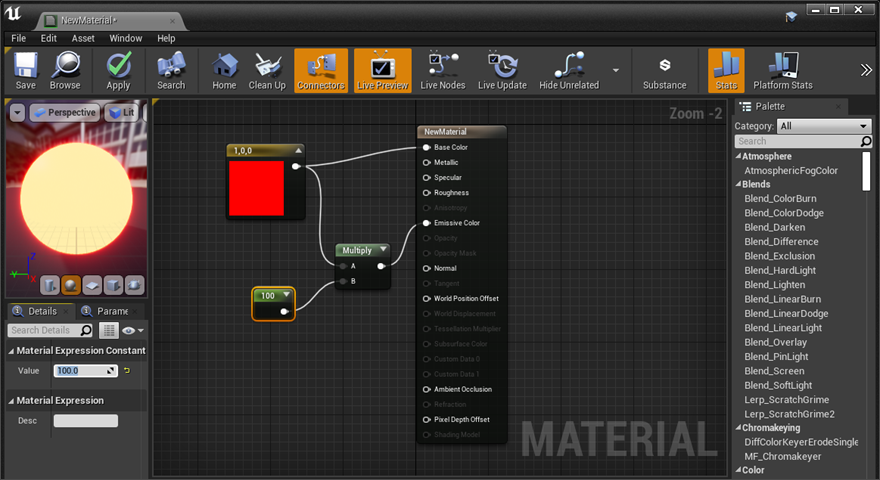
簡單的介紹如何在子物件中增加數值調整的選項,觀看藍圖會發現除了原本貼圖外還增加了另外兩格效果設定值,Scalar Parmeter單純控制數值,Multiply為乘法與數學中的乘法相同,所以藍圖的構造為任何貼圖類型和參數設定相乘後的結果再接回原本的材質通道。除了Scalar Parmeter參數控制數值外Constant也是單純控制參數的一種,但Scalar Parmeter可以在子物件材質球中編輯Constant沒辦法。注意!使用Scalar Parmeter時所有同樣名稱的數值控制器會一起被影響,所以使用Scalar Parmeter時記得更改名稱。
7
Tiline:
材質球中給上貼圖後或許圖片的細分程度不一定如想像中一樣大小,如果想更改大小也能從材質藍圖中增加,但必須是四方連續圖。
8
Tiling的製作方式和先前的貼圖控制方式雷同,一樣是以參數控制(Scalar Parmeter)和TextureCoordinate用乘法(Multiply)相乘,最後接回原本的貼圖通道Multiply--->TextureSample(UVs)--->BaseColor
建立材質實例
選取 Content Browser 的材質,使用滑鼠右鍵選擇執行 Create Material Instance 建立材質實例。